CSS tint() function All In One
CSS tint() function All In One
.tint1 {
background-color: tint(#a886e7, 90%);
}
.tint2 {
background-color: tint(#a886e7, 70%);
}
.tint3 {
background-color: tint(#a886e7, 50%);
}
.tint4 {
background-color: tint(#a886e7, 30%);
}
.tint5 {
background-color: tint(#a886e7, 10%);
}

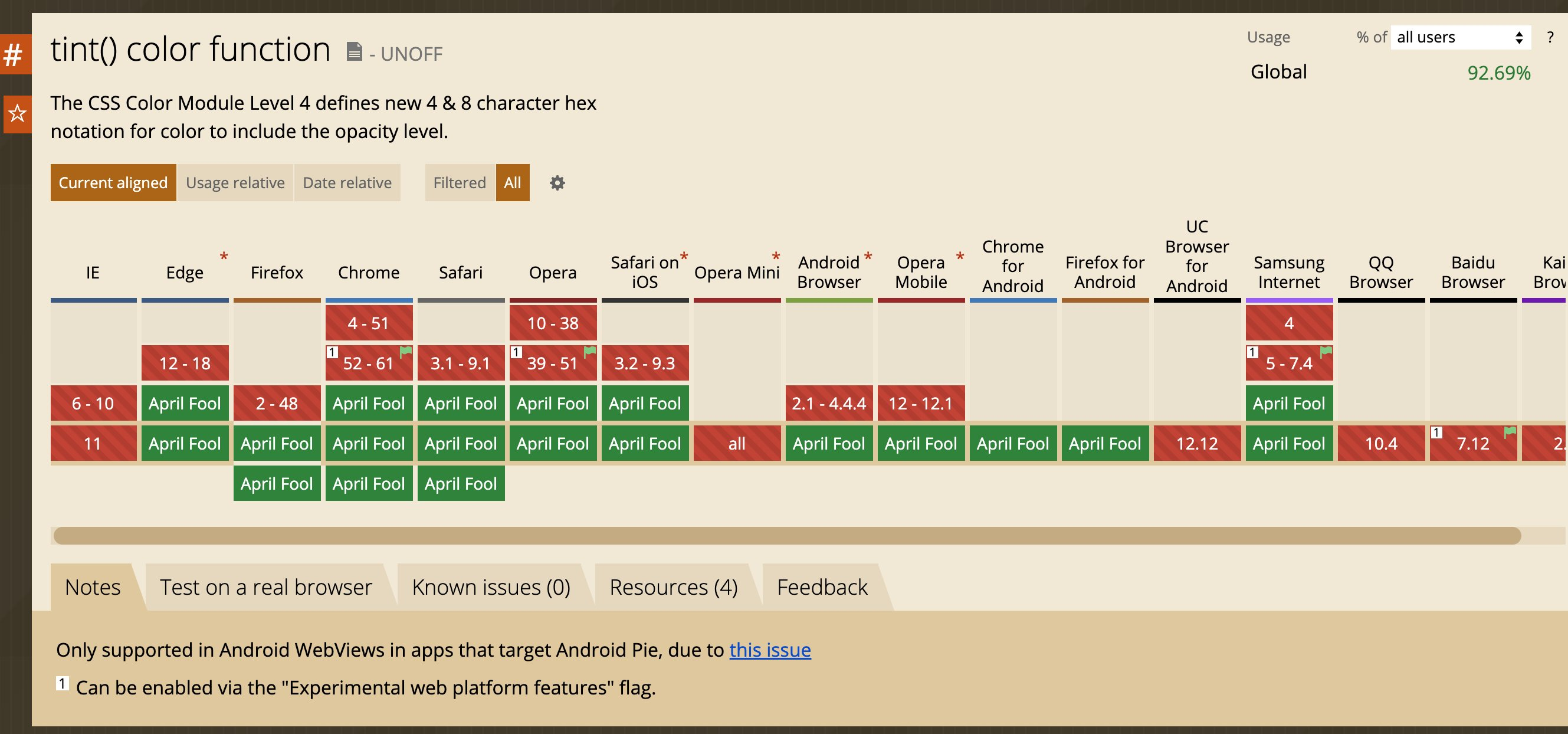
4.1 愚人节快乐 👻

https://twitter.com/shadeed9/status/1509786276899213314?s=20&t=viokMfB40dZ6OEdeIILkMw
CSS filter
.tint {
filter: brightness( 30%);
}
https://www.w3schools.com/cssref/css3_pr_filter.asp
accent-color
blogs
https://developer.mozilla.org/en-US/docs/Web/Accessibility/Understanding_Colors_and_Luminance
https://css-tricks.com/snippets/sass/tint-shade-functions/
https://stackoverflow.com/questions/43938860/how-to-tint-image-with-css
https://www.impressivewebs.com/image-tint-blend-css/
demo
https://codepen.io/kibben/pen/xLMWqM
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16088833.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号