Vue 3.x lifecycle All In One
Vue 3.x lifecycle All In One
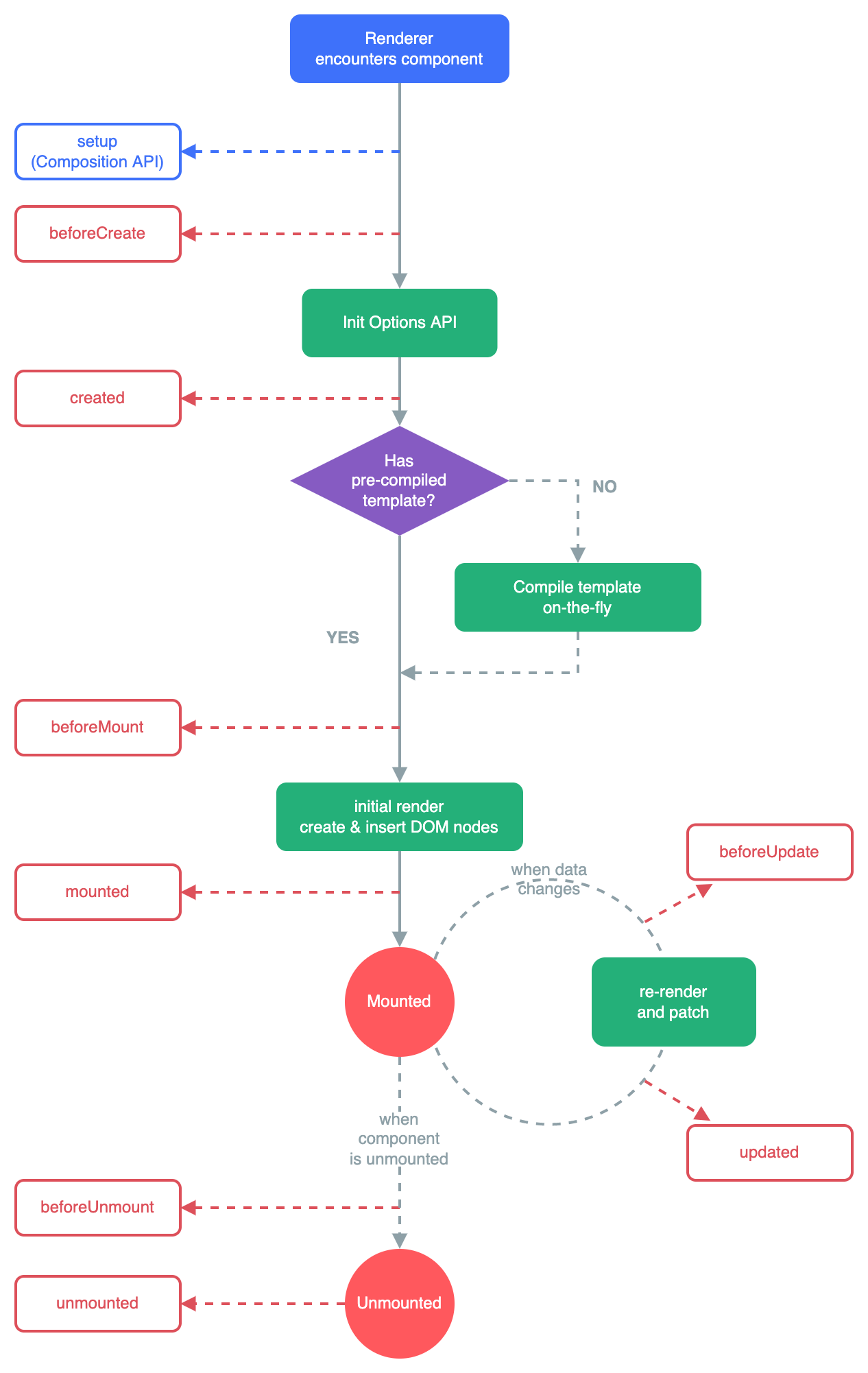
Lifecycle Diagram

Composition API: Lifecycle Hooks
https://vuejs.org/guide/essentials/lifecycle.html#lifecycle-diagram
https://vuejs.org/api/options-lifecycle.html
https://vuejs.org/api/composition-api-lifecycle.html
Options: Lifecycle
https://staging-cn.vuejs.org/guide/essentials/lifecycle.html#lifecycle-hooks
https://staging-cn.vuejs.org/api/options-lifecycle.html
https://staging-cn.vuejs.org/api/composition-api-lifecycle.html
Vue 2.x lifecycle

https://v2.vuejs.org/v2/api/#Options-Lifecycle-Hooks
https://v2.vuejs.org/v2/guide/instance.html#Lifecycle-Diagram
https://cn.vuejs.org/v2/api/#选项-生命周期钩子
https://cn.vuejs.org/v2/guide/instance.html#生命周期图示
Lifecycle API
options lifecycle
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeUnmount
unmounted
errorCaptured
renderTracked
renderTriggered
activated
deactivated
serverPrefetch
https://vuejs.org/api/options-lifecycle.html
composition api lifecycle
onMounted()
onUpdated()
onUnmounted()
onBeforeMount()
onBeforeUpdate()
onBeforeUnmount()
onErrorCaptured()
onRenderTracked()
onRenderTriggered()
onActivated()
onDeactivated()
onServerPrefetch()
https://vuejs.org/api/composition-api-lifecycle.html
https://vuejs.org/api/reactivity-core.html
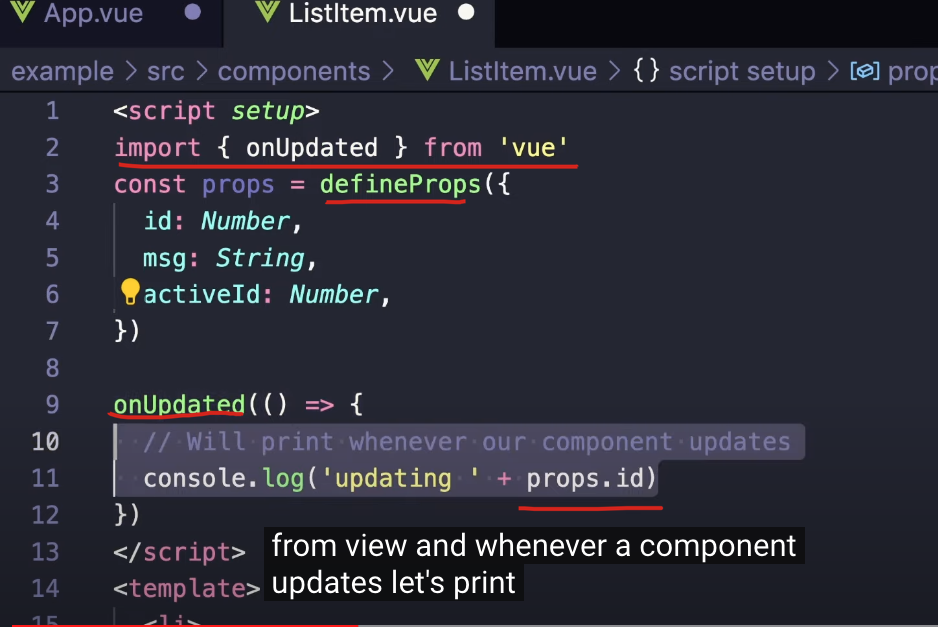
demos
onUpdated
function onUpdated(callback: () => void): void
<script setup lang="ts">
import { ref, onUpdated } from 'vue';
const props = defineProps({
id: Number,
name: String,
});
const log = console.log;
onUpdated(() => {
//
});
</script>
https://www.youtube.com/watch?v=S2wj8VX9O0M

script setup
https://vuejs.org/api/composition-api-setup.html
https://vuejs.org/api/sfc-script-setup.html
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16094849.html
未经授权禁止转载,违者必究!


