Vue 3 Migration Guide All In One
Vue 3 Migration Guide All In One
Vue 3 迁移指南汇总

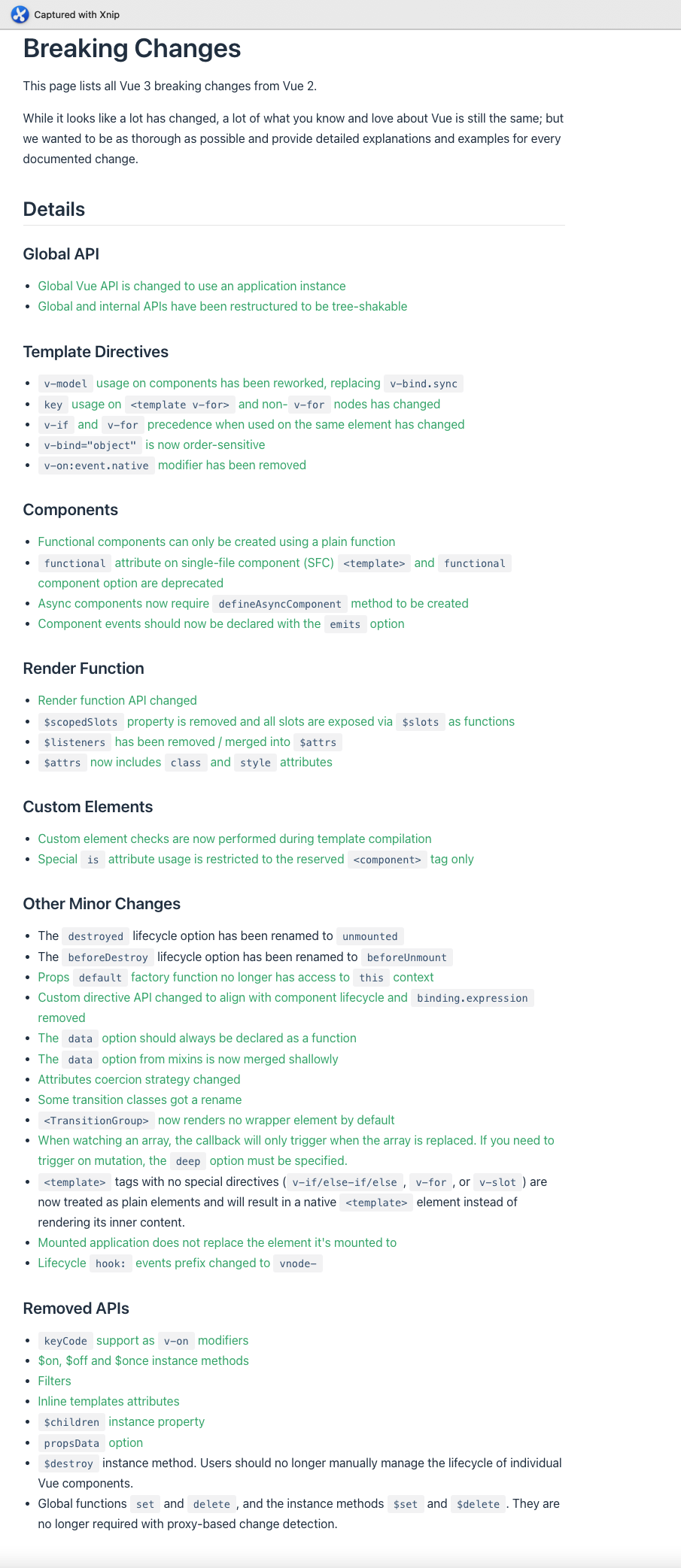
Breaking Changes
https://v3-migration.vuejs.org/breaking-changes/
Removed APIs
v-on keyCode Modifiers
// kebab-case
<!-- Vue 3 Key Modifier on v-on -->
<input v-on:keyup.page-down="nextPage">
<!-- Matches both q and Q -->
<input v-on:keypress.q="quit">
KeyboardEvent.keyCode 👎 ❌
https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/keyCode
KeyboardEvent.code 👍 ✅
https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/code
Events API
createApp(App, {
// Listen for the 'expand' event
onExpand() {
console.log('expand')
}
});
// eventBus.js
import emitter from 'tiny-emitter/instance'
export default {
$on: (...args) => emitter.on(...args),
$once: (...args) => emitter.once(...args),
$off: (...args) => emitter.off(...args),
$emit: (...args) => emitter.emit(...args)
}
Filters
// Component Filters (computed properties)
<template>
<h1>Bank Account Balance</h1>
<p>{{ accountInUSD }}</p>
</template>
<script>
export default {
props: {
accountBalance: {
type: Number,
required: true
}
},
computed: {
accountInUSD() {
return '$' + this.accountBalance
}
}
}
</script>
// Global Filters ($filters)
<template>
<h1>Bank Account Balance</h1>
<p>{{ $filters.currencyUSD(accountBalance) }}</p>
</template>
// main.js (app.config.globalProperties.$filters)
const app = createApp(App);
app.config.globalProperties.$filters = {
currencyUSD(value) {
return '$' + value
}
}
inline-template
<script type="text/html" id="my-comp-template">
<div>{{ hello }}</div>
</script>
const MyComp = {
template: '#my-comp-template'
// ...
}
<!-- 2.x Syntax -->
<my-comp inline-template :msg="parentMsg">
{{ msg }} {{ childState }}
</my-comp>
<!-- Default Slot Version -->
<my-comp v-slot="{ childState }">
{{ parentMsg }} {{ childState }}
</my-comp>
<!--
in child template, render default slot while passing
in necessary private state of child.
-->
<template>
<slot :childState="childState" />
</template>
<!--
Note: In 3.x, slots can be rendered as the root with native fragments support!
-->
$children
// no longer exist any more
propsData option
const app = createApp(
{
props: ['username'],
template: '<div>{{ username }}</div>'
},
{ username: 'Evan' }
);
https://v3-migration.vuejs.org/breaking-changes/#removed-apis
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16034385.html
未经授权禁止转载,违者必究!


