HTML Input Element in depth All In One
HTML Input Element in depth All In One
value
string: Returns / Sets the current value of the control. If the user enters a value different from the value expected, this may return an empty string.
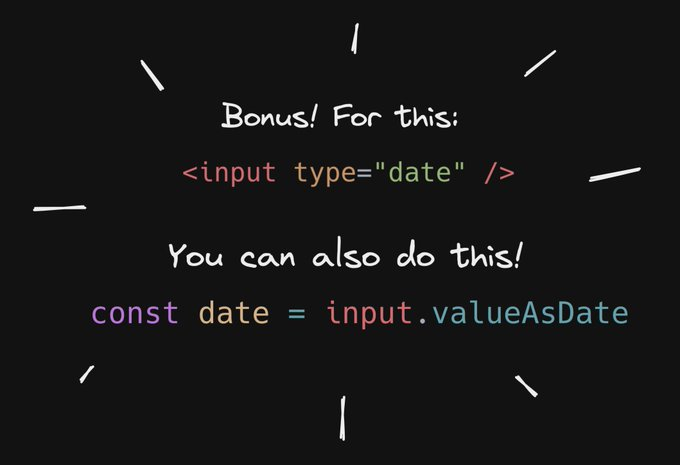
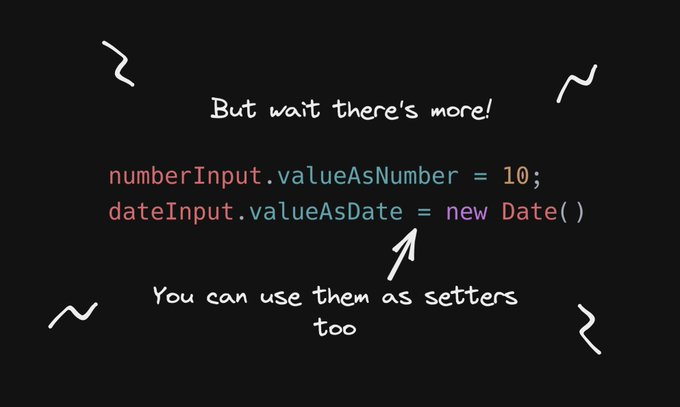
valueAsDate
Date: Returns / Sets the value of the element, interpreted as a date, or null if conversion is not possible.
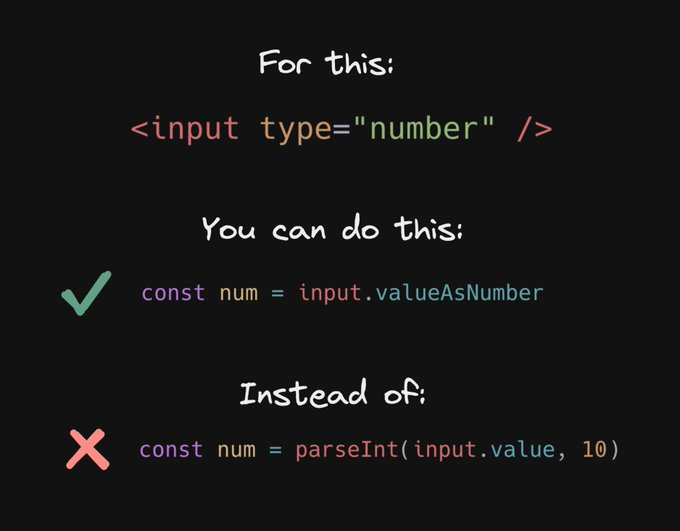
valueAsNumber
double: Returns the value of the element, interpreted as one of the following, in order: A time value, a number or NaN if conversion is impossible
<input type="number" id="input1" value='1'>
<button id="btn1">valueAsNumber</button>
<input type="date" id="input2" value="2020-12-03">
<button id="btn2">valueAsDate</button>
const input1 = document.querySelector('#input1');
const input2 = document.querySelector('#input2');
const btn1 = document.querySelector('#btn1');
const btn2 = document.querySelector('#btn2');
const app = document.querySelector('#app');
btn1.addEventListener('click', () => {
if(typeof clear === 'function') {
clear();
}
console.log('\ninput1', input1.value, typeof input1.value);
console.log('input1.valueAsNumber =', input1.valueAsNumber, typeof input1.valueAsNumber);
app.innerHTML = `
input1.value = ${input1.value}, <br>
typeof input1.value = ${typeof input1.value};<br>
input1.valueAsNumber = ${input1.valueAsNumber}, <br>
typeof input1.valueAsNumber = ${typeof input1.valueAsNumber};<br>
`;
});
btn2.addEventListener('click', () => {
if(typeof clear === 'function') {
clear();
}
console.log('\ninput2', input2.value, typeof input2.value);
console.log('input2.valueAsDate =', input2.valueAsDate, typeof input2.valueAsDate);
app.innerHTML = `
input2.value = ${input2.value}, <br>
typeof input2.value = ${typeof input2.value};<br>
input2.valueAsNumber = ${input2.valueAsDate}, <br>
typeof input2.valueAsDate = ${typeof input2.valueAsDate};<br>
`;
});



https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement
refs
https://twitter.com/Steve8708/status/1509653389453324299
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16089063.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号