CSS Parent Selector :has All In One
CSS Parent Selector :has All In One
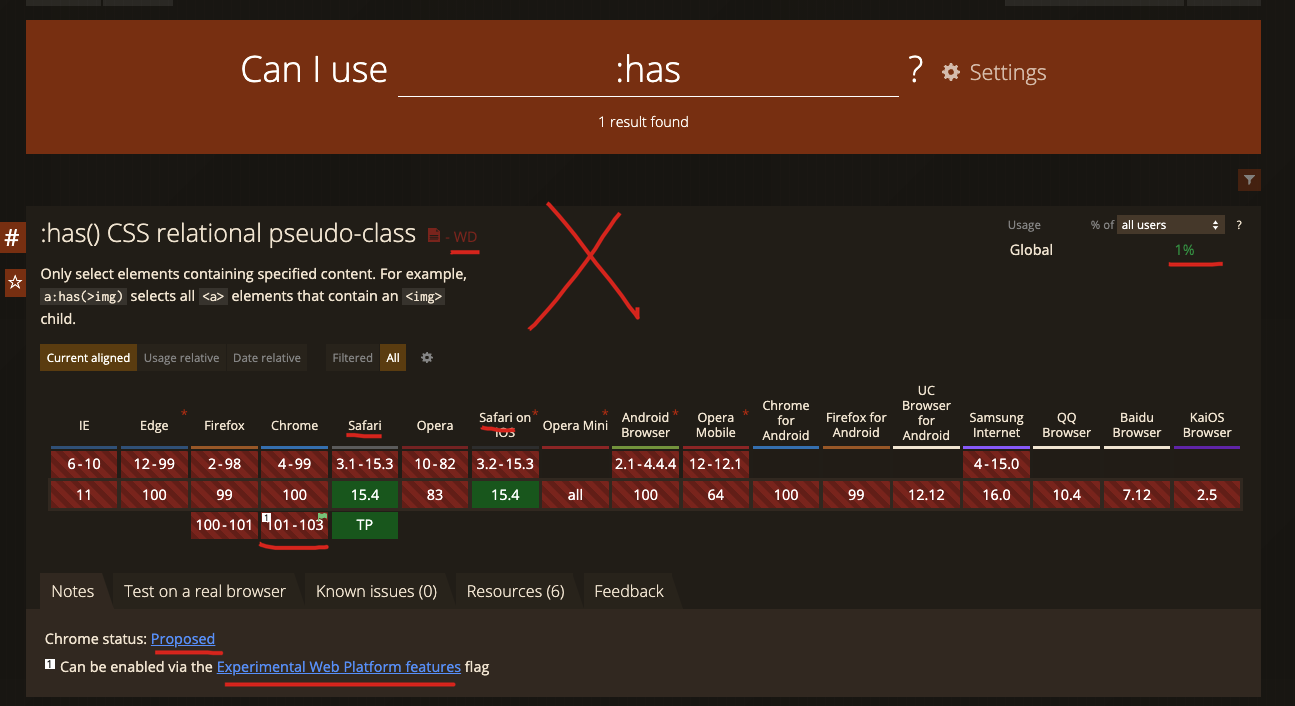
WD 阶段,生成环境暂不可用 💩❌👎⚠️

https://caniuse.com/?search=%3Ahas
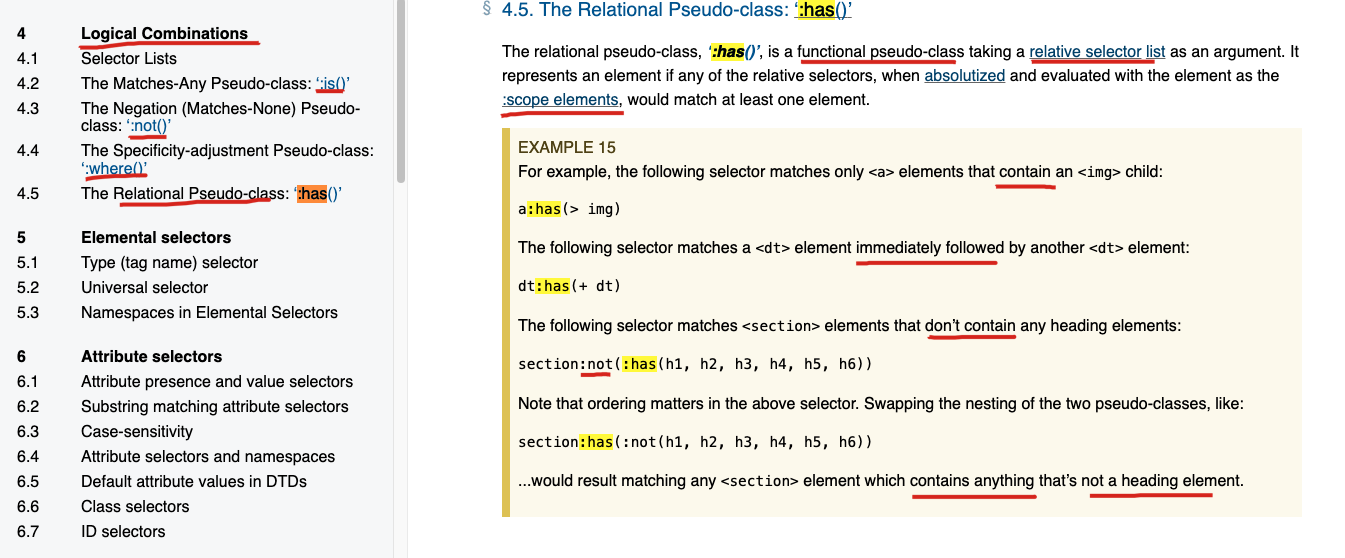
CSS Selectors Level 4 :has
pseudo-class / 伪类
/* For example, the following selector matches only <a> elements that contain an <img> child: */
a:has(> img)
/* The following selector matches a <dt> element immediately followed by another <dt> element:*/
dt:has(+ dt)
/* The following selector matches <section> elements that don’t contain any heading elements:*/
section:not(:has(h1, h2, h3, h4, h5, h6))
/* Note that ordering matters in the above selector. Swapping the nesting of the two pseudo-classes, like:*/
section:has(:not(h1, h2, h3, h4, h5, h6))
/* ...would result matching any <section> element which contains anything that’s not a heading element.*/

https://www.w3.org/TR/selectors-4/
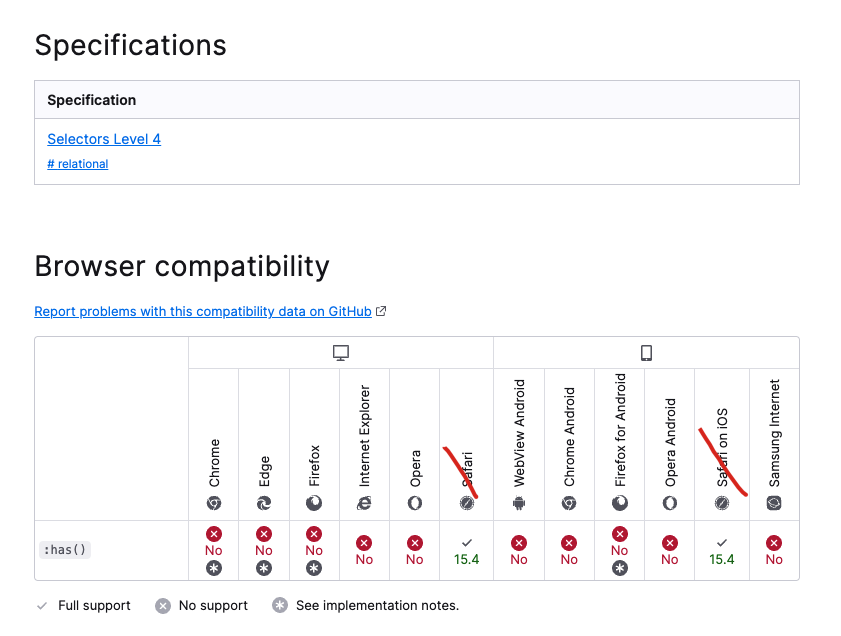
https://developer.mozilla.org/en-US/docs/Web/CSS/:has

demo
Your browser doesn't support CSS :has. Please view it in Safari 15.4 or the latest Chrome Canary.
.alert {
display: block;
padding: 1rem;
text-align: center;
margin-bottom: 1rem;
background-color: #ffeeee;
border: 1px solid red;
border-radius: 5px;
// font-size: 0.75rem;
font-size: 1rem;
line-height: 1.5rem;
/* ❌ 1.5 rem; !=== 1.5rem; ✅, 数字与rem 之间不能有空格 ! */
/* line-height: 1.5 rem; */
color: red;
}
// 特征检测,优雅降级,渐进增强
@supports selector(:has(*)) {
.alert {
display: none;
}
}
refs
https://ishadeed.com/article/css-has-parent-selector/
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16141776.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-04-13 _.cloneDeep & JSON deep copy bug All In One
2021-04-13 React useEffect compare old new dependency
2021-04-13 webpack & css-in-js
2021-04-13 git config & color log All In One
2021-04-13 shit AntD Table Warning
2021-04-13 Async Function & Promise All In One
2020-04-13 旅游玩乐 业务组件 UI 交互