js ~~ double bitwise not symbol All In One
js ~~ double bitwise not symbol All In One
The bitwise NOT operator (~) inverts the bits of its operand. Like other bitwise operators, it converts the operand to a 32-bit signed integer
按位非运算符 (~) 反转其操作数的位。与其他位运算符一样,它将操作数转换为 32 位有符号整数
const nums = [...''.padStart(10, 0)].map((item, i) => i);
for (let i of nums) {
// console.log('\ni =', i);
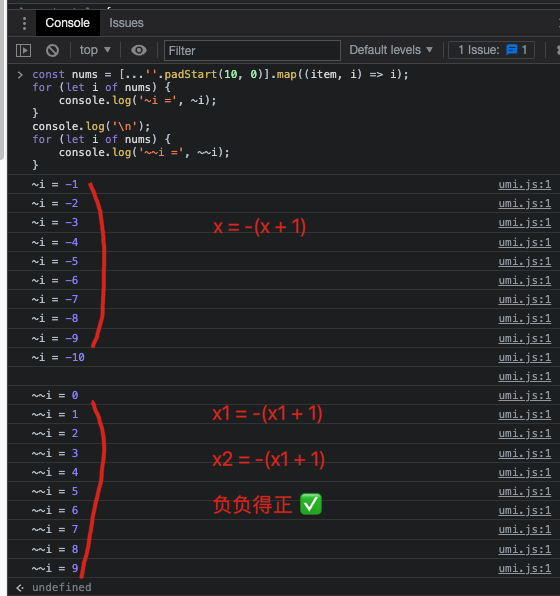
console.log('\n~i =', ~i);
console.log('~~i =', ~~i);
}
const nums = [...''.padStart(10, 0)].map((item, i) => i);
for (let i of nums) {
console.log('~i =', ~i);
}
console.log('\n');
for (let i of nums) {
console.log('~~i =', ~~i);
}

[] + 1;
// '1'
-([] + 1);
//-1
~[]
//-1
~[] == -([] + 1);
// true
~[] === -([] + 1);
// true
{} + 1;
//1
-({} + 1);
//NaN ❓ 位运算,对非数字不适用, 优先级不同
~{}
//-1
~{} == -({} + 1);
// false
~{} === -({} + 1);
// false
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Expressions_and_Operators
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Bitwise_NOT
// 字符串相加 / 大数相加
const addStrings = function(num1, num2) {
let res = '';
let temp = 0;
const arr1 = num1.split('');
const arr2 = num2.split('');
while (arr1.length || arr2.length || temp) {
// `~~` double bitwise not 双非位运算, 字符串转换成整数
temp += ~~arr1.pop() + ~~arr2.pop();
// 字符串相加,要注意先后顺序
res = (temp % 10) + res;
// 进位
temp = temp > 9 ? 1 : 0;
}
// console.log('res =', res, typeof res);
return res === "0" ? res : res.replace(/^0+/, '');
}
~~double bitwise not 双非位运算, 字符串转换成整数
let s = `3`;
// '3'
~s;
// -4
~~s;
// 3
+s;
// 3

对任一数值 x 进行按位非操作的结果为 -(x + 1) ❓
// 对任一数值 x 进行按位非操作的结果为 -(x + 1)
const a = 5;
// 00000000000000000000000000000101
const b = -3;
// 11111111111111111111111111111101
console.log(~a);
// 11111111111111111111111111111010
// -6
console.log(~b);
// 00000000000000000000000000000010
// 2
// 对任一数值 x 进行两次按位非操作的结果为 -(-(x + 1) + 1) === x ❓
// 不全对,仅仅适用于数字 ✅
console.log(~~a);
// 5
console.log(~~b);
// 3

demo
leetcode 415: Add Strings / 字符串相加
/**
* @param {string} num1
* @param {string} num2
* @return {string}
*/
var addStrings = function(num1, num2) {
let res = '';
let temp = 0;
const arr1 = num1.split('');
const arr2 = num2.split('');
while (arr1.length || arr2.length || temp) {
// ~~ ??? bitwise not 双非位运算
temp += ~~arr1.pop() + ~~arr2.pop();
// 字符串相加,要注意先后顺序
res = (temp % 10) + res;
// 进位
temp = temp > 9;
}
// console.log('res =', res, typeof res);
return res === "0" ? res : res.replace(/^0+/, '');
}
https://leetcode-cn.com/problems/add-strings/
https://leetcode.com/problems/add-strings/
思路与算法
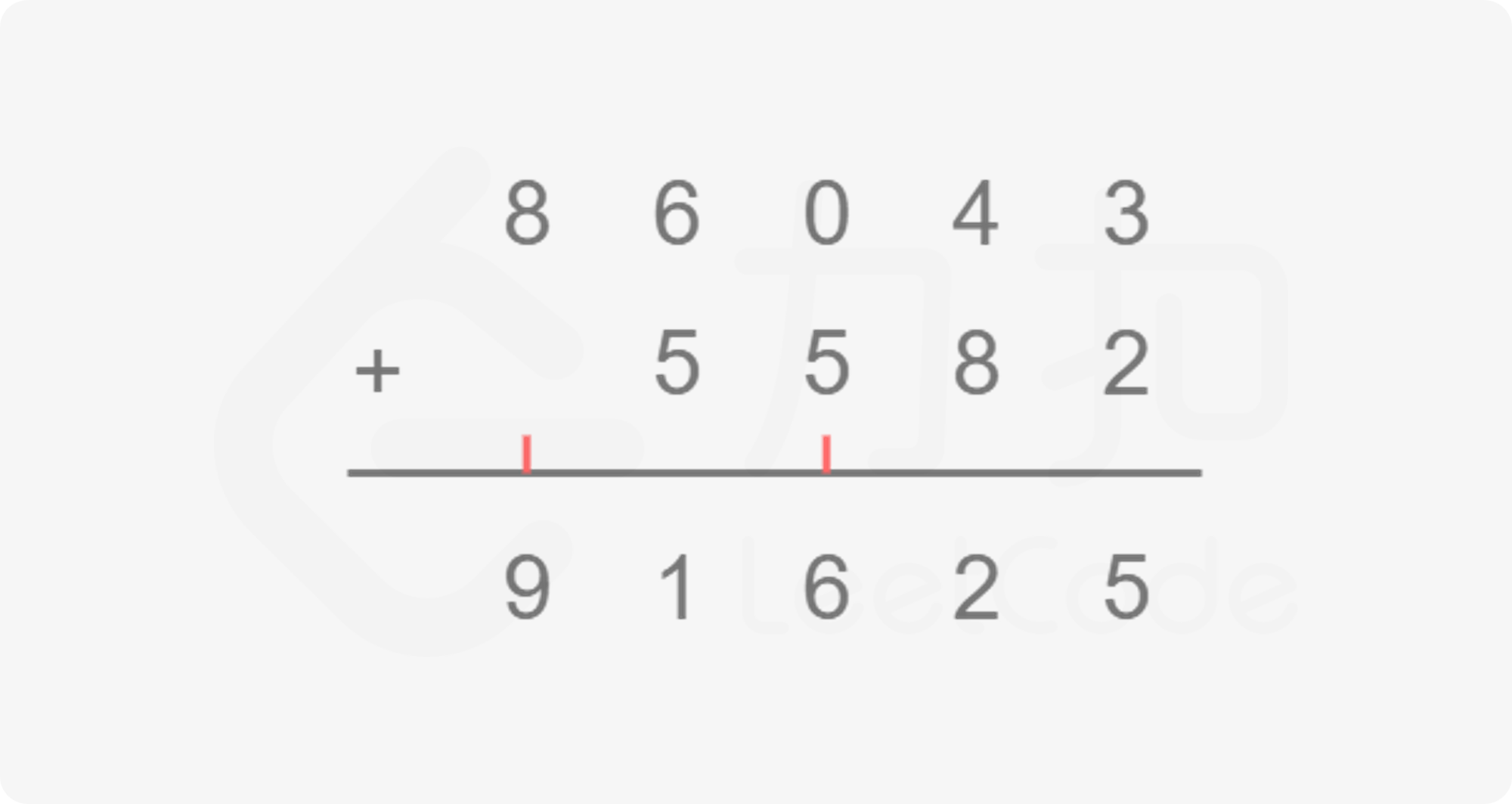
本题我们只需要对两个大整数模拟「竖式加法」的过程。
竖式加法就是我们平常学习生活中常用的对两个整数相加的方法,将相同数位对齐,从低到高逐位相加,如果当前位和超过 10,则向高位进一位; 因此我们只要将这个过程用代码写出来即可。

具体实现也不复杂,我们定义两个指针 i 和 j 分别指向 num1 和 num2 的末尾,即最低位,同时定义一个变量 add 维护当前是否有进位,然后从末尾到开头逐位相加即可。
你可能会想两个数字位数不同怎么处理,这里我们统一在指针当前下标处于负数的时候返回 0,等价于对位数较短的数字进行了补零操作,这样就可以除去两个数字位数不同情况的处理,具体可以看下面的代码。
var addStrings = function(num1, num2) {
let i = num1.length - 1, j = num2.length - 1, add = 0;
const ans = [];
while (i >= 0 || j >= 0 || add != 0) {
const x = i >= 0 ? num1.charAt(i) - '0' : 0;
const y = j >= 0 ? num2.charAt(j) - '0' : 0;
const result = x + y + add;
ans.push(result % 10);
add = Math.floor(result / 10);
i -= 1;
j -= 1;
}
return ans.reverse().join('');
};
复杂度分析
时间复杂度:O(max(len1,len2)),其中 len1=num1.length,len 2 =num2.length。
竖式加法的次数取决于较大数的位数。
空间复杂度:O(1)。
除答案外我们只需要常数空间存放若干变量。
在 Java 解法中使用到了 StringBuffer,故 Java 解法的空间复杂度为 O(n)。
https://leetcode-cn.com/problems/add-strings/solution/zi-fu-chuan-xiang-jia-by-leetcode-solution/
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16091184.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-04-02 uni-app H5 页面 debug
2021-04-02 前端监控-内部技术分享
2021-04-02 pure css loading All In One
2020-04-02 taro & querySelector & refs
2020-04-02 webpack defineConstants All In One
2020-04-02 Taro ENV & NODE_ENV & process.env All In One
2020-04-02 macOS 屏幕共享 & 远程协助 All In One