StackOverflow Filters All In One
StackOverflow Filters All In One
StackOverflow 大改版 (StackOverflow 的审美好丑呀 💩)

https://stackoverflow.blog/2022/03/31/time-to-get-on-trend-filters/
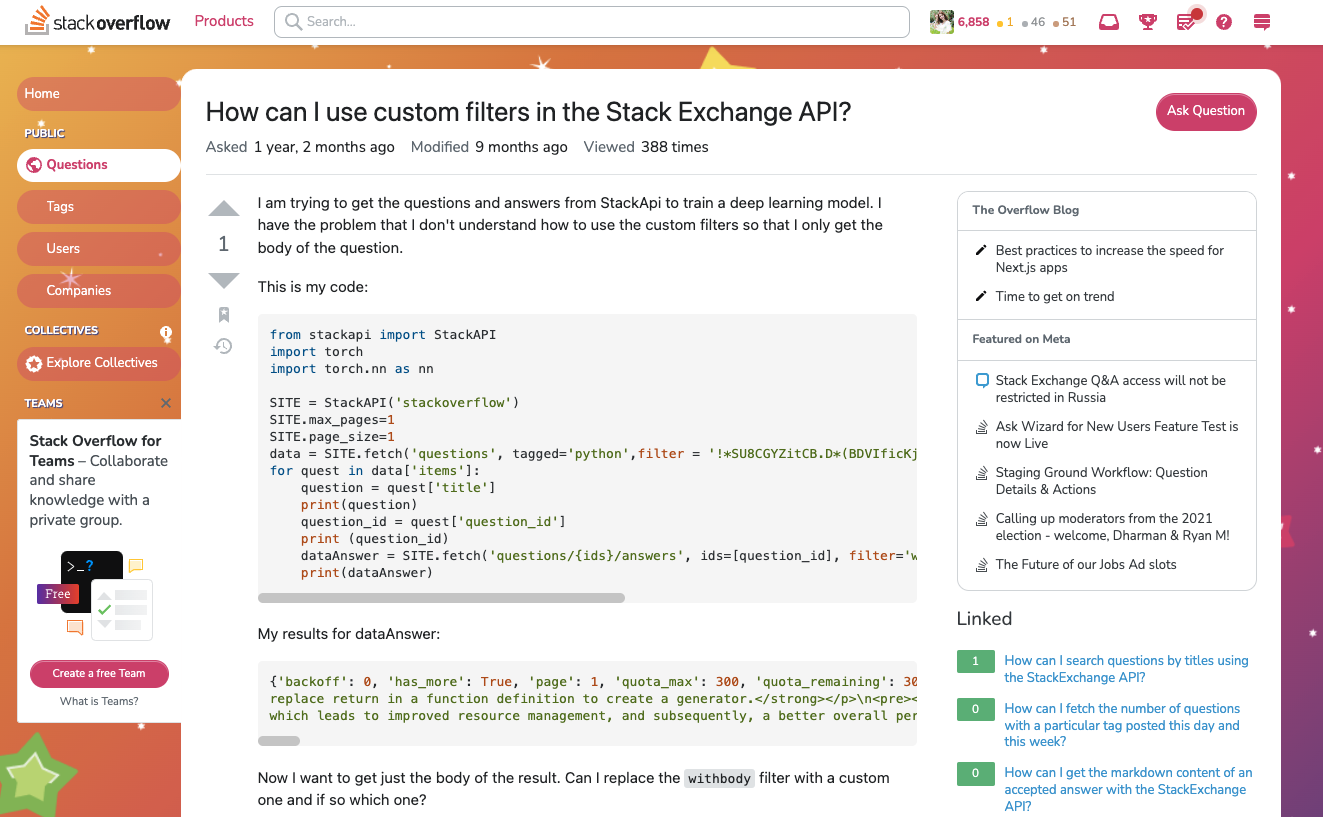
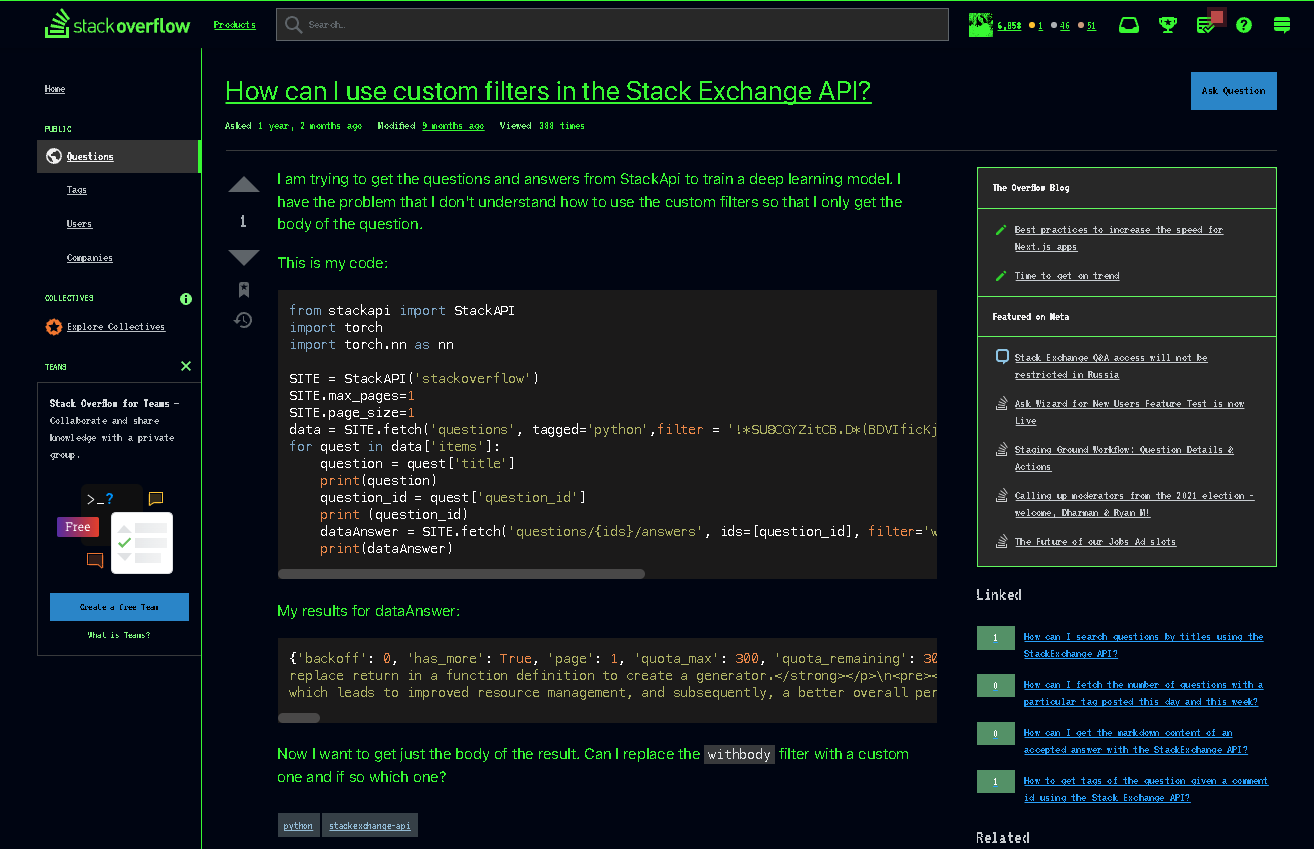
https://stackoverflow.blog/2019/07/25/introducing-custom-filters/
https://api.stackexchange.com/docs/filters
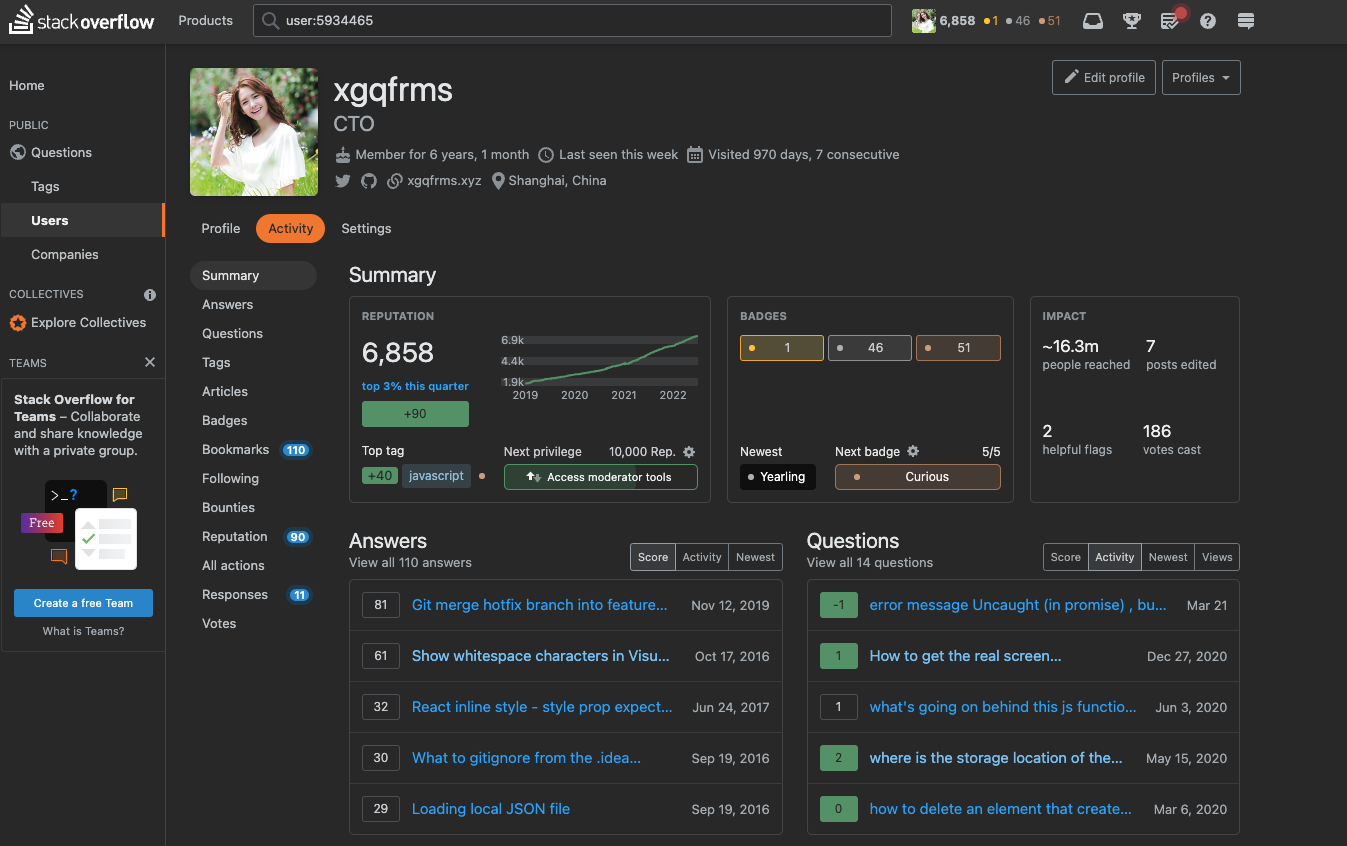
Default, Stack Overflow
https://stackoverflow.com/users/5934465/xgqfrms

6,858 reputation
top 3% this quarter
2022.08.30
https://stackoverflow.com/users/5934465/xgqfrms?tab=profile
https://stackoverflow.com/users/5934465/xgqfrms?tab=topactivity

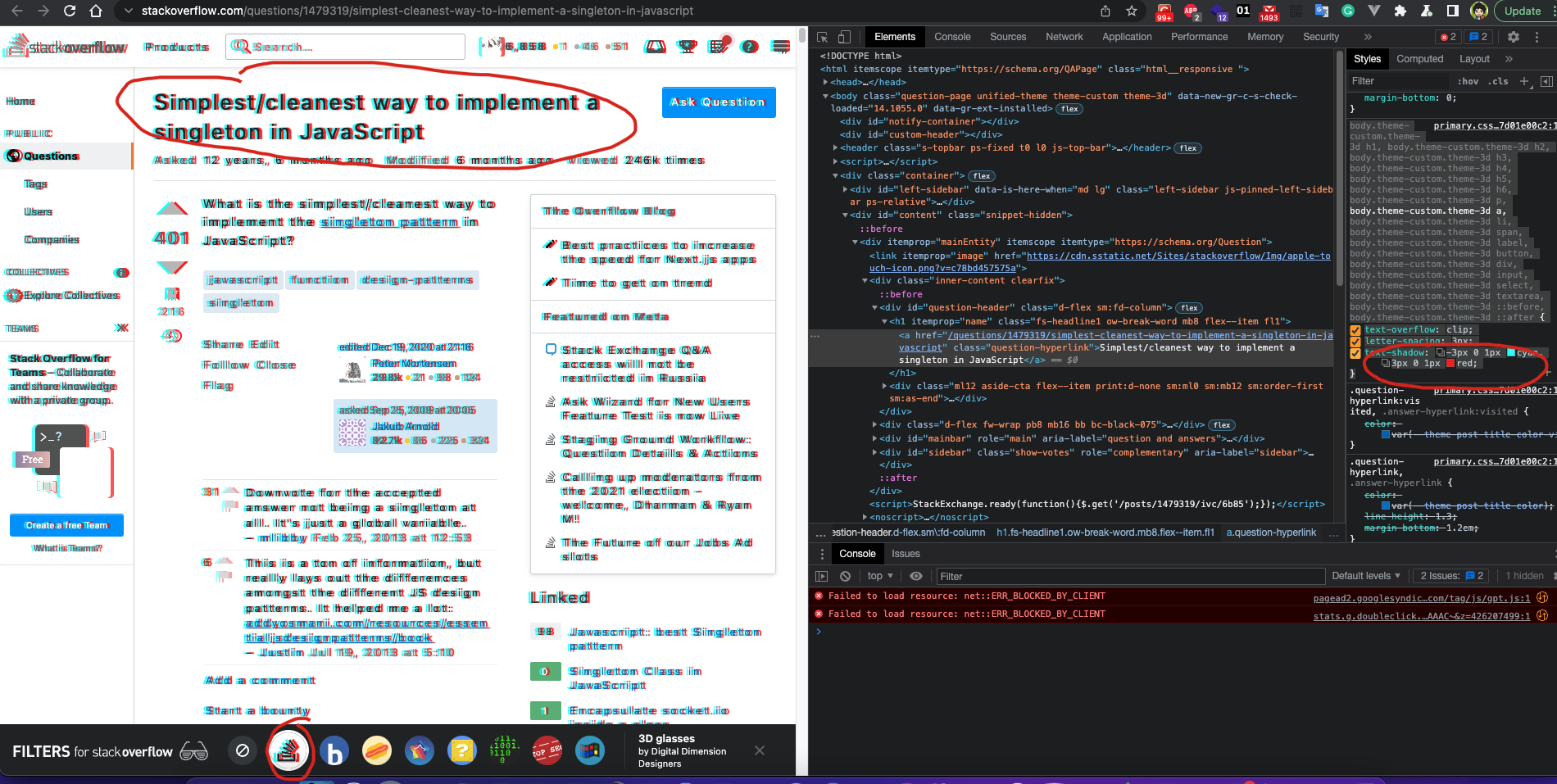
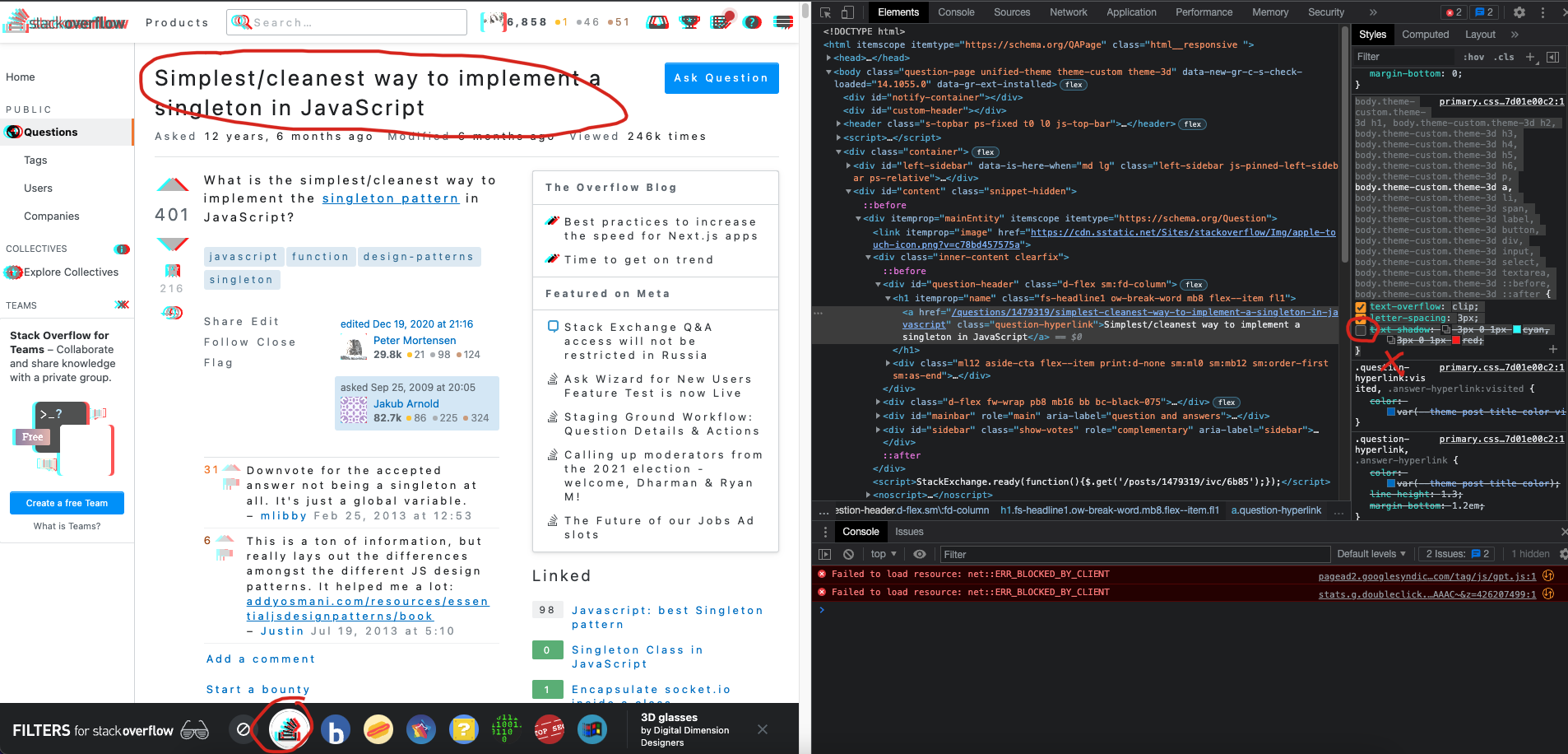
3D effect
css box-shadow
body.theme-custom.theme-3d h1,
body.theme-custom.theme-3d h2,
body.theme-custom.theme-3d h3,
body.theme-custom.theme-3d h4,
body.theme-custom.theme-3d h5,
body.theme-custom.theme-3d h6,
body.theme-custom.theme-3d p,
body.theme-custom.theme-3d a,
body.theme-custom.theme-3d li,
body.theme-custom.theme-3d span,
body.theme-custom.theme-3d label,
body.theme-custom.theme-3d button,
body.theme-custom.theme-3d div,
body.theme-custom.theme-3d input,
body.theme-custom.theme-3d select,
body.theme-custom.theme-3d textarea,
body.theme-custom.theme-3d ::before,
body.theme-custom.theme-3d ::after {
text-overflow: clip;
letter-spacing: 3px;
text-shadow: -3px 0 1px cyan, 3px 0 1px red;
}
demo
Frisa Lank, Child of the ’90s

3D glasses, by Digital Dimension Designers


Terminal, Neo

Bookface,Tom
Hot dog stand, The Delicious One
Windows 3.1, by Ms. Dos
MariOverflow, Luigi Luigi
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16085915.html
未经授权禁止转载,违者必究!


