js convert Unicode Chars to Emoji All In One
js convert Unicode Chars to Emoji All In One
UTF-16 / UTF-8


const emoji = `👻`;
const emojiStr = `\u`;
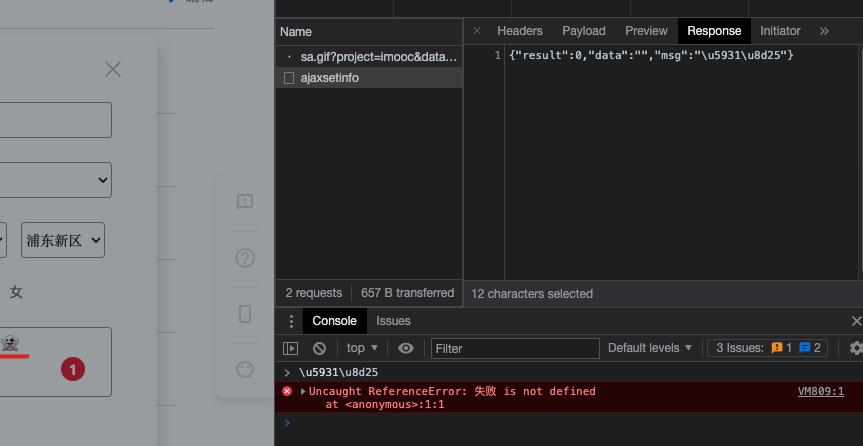
const unicodeStr = `\u5931\u8d25`;
console.log('unicodeStr =', unicodeStr);
// unicodeStr = 失败

TextDecoder
// Uint8Array
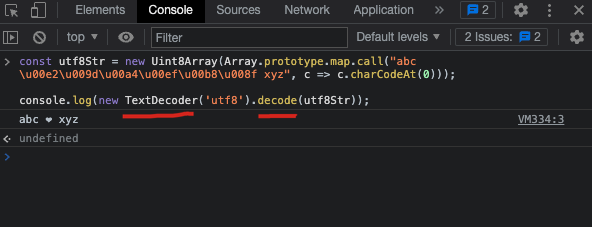
const utf8Str = new Uint8Array(Array.prototype.map.call("abc \u00e2\u009d\u00a4\u00ef\u00b8\u008f xyz", c => c.charCodeAt(0)));
console.log(new TextDecoder('utf8').decode(utf8Str));
// abc ❤️ xyz
const utf8Str = new Uint8Array([..."abc \u00e2\u009d\u00a4\u00ef\u00b8\u008f xyz"].map(c => c.charCodeAt(0)));
console.log(new TextDecoder('utf8').decode(utf8Str));
// abc ❤️ xyz

https://developer.mozilla.org/en-US/docs/Web/API/TextDecoder
TextEncoder
// ArrayBuffer
const emojiBuffer = new TextEncoder().encode('👻');
emojiBuffer;
// Uint8Array(4) [240, 159, 145, 187, buffer: ArrayBuffer(4), byteLength: 4, byteOffset: 0, length: 4, Symbol(Symbol.toStringTag): 'Uint8Array']
console.log(new TextDecoder('utf8').decode(emojiBuffer));
// 👻
https://developer.mozilla.org/en-US/docs/Web/API/TextEncoder
js get Emoji length

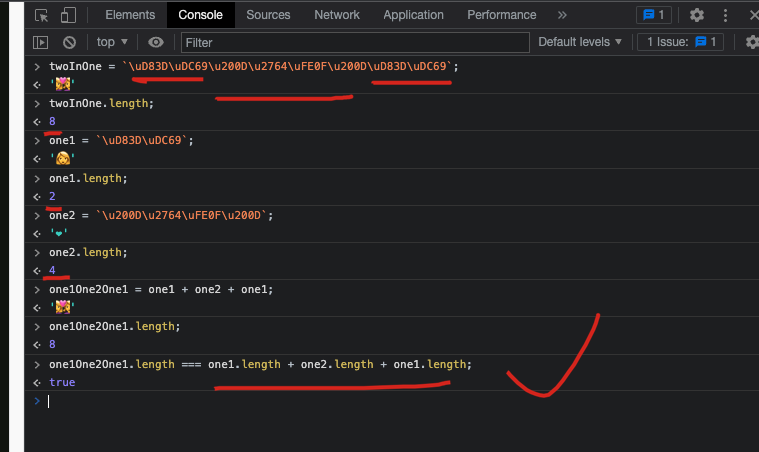
twoInOne = `\uD83D\uDC69\u200D\u2764\uFE0F\u200D\uD83D\uDC69`;
// '👩❤️👩'
twoInOne.length;
// 8
one1 = `\uD83D\uDC69`;
// '👩'
one1.length;
// 2
one2 = `\u200D\u2764\uFE0F\u200D`;
// '❤️'
one2.length;
// 4
one1One2One1 = one1 + one2 + one1;
// '👩❤️👩'
one1One2One1.length;
// 8
one1One2One1.length === one1.length + one2.length + one1.length;
// true
[...'👩❤️👩'].length;
// 6 ❌
'👩❤️👩'.length
// 8 ✅
`\uD83D\uDC69\u200D\u2764\uFE0F\u200D\uD83D\uDC69`
// '👩❤️👩' ✅
`\uD83D\uDC69`
// '👩' ✅
`\u200D\u2764\uFE0F\u200D`
// '❤️' ✅
'👩❤️👩'.charAt();
// '\uD83D' ❌
[...'👩❤️👩'].map(c => c.charAt());
// (6) ['\uD83D', '', '❤', '️', '', '\uD83D']
'👩❤️👩'.charCodeAt();
// 55357
'👩❤️👩'.codePointAt();
// 128105
https://flaviocopes.com/javascript-unicode/
https://unicode.org/emoji/charts/full-emoji-list.html
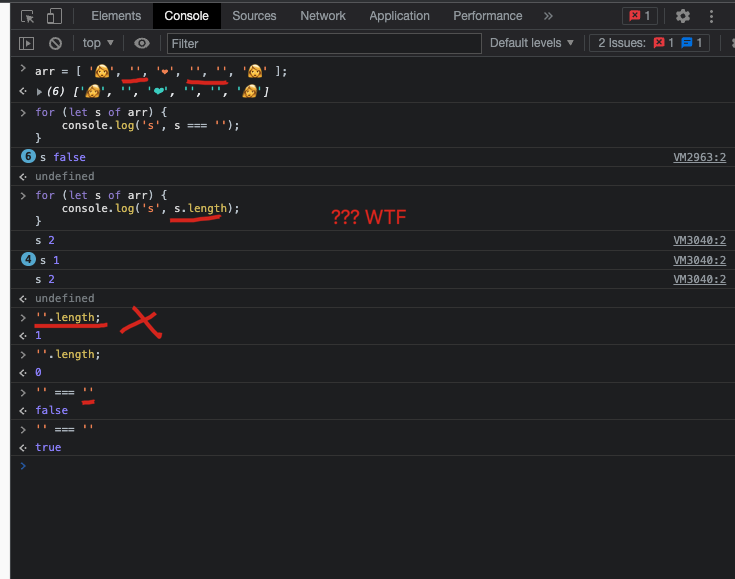
space length ???
arr = [ '👩', '', '❤', '️', '', '👩' ];
(6) ['👩', '', '❤', '️', '', '👩']
for (let s of arr) {
console.log('s', s.length);
}
VM3395:2 s 2
4VM3395:2 s 1
VM3395:2 s 2
undefined
''.length;
1
''.length;
0
'' === ''
true
'' === ''
false
'👻'.length;
2
'✅'.length;
1

solution with bug ❌
const isExistEmoji = (str = '') => {
const regexExp = /(\u00a9|\u00ae|[\u2000-\u3300]|\ud83c[\ud000-\udfff]|\ud83d[\ud000-\udfff]|\ud83e[\ud000-\udfff])/gi;
return !!`${str}`.match(regexExp);
};
function EmojiToUnicode (emoji = '') {
const arr = [...emoji].map(char => isExistEmoji(char) ? [...char] : char);
// ❌ 不好使
const temp = [...arr.flat(Infinity)].filter(str => isExistEmoji(str));
log('temp', temp);
// temp [ '👩', '', '❤', '', '👩' ]
const result = temp.map(str => str.codePointAt(0).toString(16));
log('result', result);
// result [ '1f469', '200d', '2764', '200d', '1f469' ]
return result;
}
EmojiToUnicode('👩❤️👩');
/*
[...'👩']
['👩']
[...'👩❤️👩']
(6) ['👩', '', '❤', '️', '', '👩']
[...'❤']
['❤']
*/
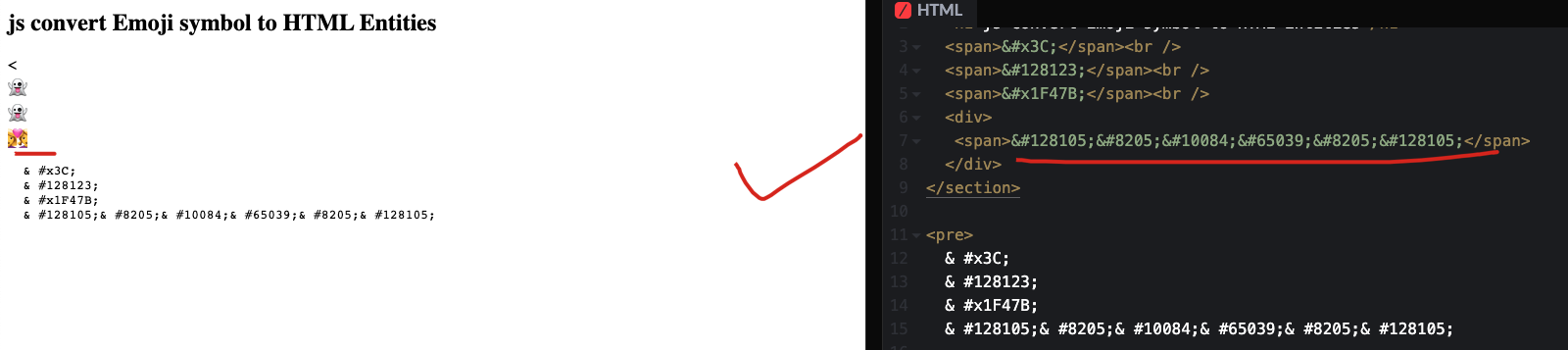
js convert Emoji symbol to HTML Entities
✅
<section>
<h1>js convert Emoji symbol to HTML Entities</h1>
<span><</span><br />
<span>👻</span><br />
<span>👻</span><br />
<div>
<span>👩‍❤️‍👩</span>
</div>
</section>
function utf2Html(str) {
return [...str].map(char => char.codePointAt() > 127 ? `&#${char.codePointAt()};` : char).join('');
}
utf2Html(`<`);
utf2Html(`👻`);
utf2Html(`👩❤️👩`);

refs
https://www.imooc.com/user/setprofile
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16052369.html
未经授权禁止转载,违者必究!


