Node.js server render Blob file All In One
Node.js server render Blob file All In One
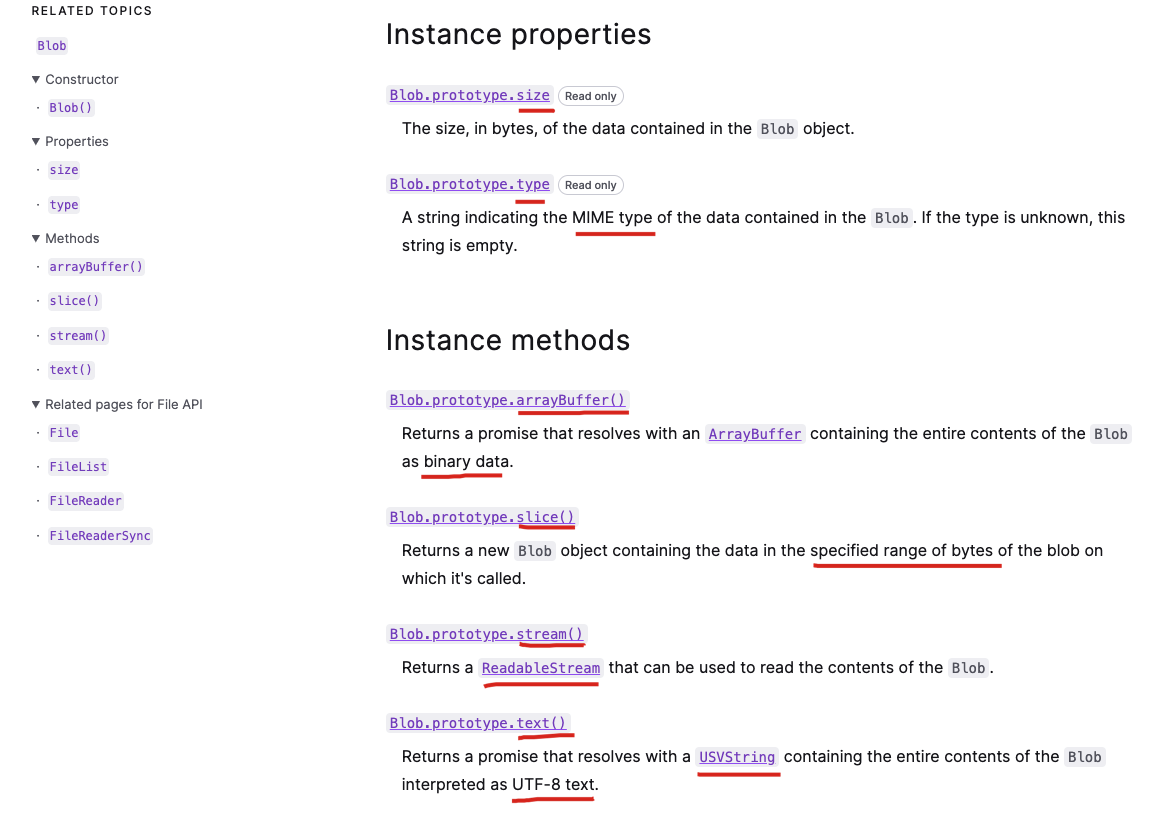
Blob
The Blob object represents a blob, which is a file-like object of immutable, raw data;
they can be read as text or binary data, or converted into a ReadableStream so its methods can be used for processing the data.
Blob 对象表示一个blob,它是一个不可变的原始数据的类文件对象;
它们可以作为文本或二进制数据读取,也可以转换为 ReadableStream,以便其方法可用于处理数据。
Blobs can represent data that isn't necessarily in a JavaScript-native format.
The File interface is based on Blob, inheriting blob functionality and expanding it to support files on the user's system.
Blob 可以表示不一定是 JavaScript 原生格式的数据。
File 接口基于 Blob,继承了 blob 功能并将其扩展为支持用户系统上的文件。
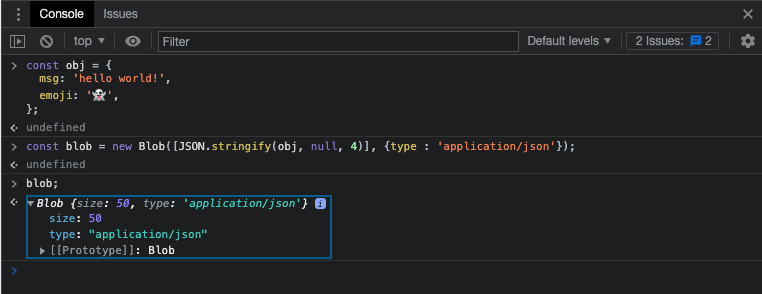
const obj = {
msg: 'hello world!',
emoji: '👻',
};
const blob = new Blob([JSON.stringify(obj, null, 4)], {type : 'application/json'});
blob.size;
// 50
blob.type;
// 'application/json'
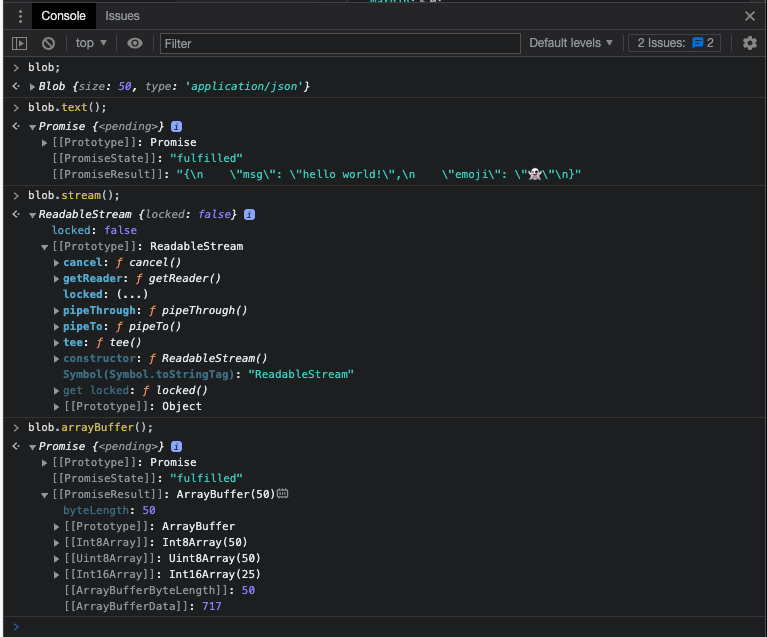
blob.text();
// Promise {<pending>}[[Prototype]]: Promise[[PromiseState]]: "fulfilled"[[PromiseResult]]: "{\n \"msg\": \"hello world!\",\n \"emoji\": \"👻\"\n}"
blob.stream();
// ReadableStream {locked: false}locked: false[[Prototype]]: ReadableStreamcancel: ƒ cancel()getReader: ƒ getReader()locked: (...)pipeThrough: ƒ pipeThrough()pipeTo: ƒ pipeTo()tee: ƒ tee()constructor: ƒ ReadableStream()Symbol(Symbol.toStringTag): "ReadableStream"get locked: ƒ locked()[[Prototype]]: Object
blob.arrayBuffer();
// Promise {<pending>}[[Prototype]]: Promise[[PromiseState]]: "fulfilled"[[PromiseResult]]: ArrayBuffer(50) byteLength: 50[[Prototype]]: ArrayBuffer[[Int8Array]]: Int8Array(50)[[Uint8Array]]: Uint8Array(50)[[Int16Array]]: Int16Array(25)[[ArrayBufferByteLength]]: 50[[ArrayBufferData]]: 717



const obj = {
msg: 'hello world!',
emoji: '👻',
};
const blob = new Blob([JSON.stringify(obj, null, 4)], {type : 'application/json'});
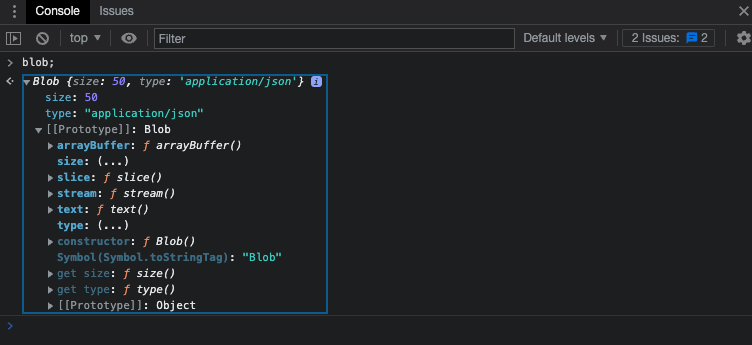
blob;
// Blob {size: 50, type: 'application/json'}
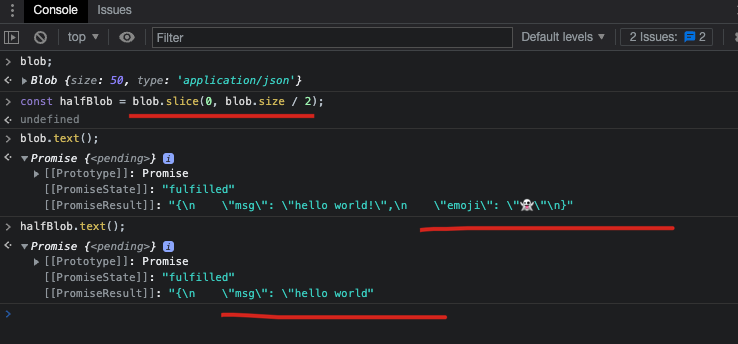
const halfBlob = blob.slice(0, blob.size / 2);
blob.text();
// Promise {<pending>}[[Prototype]]: Promise[[PromiseState]]: "fulfilled"[[PromiseResult]]: "{\n \"msg\": \"hello world!\",\n \"emoji\": \"👻\"\n}"
halfBlob.text();
// Promise {<pending>}[[Prototype]]: Promise[[PromiseState]]: "fulfilled"[[PromiseResult]]: "{\n \"msg\": \"hello world"

API

https://developer.mozilla.org/en-US/docs/Web/API/Blob
https://developer.mozilla.org/en-US/docs/Web/API/ReadableStream
https://developer.mozilla.org/en-US/docs/Web/API/File
demo
ArrayBuffer
https://www.youtube.com/watch?v=p8lhWdgH49c

// XHR API
// Fetch API
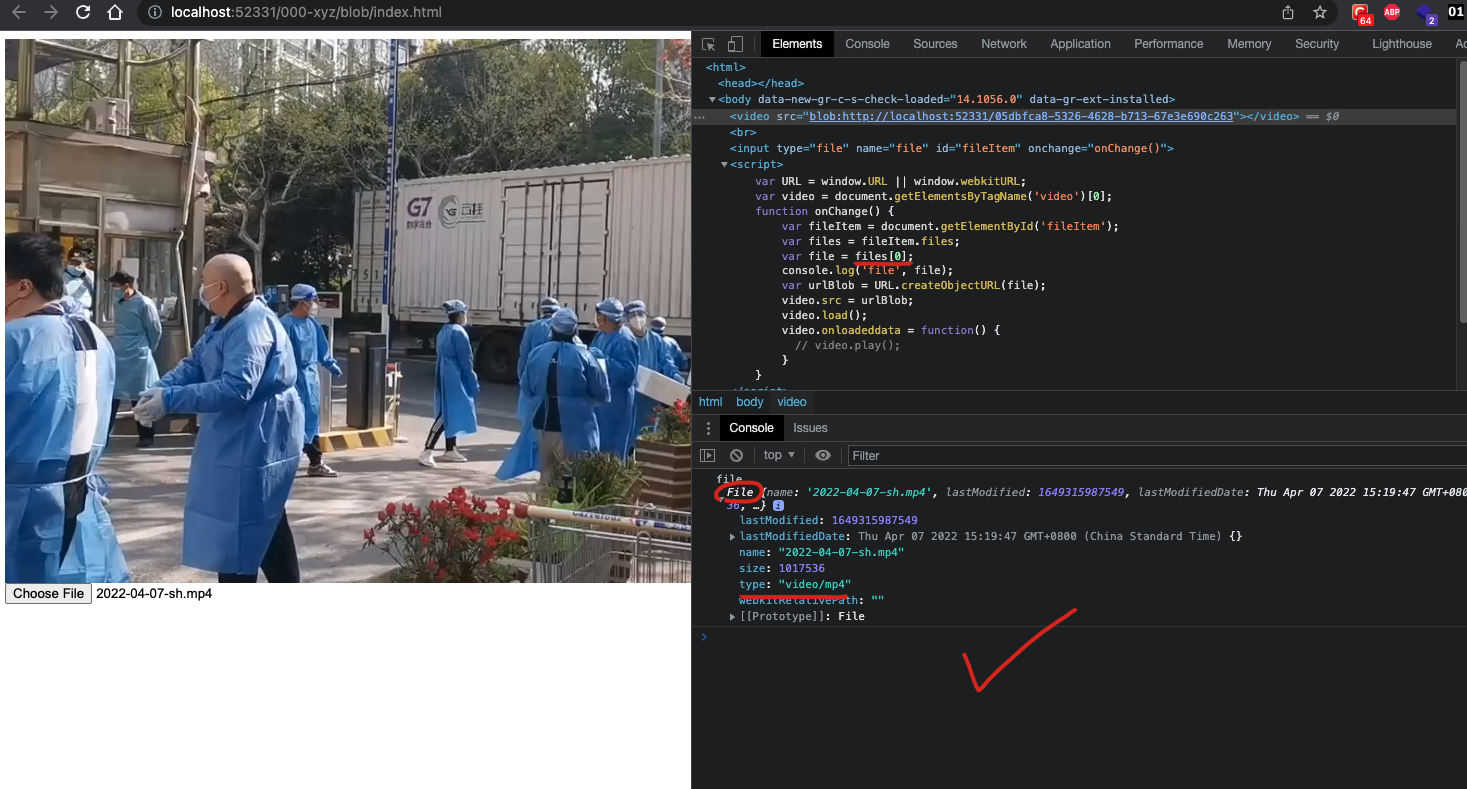
Video demo
https://cdn.xgqfrms.xyz/HTML5/Blob/index.html
https://cdn.xgqfrms.xyz/HTML5/Blob/2022-04-07-sh.mp4
File API ✅

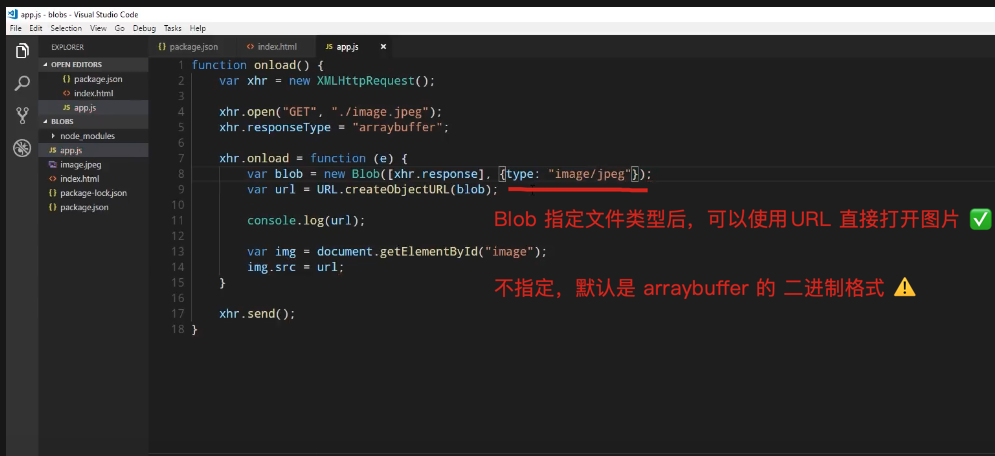
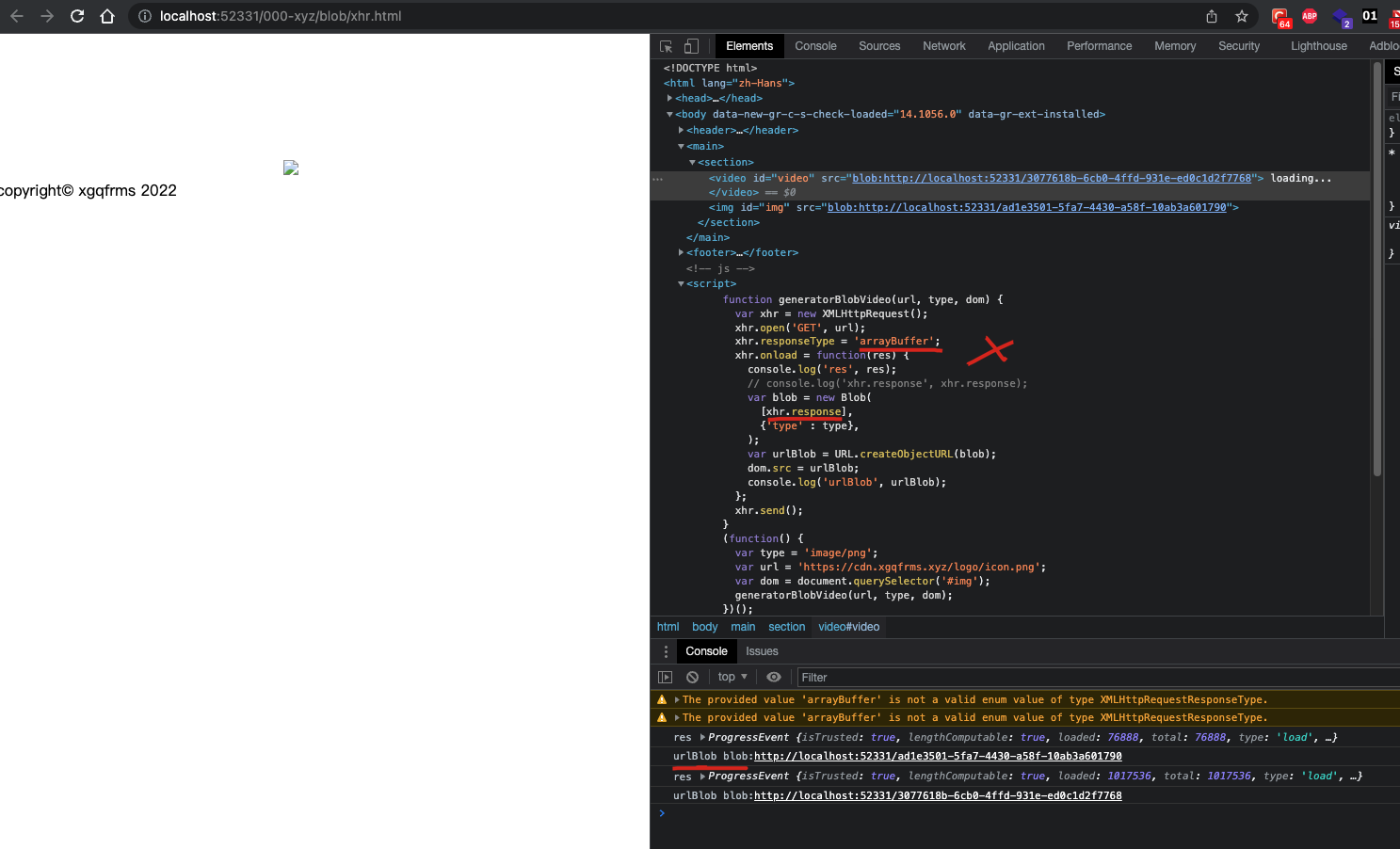
Blob arrayBuffer ❌
// 'arrayBuffer' ❌
// xhr.responseType = 'arrayBuffer';
// 'arraybuffer' ✅
xhr.responseType = 'arraybuffer';

refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16120530.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2021-04-09 js 解析 URL query 参数 All In One
2021-04-09 Node Sass bug All In One
2021-04-09 Beacon API & multipart/form-data & JSON
2020-04-09 calendar merge date
2020-04-09 js 获取是否为闰年,以及各月的天数 & isLeapYear
2020-04-09 scrollTo & js auto scroll & scrollX & scrollY
2019-04-09 email 聚合 & 批量删除