js script module & link rel="modulepreload" & .mjs All In One
js script module & link rel="modulepreload" & .mjs All In One
ESM
https://crimson-knowledge-912754.framer.app/
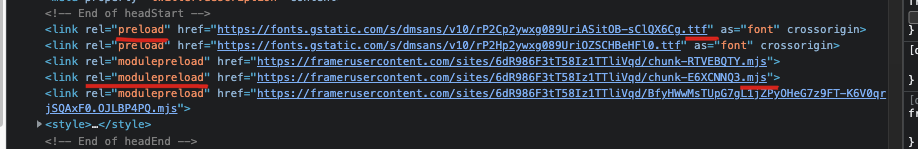
link rel="modulepreload"
<link rel="modulepreload" href="https://framerusercontent.com/sites/6dR986F3tT58Iz1TTliVqd/chunk-RTVEBQTY.mjs">

script type="module"
<script type="module">
import * as React from "https://framerusercontent.com/sites/6dR986F3tT58Iz1TTliVqd/react.DUAWFL5M.mjs";
import * as ReactDOM from "https://framerusercontent.com/sites/6dR986F3tT58Iz1TTliVqd/react-dom.PR4D737B.mjs";
import * as Framer from "https://framerusercontent.com/sites/6dR986F3tT58Iz1TTliVqd/framer.6ZIYFLEK.mjs";
window.React = React;
window.Framer = Framer;
window.__framer_importFromPackage = (packageAndFilename, exportIdentifier) => () => {
return React.createElement(Framer.ErrorPlaceholder, {
error: 'Package component not supported: "' + exportIdentifier + '" in "' + packageAndFilename + '"'
});
};
const badgeImport = import("__framer-badge");
window.process = { ...window.process,
env: { ...(window.process ? window.process.env : undefined),
NODE_ENV: "production"
}
};
Framer.installFlexboxGapWorkaroundIfNeeded();
(async () => {
const routes = {
"augiA20Il": {
"page": Framer.lazy(() => import("https://framerusercontent.com/sites/6dR986F3tT58Iz1TTliVqd/BfyHWwMsTUpG7gL1jZPyOHeG7z9FT-K6V0qrjSQAxF0.OJLBP4PQ.mjs")),
"path": "/",
"title": "Home",
"viewport": "width=1200",
"elements": {}
}
};
const notFoundPage = Framer.lazy(() => import("https://framer.com/m/framer/SitesNotFoundPage.js@1.0.0"));
const main = document.getElementById("main");
let render, routeId, pathVariables;
if ("framerHydrateV2" in main.dataset) {
render = ReactDOM.hydrate;
const routeData = JSON.parse(main.dataset.framerHydrateV2);
routeId = routeData.routeId;
pathVariables = routeData.pathVariables;
} else if ("framerHydrate" in main.dataset) {
render = ReactDOM.hydrate;
routeId = main.dataset.framerHydrate;
} else {
render = ReactDOM.render;
const routeData = Framer.inferInitialRouteFromPath(routes, location.pathname);
routeId = routeData.routeId;
pathVariables = routeData.pathVariables;
}
const route = routes[routeId];
const RootComponent = await route.page.preload();
routes[routeId].page = RootComponent;
window["__html_time_to_render_start"] = performance.now();
render(React.createElement(Framer.PageRoot, {
RootComponent,
isWebsite: true,
routeId,
pathVariables,
routes,
notFoundPage,
isReducedMotion: undefined
}), main);
window["__html_time_to_render_end"] = performance.now();
const {
default: Badge
} = await badgeImport;
const ContainerWithStyleAppearEffect = Framer.withStyleAppearEffect(Framer.Container);
ReactDOM.render(React.createElement(ContainerWithStyleAppearEffect, {
className: "__framer-badge",
__framer__threshold: 0.5,
__framer__animateOnce: true,
__framer__opacity: 0,
__framer__targetOpacity: 1,
__framer__rotate: 0,
__framer__x: 0,
__framer__y: 10,
__framer__scale: 1,
__framer__transition: {
"type": "spring",
"ease": [0.44, 0, 0.56, 1],
"duration": 0.3,
"delay": 1,
"stiffness": 350,
"damping": 40,
"mass": 1.5
},
__framer__rotateX: 0,
__framer__rotateY: 0,
__framer__perspective: 1200
}, React.createElement(Badge)), document.getElementById("__framer-badge-container"));
})();</script>
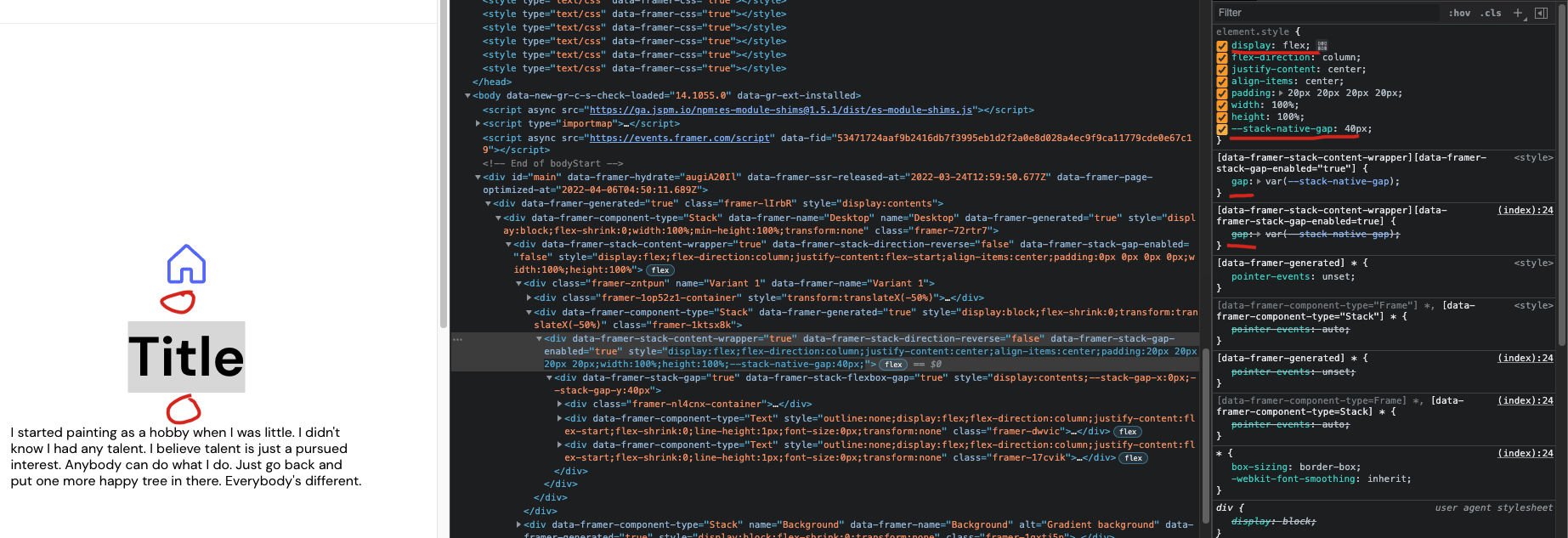
CSS flex gap
element.style {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 20px 20px 20px 20px;
width: 100%;
height: 100%;
--stack-native-gap: 40px;
}
<style>
[data-framer-stack-content-wrapper][data-framer-stack-gap-enabled="true"] {
gap: var(--stack-native-gap);
}
[data-framer-stack-content-wrapper][data-framer-stack-gap-enabled=true] {
gap: var(--stack-native-gap);
}
<style>
[data-framer-generated] * {
pointer-events: unset;
}
<style>
[data-framer-component-type="Frame"] *, [data-framer-component-type="Stack"] * {
pointer-events: auto;
}
[data-framer-generated] * {
pointer-events: unset;
}
[data-framer-component-type=Frame] *, [data-framer-component-type=Stack] * {
pointer-events: auto;
}
* {
box-sizing: border-box;
-webkit-font-smoothing: inherit;
}
user agent stylesheet
div {
display: block;
}
@supports (aspect-ratio: 1)
<style>
body {
--framer-aspect-ratio-supported: auto;
}
@supports (aspect-ratio:1)
body {
--framer-aspect-ratio-supported: auto;
}
@supports (aspect-ratio:1)
body {
--framer-aspect-ratio-supported: auto;
}
body, button, input, select, textarea {
font-family: "Inter",sans-serif;
font-size: 12px;
}
:root {
-webkit-font-smoothing: antialiased;
}

https://developer.mozilla.org/en-US/docs/Web/CSS/gap
The
gapproperty in CSS is a shorthand forrow-gapandcolumn-gap, specifying the size of gutters, which is the space between rows and columns withingrid,flex, andmulti-columnlayouts.
https://css-tricks.com/almanac/properties/g/gap/
https://coryrylan.com/blog/css-gap-space-with-flexbox
demos
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/rel/modulepreload
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16105887.html
未经授权禁止转载,违者必究!


