how to hide Google Chrome DevTools console.log debugger source code message All In One
how to hide Google Chrome DevTools console.log debugger source code message All In One
Chrome DevTools & custom console.log debugger logs
chrome devtools consoele.log hide source code message
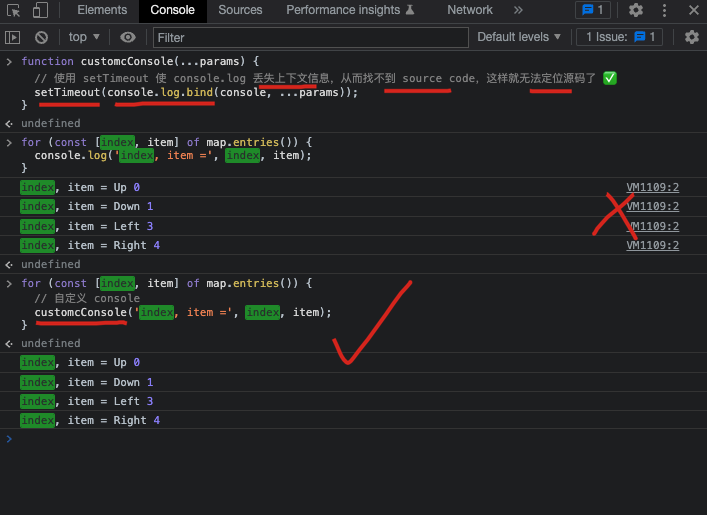
function customcConsole(...params) {
// 使用 setTimeout 使 console.log 丢失上下文信息,从而找不到 source code,这样就无法定位源码了 ✅
setTimeout(console.log.bind(console, ...params));
}
customcConsole('test');

https://stackoverflow.com/questions/34762774/how-to-hide-source-of-log-messages-in-console
bug



copy & paste ❌
const map = new Map();
// Map(0) { size: 0 }
map.set('Up', 0);
// Map(1) { 'Up' => 0 }
map.set('Down', 1);
// Map(2) { 'Up' => 0, 'Down' => 1 }
map.set('Left', 3);
// Map(3) { 'Up' => 0, 'Down' => 1, 'Left' => 3 }
map.set('Right', 4);
// Map(4) { 'Up' => 0, 'Down' => 1, 'Left' => 3, 'Right' => 4 }
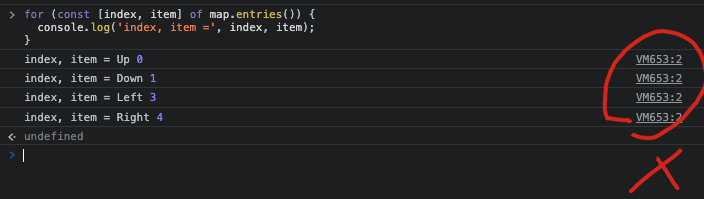
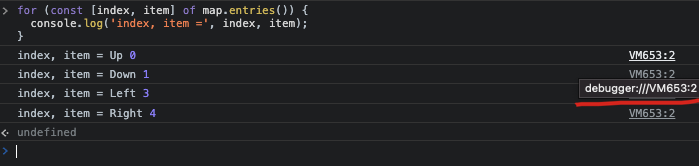
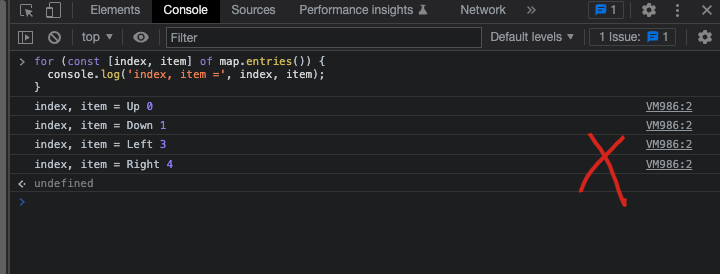
for (const [index, item] of map.entries()) {
console.log('index, item =', index, item);
}
// VM653:2 index, item = Up 0
// VM653:2 index, item = Down 1
// VM653:2 index, item = Left 3
// VM653:2 index, item = Right 4
wanted ✅
for (const [index, item] of map.entries()) {
console.log('index, item =', index, item);
}
// index, item = Up 0
// index, item = Down 1
// index, item = Left 3
// index, item = Right 4
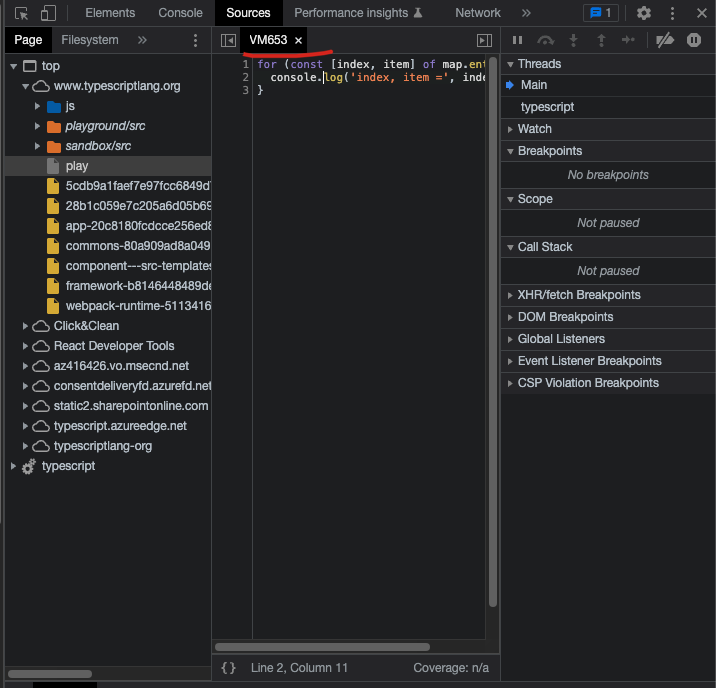
Chrome DevTools & debugger
https://developer.chrome.com/docs/devtools/console/log/
demo ✅

https://javascript.info/debugging-chrome
solutions
- js
const map = new Map();
// Map(0) { size: 0 }
map.set('Up', 0);
// Map(1) { 'Up' => 0 }
map.set('Down', 1);
// Map(2) { 'Up' => 0, 'Down' => 1 }
map.set('Left', 3);
// Map(3) { 'Up' => 0, 'Down' => 1, 'Left' => 3 }
map.set('Right', 4);
// Map(4) { 'Up' => 0, 'Down' => 1, 'Left' => 3, 'Right' => 4 }
for (const [index, item] of map.entries()) {
console.log('index, item =', index, item);
}
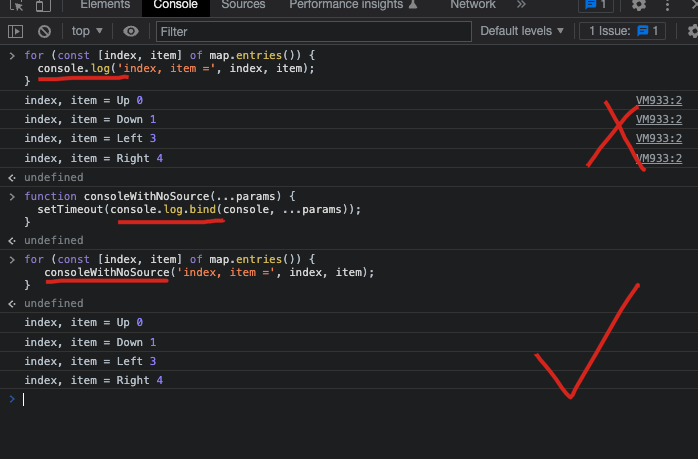
// ❌
// VM933:2 index, item = Up 0
// VM933:2 index, item = Down 1
// VM933:2 index, item = Left 3
// VM933:2 index, item = Right 4
覆盖 / override
console.log
// ✅
function consoleWithNoSource(...params) {
setTimeout(console.log.bind(console, ...params));
}
for (const [index, item] of map.entries()) {
consoleWithNoSource('index, item =', index, item);
}
// ✅
// index, item = Up 0
// index, item = Down 1
// index, item = Left 3
// index, item = Right 4

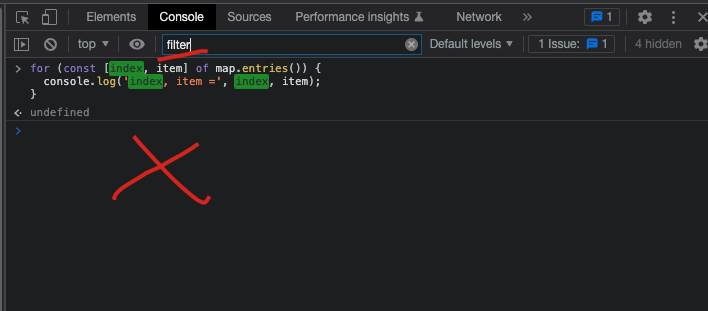
- filter ❌

just need to add an unuseful filter

refs
https://developer.chrome.com/docs/devtools/
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16146371.html
未经授权禁止转载,违者必究!


