how to download blob file just using HTML and JavaScript All In One
how to download blob file just using HTML and JavaScript All In One
HTML5 download file
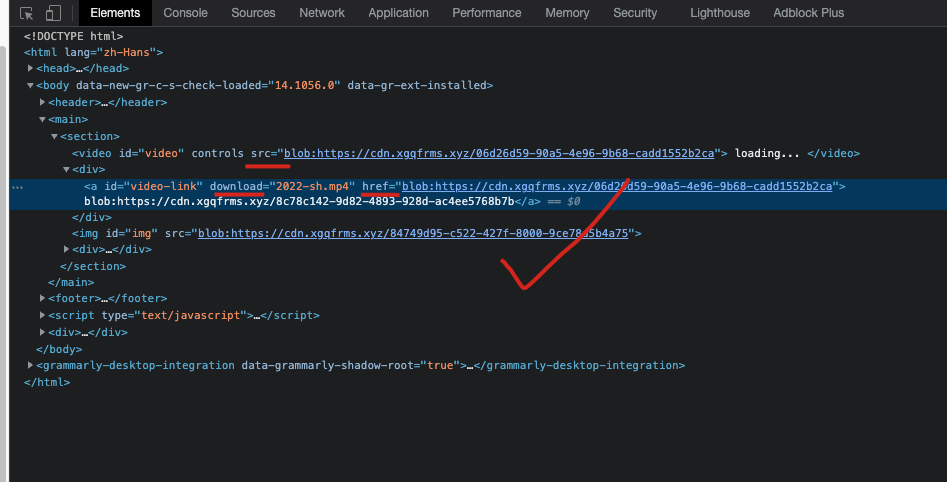
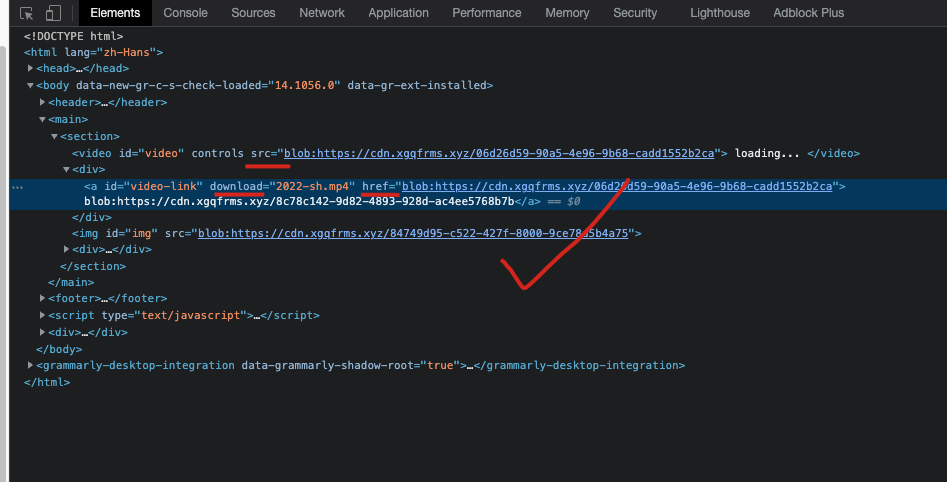
<video
width="300px"
id="video"
type="video/mp4"
filename="demo.mp4"
download="demo.mp4"
controls=""
src="blob:https://cdn.xgqfrms.xyz/dd73353f-b8f3-4675-a826-c053c6a8cb57">
</video>
https://cdn.xgqfrms.xyz/blob-video-file.mp4 => blob:https://cdn.xgqfrms.xyz/dd73353f-b8f3-4675-a826-c053c6a8cb57
服务端决定如何处理 blob 文件,是否支持下载...
客户端决定如何展示 blob 文件,是否支持下载...
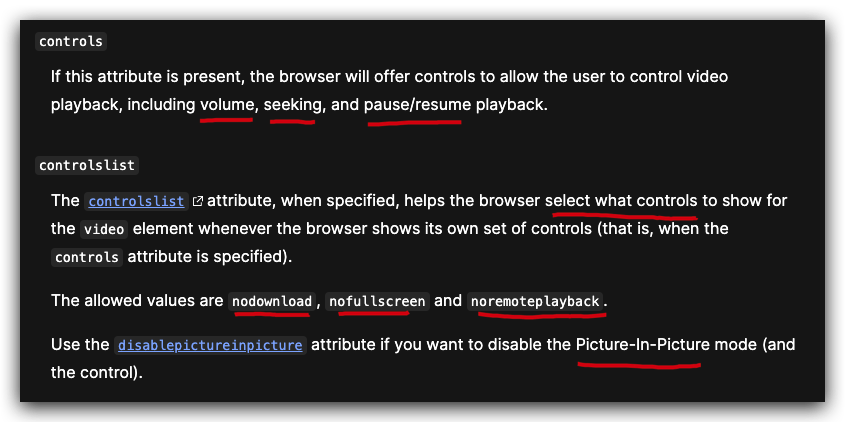
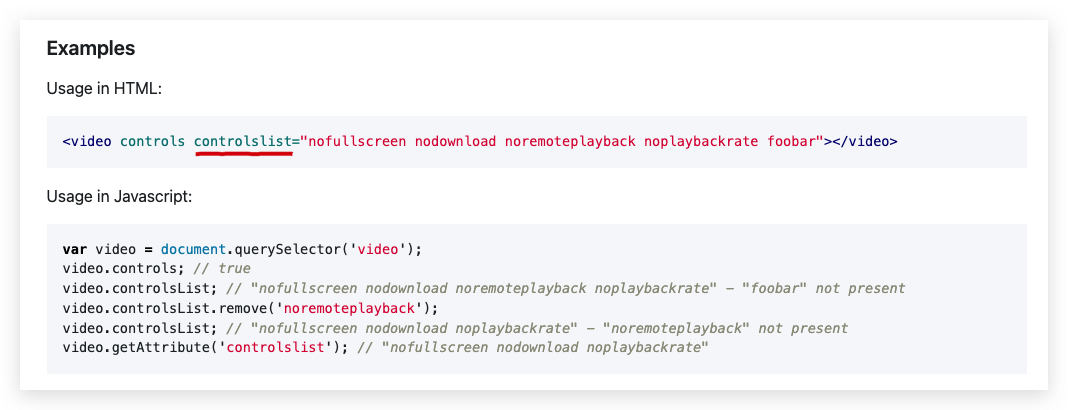
HTML <video> controls & controlslist

https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video#controls
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video#controlslist

https://wicg.github.io/controls-list/explainer.html
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video#disablepictureinpicture
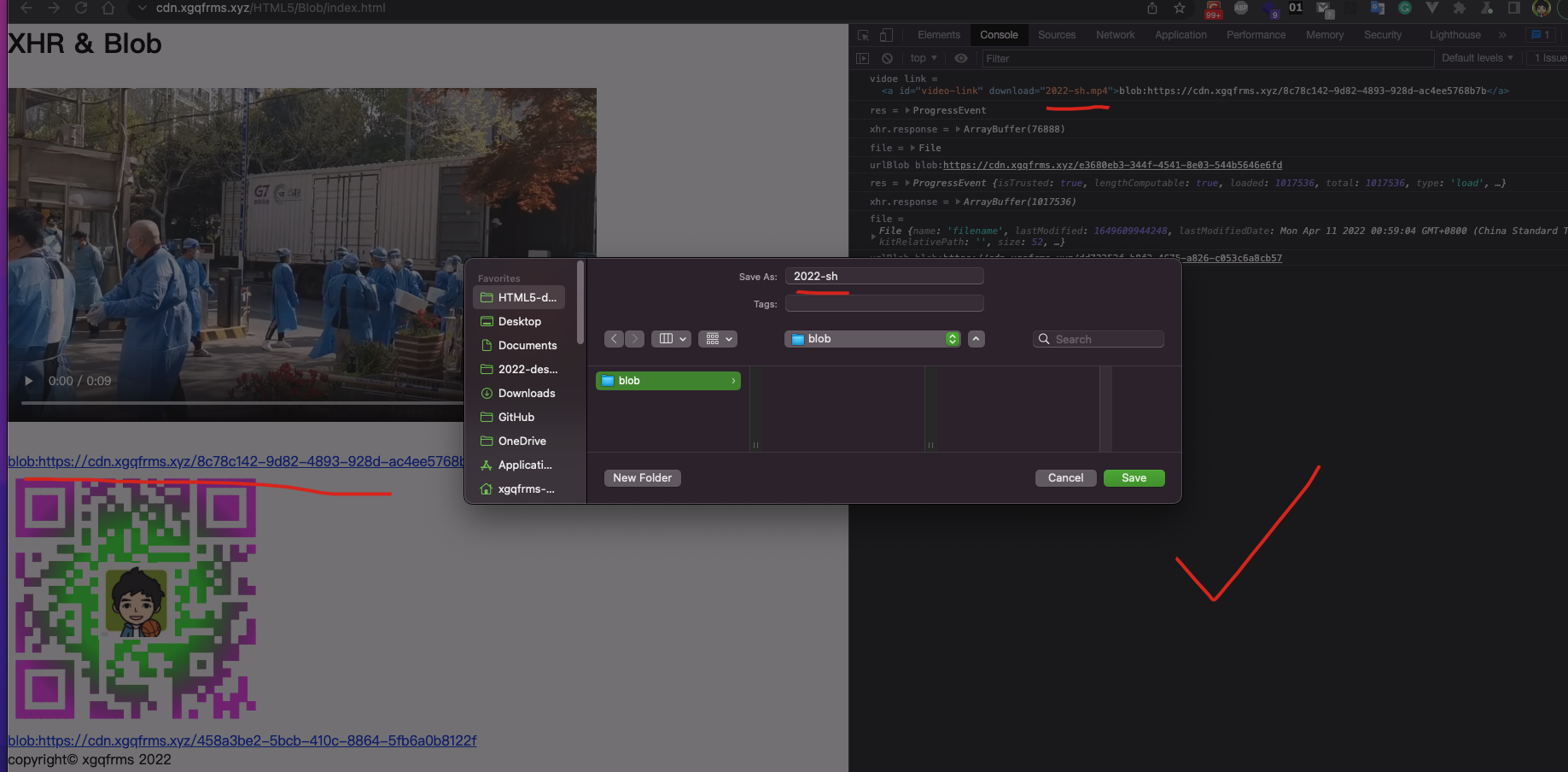
HTML5 a tag download attribute
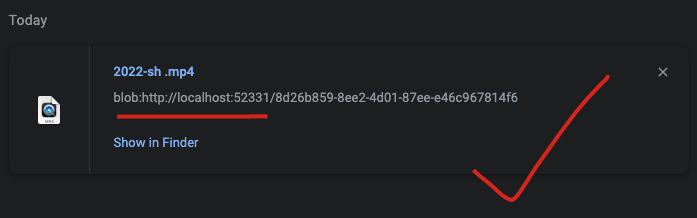
blob:https:// Blob 文件,通过设置 a 的 download 属性和 href 属性, 是可以下载 ✅
blob:localhost:// Blob 文件,通过设置 a 的 download 属性和 href 属性, 是可以下载 ✅


# big screen shortcut

# small screen shortcut


https://cdn.xgqfrms.xyz/HTML5/Blob/index.html
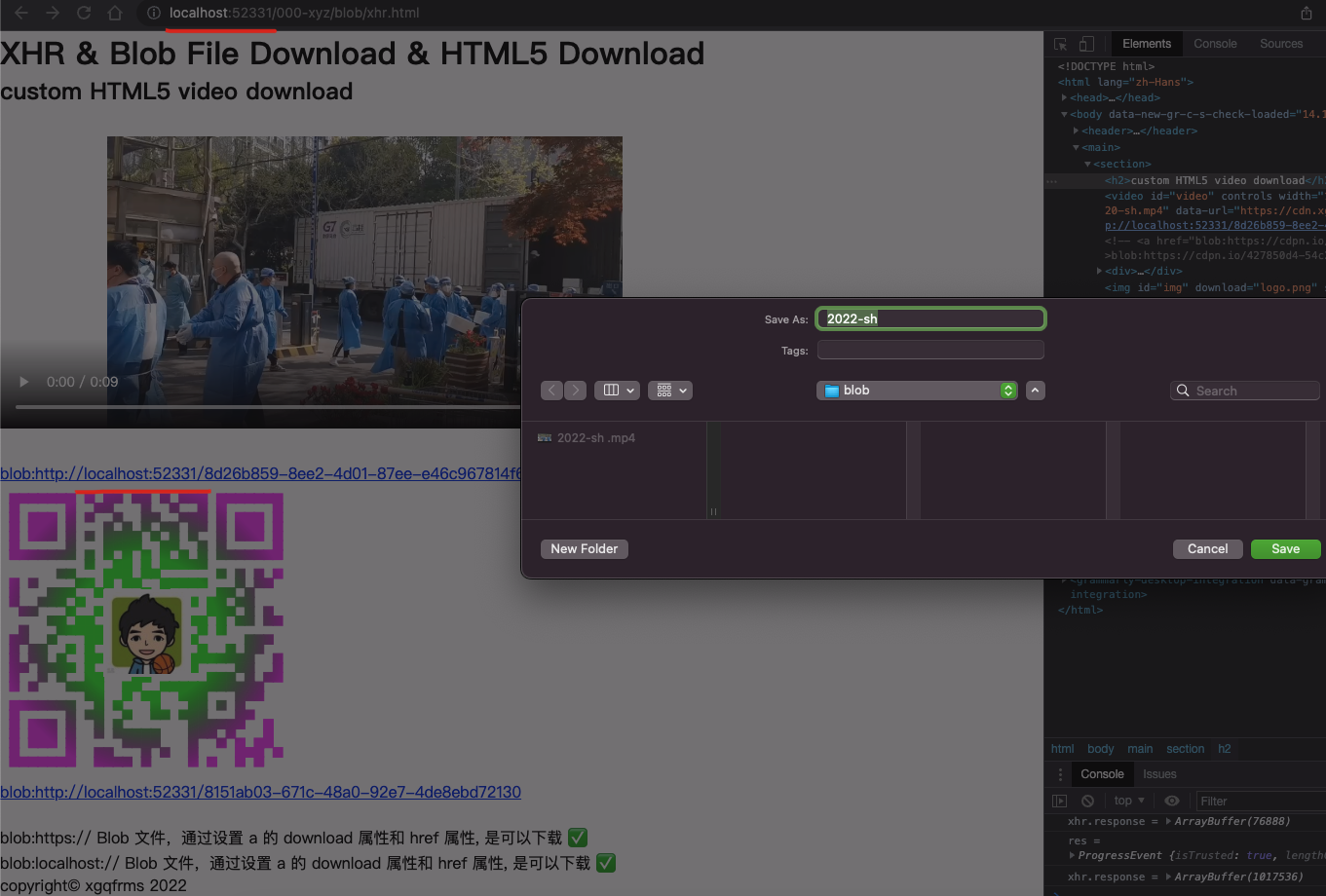
solution ✅
XHR
function generatorBlobVideo(url, type, dom, link) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.responseType = 'arraybuffer';
// xhr.responseType = 'arrayBuffer';
// xhr.responseType = 'Blob';
// xhr.responseType = type;
xhr.onload = function(res) {
console.log('res =', res);
console.log('xhr.response =', xhr.response);
// var file = new File([url], "filename", {
// type: type,
// });
// console.log('file =', file);
var blob = new Blob(
[xhr.response],
// [file],
// [url],
// [new File(xhr.response, 'test')],
// ['https://cdn.xgqfrms.xyz/HTML5/Blob/2022-04-07-sh.mp4'],
{'type' : type},
);
var urlBlob = URL.createObjectURL(blob);
dom.src = urlBlob;
link.href = urlBlob;
link.innerText = urlBlob;
// console.log('urlBlob', urlBlob);
// console.log('link', link);
};
xhr.send();
}
(function() {
var type = 'image/png';
var url = 'https://cdn.xgqfrms.xyz/logo/icon.png';
var dom = document.querySelector('#img');
var link = document.querySelector('#img-link');
console.log('img link =', link);
generatorBlobVideo(url, type, dom, link);
})();
(function() {
var type = 'video/mp4';
var url = 'https://cdn.xgqfrms.xyz/HTML5/Blob/2022-04-07-sh.mp4';
var dom = document.querySelector('#video');
var link = document.querySelector('#video-link');
console.log('vidoe link =', link);
setTimeout(() => {
generatorBlobVideo(url, type, dom, link);
}, 3000);
})();
<iframe
height="500" style="width: 100%;" scrolling="no" title="XHR & Blob"
src="https://cdn.xgqfrms.xyz/HTML5/Blob/index.html?theme=dark"
frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
</iframe>
Fetch API
sandbox
<!-- No sandbox there... Popup window won't be sandboxed as well -->
<iframe id="red" src="iframe.html"></iframe>
<!-- This sandboxed frame will allow sandboxed popup window to open popups but not to execute JavaScript for instance. -->
<iframe id="green" src="iframe.html" sandbox="allow-popups"></iframe>
<!-- This sandboxed frame will create a clean non sandboxed popup window, allowed to execute JavaScript and open popups. -->
<iframe id="blue" src="iframe.html"
sandbox="allow-popups allow-popups-to-escape-sandbox"></iframe>
https://googlechrome.github.io/samples/allow-popups-to-escape-sandbox/
demos
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://stackoverflow.com/questions/71686536/how-to-set-the-download-file-extension-for-blob-data
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy/sandbox
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16120141.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号