CSS grid layout gap & flex layout gap All In One
CSS grid layout gap & flex layout gap All In One
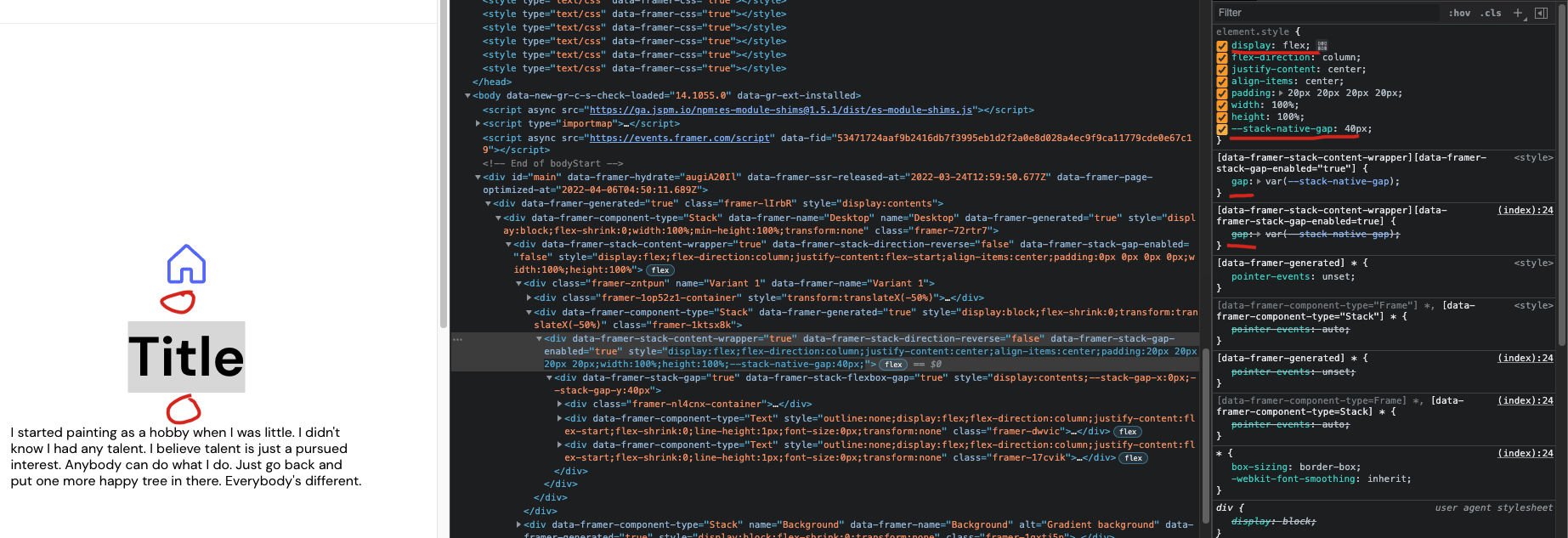
https://crimson-knowledge-912754.framer.app/
CSS flex gap
element.style {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 20px 20px 20px 20px;
width: 100%;
height: 100%;
--stack-native-gap: 40px;
}
<style>
[data-framer-stack-content-wrapper][data-framer-stack-gap-enabled="true"] {
gap: var(--stack-native-gap);
}
[data-framer-stack-content-wrapper][data-framer-stack-gap-enabled=true] {
gap: var(--stack-native-gap);
}
<style>
[data-framer-generated] * {
pointer-events: unset;
}
<style>
[data-framer-component-type="Frame"] *, [data-framer-component-type="Stack"] * {
pointer-events: auto;
}
[data-framer-generated] * {
pointer-events: unset;
}
[data-framer-component-type=Frame] *, [data-framer-component-type=Stack] * {
pointer-events: auto;
}
* {
box-sizing: border-box;
-webkit-font-smoothing: inherit;
}
user agent stylesheet
div {
display: block;
}
@supports (aspect-ratio: 1)
<style>
body {
--framer-aspect-ratio-supported: auto;
}
@supports (aspect-ratio:1)
body {
--framer-aspect-ratio-supported: auto;
}
@supports (aspect-ratio:1)
body {
--framer-aspect-ratio-supported: auto;
}
body, button, input, select, textarea {
font-family: "Inter",sans-serif;
font-size: 12px;
}
:root {
-webkit-font-smoothing: antialiased;
}

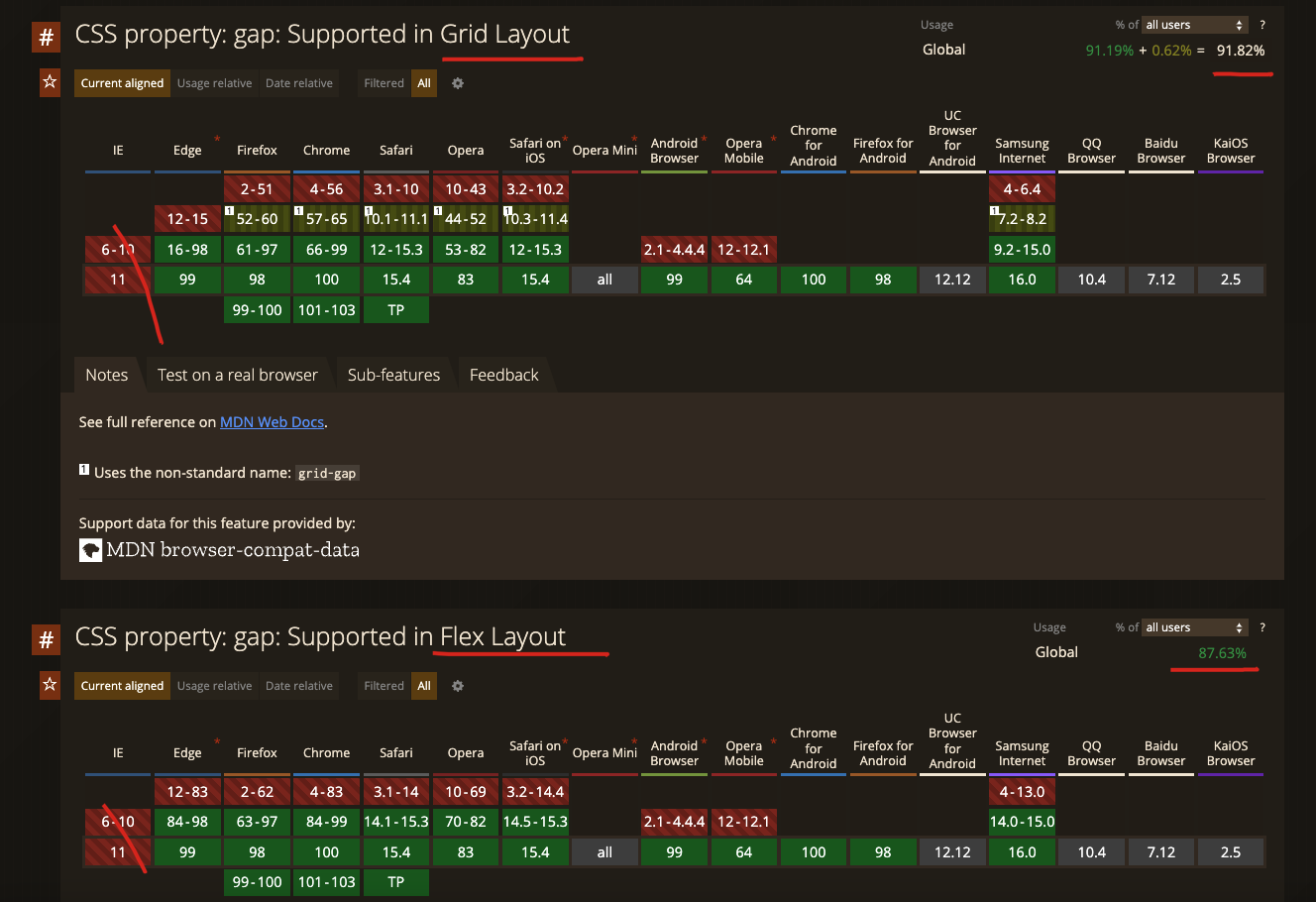
gap
https://caniuse.com/?search=gap

https://developer.mozilla.org/en-US/docs/Web/CSS/gap
The
gapproperty in CSS is a shorthand forrow-gapandcolumn-gap, specifying the size of gutters, which is the space between rows and columns withingrid,flex, andmulti-columnlayouts.
https://css-tricks.com/almanac/properties/g/gap/
https://coryrylan.com/blog/css-gap-space-with-flexbox
https://stackoverflow.com/questions/20626685/better-way-to-set-distance-between-flexbox-items
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16105916.html
未经授权禁止转载,违者必究!


