Emoji as a variable in js All In One
Emoji as a variable in js All In One
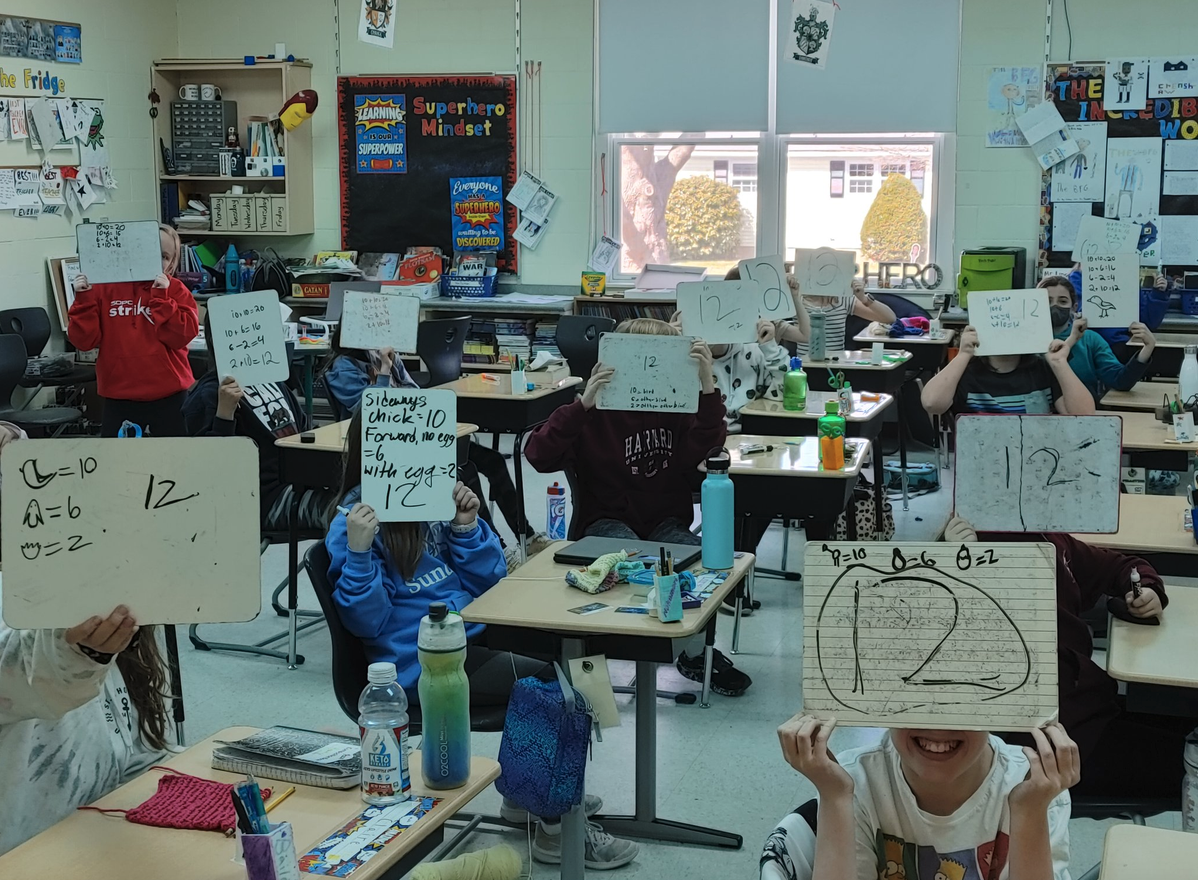
Math masters….where are you?!
If 🐤 + 🐤 = 20
and 🐤 + 🐥 = 16
and 🐥 - 🐣 = 4
then, 🐣 + 🐤 = _____

solutions
(🐤 + 🐥) - (🐥 - 🐣) => (🐤 + 🐣) => (🐣 + 🐤)
// 16 - 4 = 12
const 🐤 = 10;
const 🐥 = 6;
const 🐣 = 2;
🐤 + 🐤 = 20 => 2 * 🐤 = 20
// 20 / 2 = 10
🐤 + 🐥 = 16 => 🐥 = 16 - 🐤
// 16 - 10 = 6
🐥 - 🐣 = 4 => 🐣 = 🐥 - 4
// 6 - 4 = 2
unicode & emoji
Unicode ok ✅
const WTF = '什么鬼 👻';
WTF;
// '什么鬼 👻'
const 什么鬼 = 'WTF 👻';
什么鬼;
// 'WTF 👻'
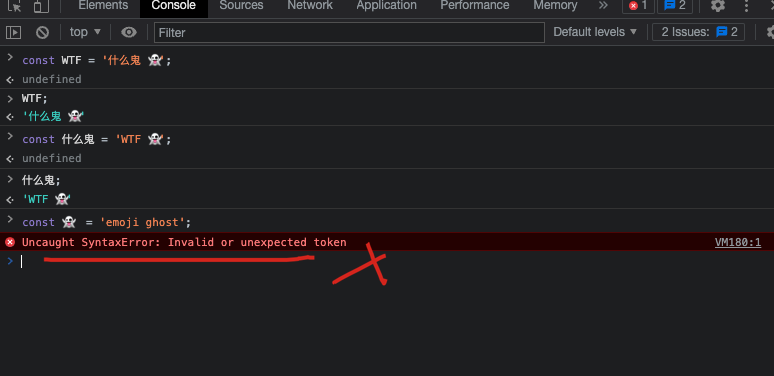
emoji error ❌
const 👻 = 'emoji ghost';
// ❌ Uncaught SyntaxError: Invalid or unexpected token

Unicode 8 ✅
Unicode 16 ❌
While ES6 brings stronger Unicode support to our beloved language, not all symbols can be used as valid identifiers. We can use things like var ಠ_ಠ = 42, but not var 💩 = 43.
虽然 ES6 为我们钟爱的语言带来了更强大的 Unicode 支持,但并非所有符号都可以用作有效标识符。我们可以使用 var ಠ_ಠ = 42 之类的东西,但不能使用 var 💩 = 43。
String.🚀 || !function() {
var 🚀 = function() {
try {
var 🚀 = {}, 💩 = Object.defineProperty, 🔥 = 💩(🚀, 🚀, 🚀) && 💩;
} catch (🍕) {}
return 🔥;
}(), 💩 = String.fromCharCode, 🔥 = Math.floor, 🍕 = function(🚀) {
var 🍕, 🍔, 🍟 = 16384, 🍺 = [], 🍻 = -1, 🐒 = arguments.length;
if (!🐒) return "";
for (var 🐶 = ""; ++🍻 < 🐒; ) {
var 🐱 = Number(arguments[🍻]);
if (!isFinite(🐱) || 0 > 🐱 || 🐱 > 1114111 || 🔥(🐱) != 🐱) throw RangeError("Invalid code point: " + 🐱);
65535 >= 🐱 ? 🍺.push(🐱) : (🐱 -= 65536, 🍕 = (🐱 >> 10) + 55296, 🍔 = 🐱 % 1024 + 56320,
🍺.push(🍕, 🍔)), (🍻 + 1 == 🐒 || 🍺.length > 🍟) && (🐶 += 💩.apply(null, 🍺),
🍺.length = 0);
}
return 🐶;
};
🚀 ? 🚀(String, "fromCodePoint", {
"💩": 🍕,
"🔥": !0,
"🍕": !0
}) : String.🚀 = 🍕;
}();
https://github.com/danthareja/emojify
refs
https://twitter.com/Kahoot/status/1511366554964815875
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16106911.html
未经授权禁止转载,违者必究!


