TypeScript interface extends interface All In One
TypeScript interface extends interface All In One
interface extends one interface ✅
interface Animal {
year: string;
}
// 接口 extends 一个接口 ✅
interface Human extends Animal {
name: string;
// age: number | undefined;
age?: number;
}
class Person implements Human {
name: string;
age: number;
year: string;
constructor(options: {
name: string,
age: number,
year: string,
}) {
const { name, age, year } = options;
this.name = name;
this.age = age;
this.year = year;
}
}
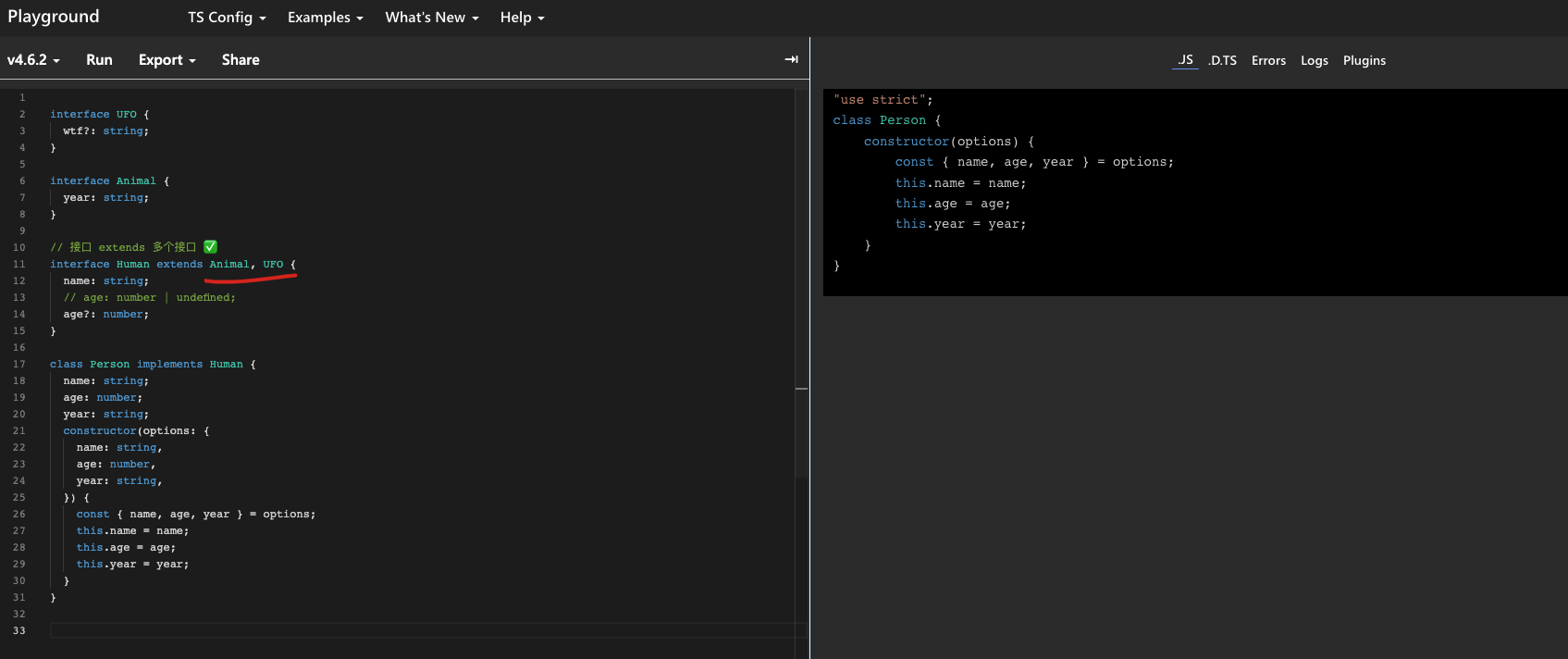
interface extends multi interfaces ✅
interface UFO {
wtf?: string;
}
interface Animal {
year: string;
}
// 接口 extends 多个接口 ✅
interface Human extends Animal, UFO {
name: string;
// age: number | undefined;
age?: number;
}
class Person implements Human {
name: string;
age: number;
year: string;
constructor(options: {
name: string,
age: number,
year: string,
}) {
const { name, age, year } = options;
this.name = name;
this.age = age;
this.year = year;
}
}

class implements multi interfaces ✅
interface Animal {
year: string;
}
interface Human {
name: string;
// age: number | undefined;
age?: number;
}
class Person implements Human, Animal {
name: string;
age: number;
year: string;
constructor(options: {
name: string,
age: number,
year: string,
}) {
const { name, age, year } = options;
this.name = name;
this.age = age;
this.year = year;
}
}
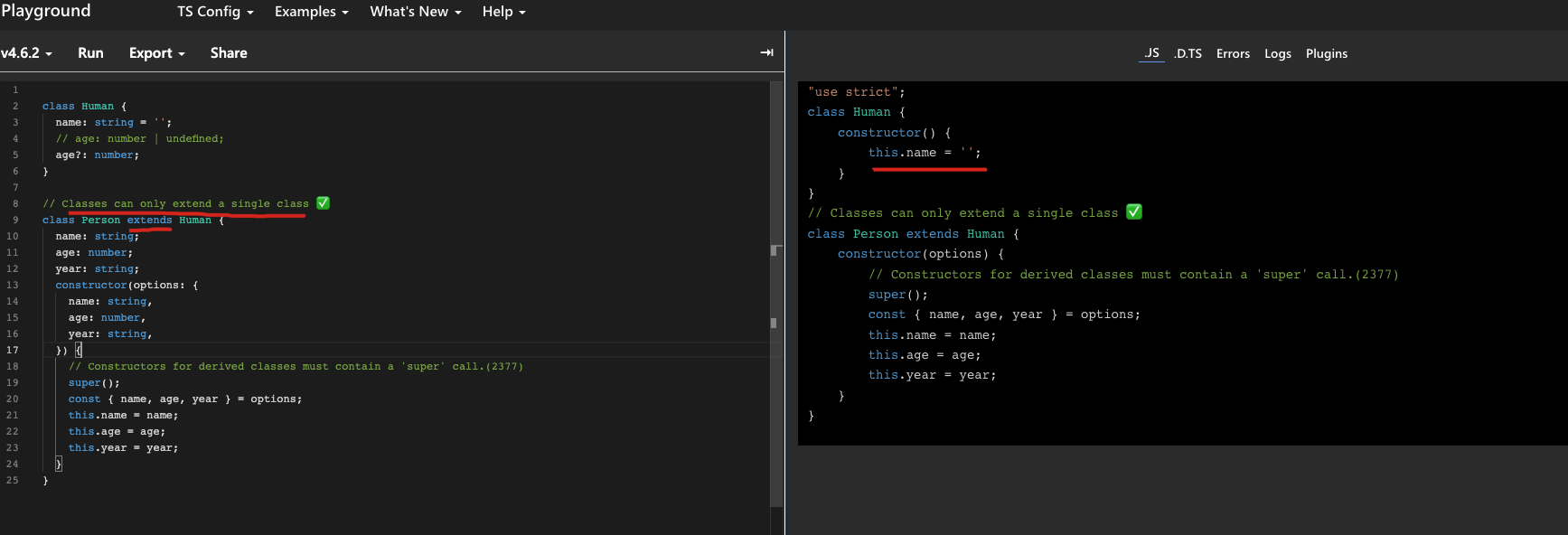
class extends one class ✅
class Human {
name: string = '';
// age: number | undefined;
age?: number;
}
// Classes can only extend a single class ✅
class Person extends Human {
name: string;
age: number;
year: string;
constructor(options: {
name: string,
age: number,
year: string,
}) {
// Constructors for derived classes must contain a 'super' call.(2377)
super();
const { name, age, year } = options;
this.name = name;
this.age = age;
this.year = year;
}
}

class extends multi classes ❌
class UFO {
wtf?: string = '';
}
class Animal {
year: string = '';
}
class Human {
name: string = '';
// age: number | undefined;
age?: number;
}
// Classes can only extend a single class.(1174) ❌
class Person extends Human, Animal {
name: string;
age: number;
year: string;
constructor(options: {
name: string,
age: number,
year: string,
}) {
const { name, age, year } = options;
this.name = name;
this.age = age;
this.year = year;
}
}
extends & implements mixed
interface UFO {
wtf?: string;
}
interface Animal {
year: string;
}
class Human {
name: string = '';
// age: number | undefined;
age?: number;
}
// 先 extends 一个 class, 再 implements 多个 interfaces ✅
class Person extends Human implements Animal, UFO {
name: string;
age: number;
year: string;
wtf?: string;
constructor(options: {
name: string,
age: number,
year: string,
}) {
super();
const { name, age, year } = options;
this.name = name;
this.age = age;
this.year = year;
}
}
class UFO {
wtf?: string;
}
class Animal {
year: string = '';
}
class Human {
name: string = '';
// age: number | undefined;
age?: number;
}
// 先 extends 一个 class, 再 implements 多个 class ✅
class Person extends Human implements Animal, UFO {
name: string;
age: number;
year: string;
wtf?: string;
constructor(options: {
name: string,
age: number,
year: string,
}) {
super();
const { name, age, year } = options;
this.name = name;
this.age = age;
this.year = year;
}
}
class UFO {
wtf?: string;
}
class Animal {
year: string = '';
}
class Human {
name: string = '';
// age: number | undefined;
age?: number;
}
// class 直接 implements 多个 class ✅
class Person implements Human, Animal, UFO {
name: string;
age: number;
year: string;
wtf?: string;
constructor(options: {
name: string,
age: number,
year: string,
}) {
// 'super' can only be referenced in a derived class.(2335)
// super();
const { name, age, year } = options;
this.name = name;
this.age = age;
this.year = year;
}
}
type alias
type UFO = {
wtf?: string;
}
type Animal = {
// A type literal property cannot have an initializer.(1247)
// year: string = '';
year: string;
}
class Human {
name: string = '';
// age: number | undefined;
age?: number;
}
// 先 extends 一个 class, 再 implements 多个 type alias ✅
class Person extends Human implements Animal, UFO {
name: string;
age: number;
year: string;
wtf?: string;
constructor(options: {
name: string,
age: number,
year: string,
}) {
super();
const { name, age, year } = options;
this.name = name;
this.age = age;
this.year = year;
}
}
type UFO = {
wtf?: string;
}
type Animal = {
// A type literal property cannot have an initializer.(1247)
// year: string = '';
year: string;
}
type Human = {
name: string;
age?: number;
}
// 先 extends 一个 type alias, 再 implements 多个 type alias ❌
// 'Human' only refers to a type, but is being used as a value here.(2693)
// 'extends' clause of exported class 'Person' has or is using private name 'Human'.(4020)
class Person extends Human implements Animal, UFO {
name: string;
age: number;
year: string;
wtf?: string;
constructor(options: {
name: string,
age: number,
year: string,
}) {
super();
const { name, age, year } = options;
this.name = name;
this.age = age;
this.year = year;
}
}
refs
https://zzk.cnblogs.com/my/s/blogpost-p?Keywords=TypeScript interface All In One
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16096015.html
未经授权禁止转载,违者必究!


