Apple SF Symbols All In One
SF Symbols All In One
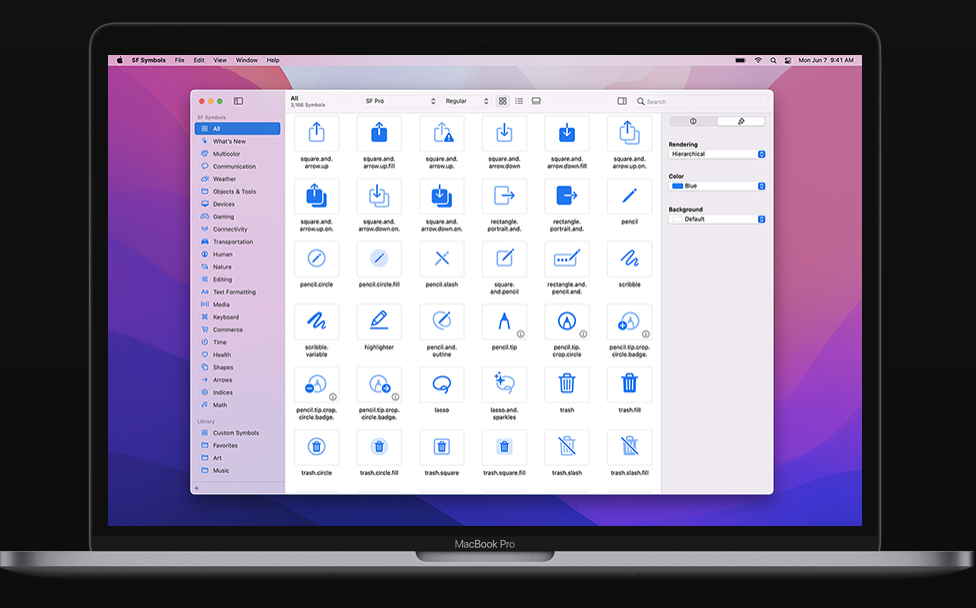
SF Symbols 3
SF Symbols is a library of iconography designed to integrate seamlessly with San Francisco, the system font for Apple platforms.
SF Symbols 是一个图标库,旨在与 Apple 平台的系统字体 San Francisco 无缝集成。
https://developer.apple.com/sf-symbols/

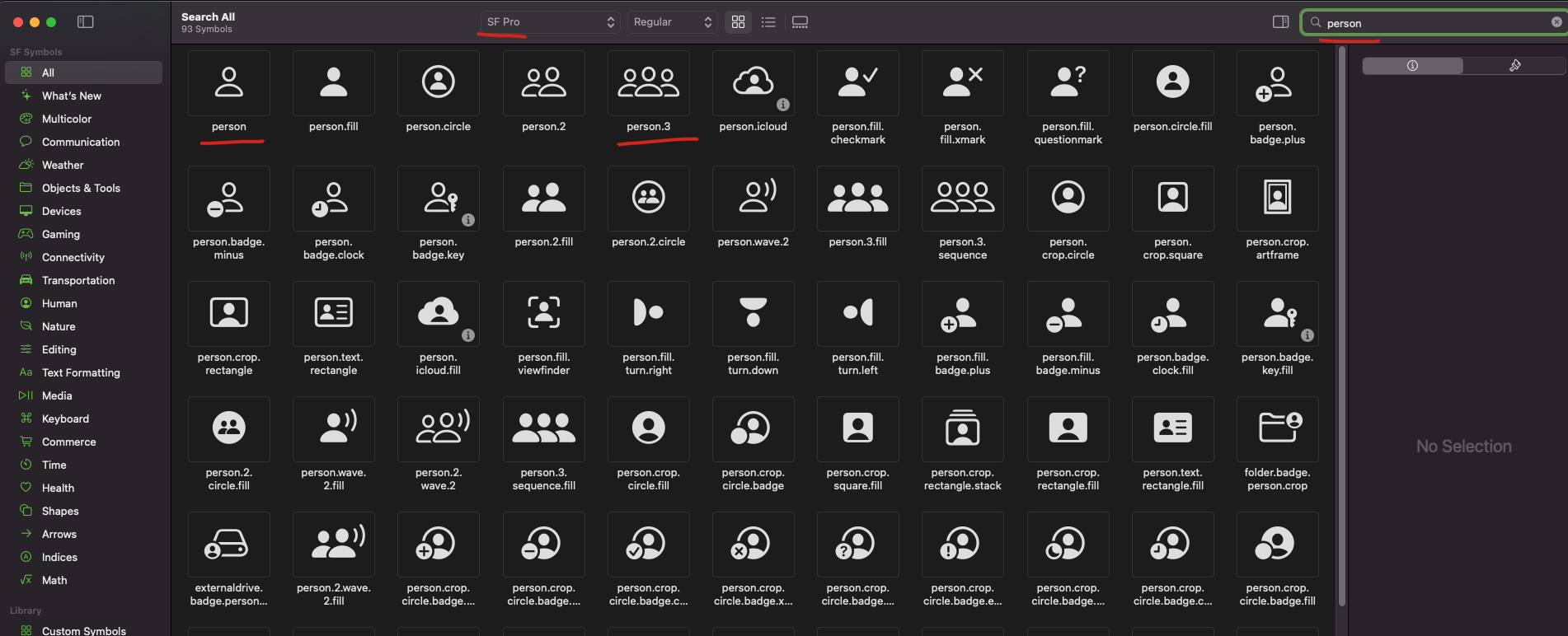
SwiftUI SF Symbols cheat sheet
SwiftUI SF Symbols 在线搜索
https://hotpot.ai/free-icons?s=sfSymbols

release
在线搜索 icon 名称
https://developer.apple.com/sf-symbols/release-notes/
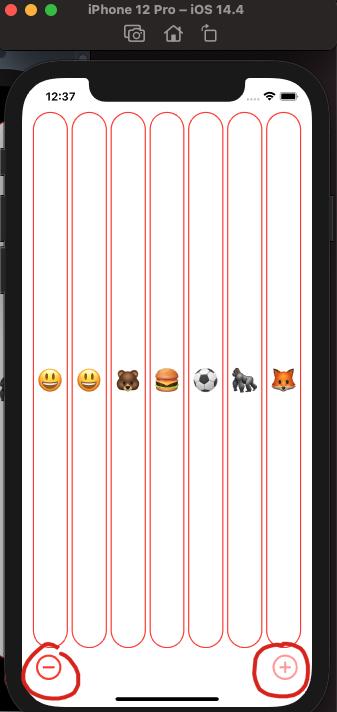
demo
struct MyContentView: View {
@State var emojiCount = 6;
let emojis = ["😃", "😃", "🐻", "🍔", "⚽","🦍","🦊","🦌","🦏","🦇","🦅","🦆","🦉","🦐","🦑","🦋","🥀","🦓","🦒","🦔","🦕","🦖","🦗","🐉","🐲","🌵","🌳","🌴","🌱","🌿","☘","🍀","🎍","🎋","🍃","🍂","🍁","🌾","🌺","🌻","🌹","🌷","🌼","🌸","💐","🍄","🌰","🎃","🐚"];
var body: some View {
VStack {
HStack {
// struct ForEach<Data, ID, Content> where Data : RandomAccessCollection, ID : Hashable
// 动态数组范围,使用 id 防止 emoji 重复导致报错
ForEach (emojis[0..<emojiCount], id: \.self) { emoji in
CardView(content: emoji);
}
}
Spacer()
HStack {
// 按钮
Button (
action: {
if(emojiCount > 1) {
emojiCount -= 1;
}
print("remove \(emojiCount)");
}, label: {
// 系统字体 icon
Image(systemName: "minus.circle");
}
)
Spacer()
Button (
action: {
if(emojiCount < emojis.count) {
emojiCount += 1;
}
print("add \(emojiCount)");
}, label: {
// 系统字体 icon
Image(systemName: "plus.circle");
}
)
}.font(.largeTitle)
}
.padding(.horizontal)
.foregroundColor(.red)
};
}

refs
https://devimages-cdn.apple.com/design/resources/download/SF-Symbols-3.2.dmg
https://devimages-cdn.apple.com/design/resources/download/SF-Symbols-2.1.dmg
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16069175.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2021-03-29 页面超过 10 分钟没有任何操作
2021-03-29 node.js ECONNRESET error
2020-03-29 ROI
2020-03-29 React & Calendar
2020-03-29 taro & Block
2020-03-29 taro swiper & scroll tabs
2016-03-29 读写 LED 作业 台灯的 频闪研究 2 评测&对比!