vite preview not work All In One
vite preview not work All In One
vite version 2.8 releasestill not work

{
"scripts": {
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.25"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.2.0",
"typescript": "^4.5.4",
"vite": "^2.8.0",
"vue-tsc": "^0.29.8"
}
}
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
server: {
// host: '0.0.0.0',
host: true,
port: 8888,
},
plugins: [vue()]
})
solution
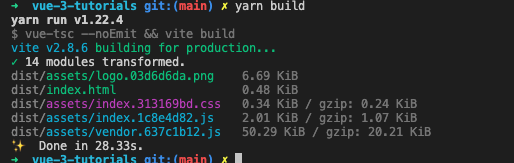
$ pnpm run build && pnpm run preview

"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
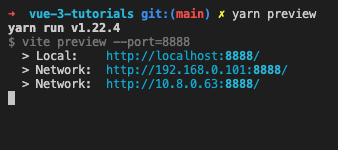
"preview": "vite preview --port=8888"
},
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
server: {
// host: '0.0.0.0',
// host: true,
// port: 8888,
},
plugins: [vue()]
})


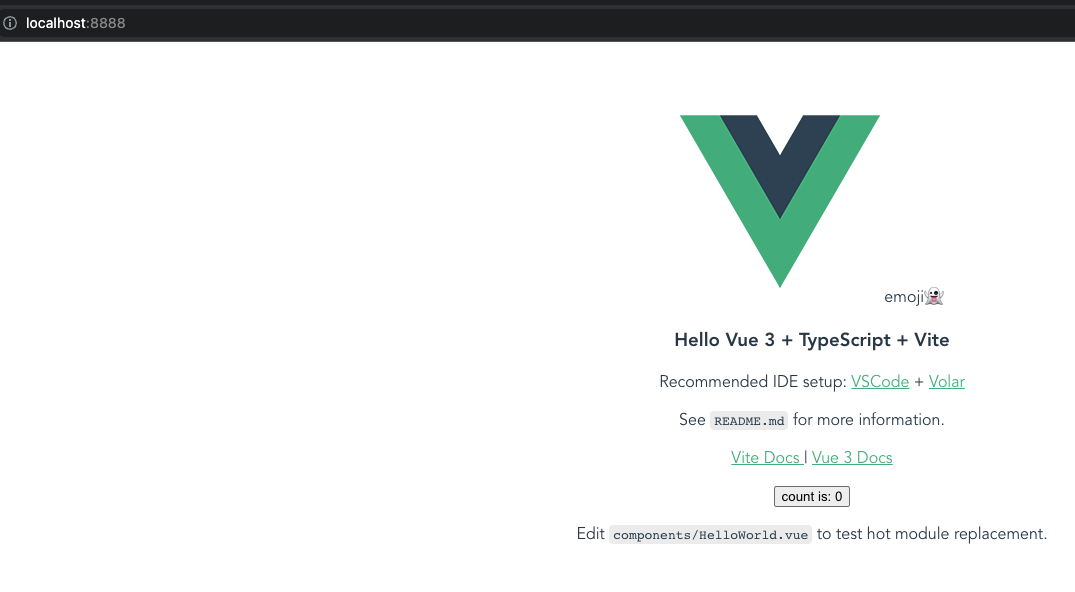
vite preview
https://vitejs.dev/guide/#command-line-interface
https://vitejs.dev/config/#preview-options
export default defineConfig({
server: {
port: 3030
},
preview: {
port: 8080
}
})
通过官方文档发现,vite preview 实际上只是帮我们开启了一个静态 Web 服务器,并没有构建项目; 💩
需要先运行 pnpm run build 后,再运行 pnpm run preview 可以正常访问啦!
refs
https://github.com/web-fullstack/vue-3.x-advanced-tutorials-all-in-one
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16063408.html
未经授权禁止转载,违者必究!


