URL & URLSearchParams Web API All In One
URL & URLSearchParams Web API All In One
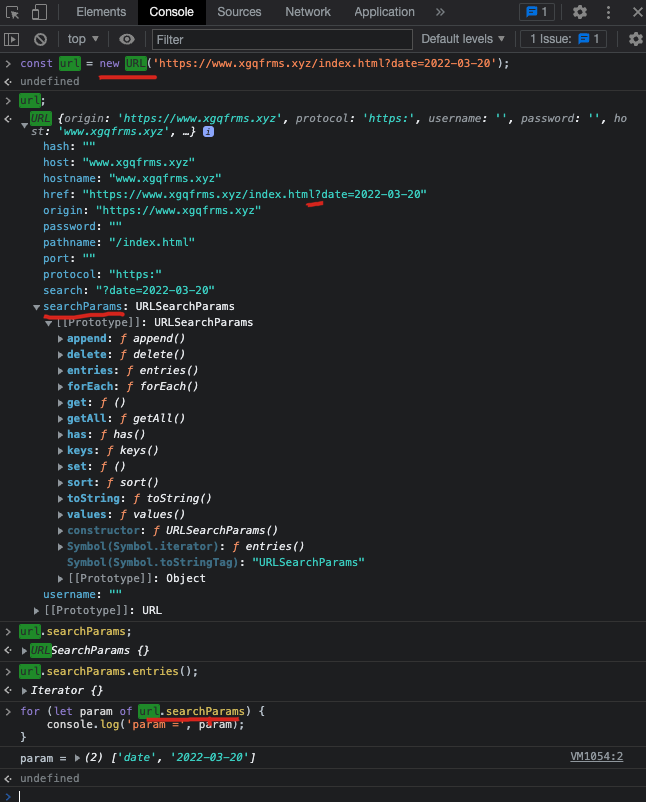
const url = new URL('https://www.xgqfrms.xyz/index.html?date=2022-03-20');
url;
/*
URL {origin: 'https://www.xgqfrms.xyz', protocol: 'https:', username: '', password: '', host: 'www.xgqfrms.xyz', …}hash: ""host: "www.xgqfrms.xyz"hostname: "www.xgqfrms.xyz"href: "https://www.xgqfrms.xyz/index.html?date=2022-03-20"origin: "https://www.xgqfrms.xyz"password: ""pathname: "/index.html"port: ""protocol: "https:"search: "?date=2022-03-20"searchParams: URLSearchParams[[Prototype]]: URLSearchParamsappend: ƒ append()delete: ƒ delete()entries: ƒ entries()forEach: ƒ forEach()get: ƒ ()getAll: ƒ getAll()has: ƒ has()keys: ƒ keys()set: ƒ ()sort: ƒ sort()toString: ƒ toString()values: ƒ values()constructor: ƒ URLSearchParams()Symbol(Symbol.iterator): ƒ entries()Symbol(Symbol.toStringTag): "URLSearchParams"[[Prototype]]: Objectusername: ""[[Prototype]]: URL
*/
url.searchParams;
// URLSearchParams {}
url.searchParams.entries();
// Iterator {}[[Prototype]]: Iterator
for (let param of url.searchParams) {
console.log('param =', param);
}
// param = (2) ['date', '2022-03-20']

URL.searchParams
const urlSearchParams = url.searchParams
https://developer.mozilla.org/en-US/docs/Web/API/URL/searchParams
URLSearchParams
for (const [key, value] of mySearchParams) {
//...
}
for (const [key, value] of mySearchParams.entries()) {
//...
}
https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams
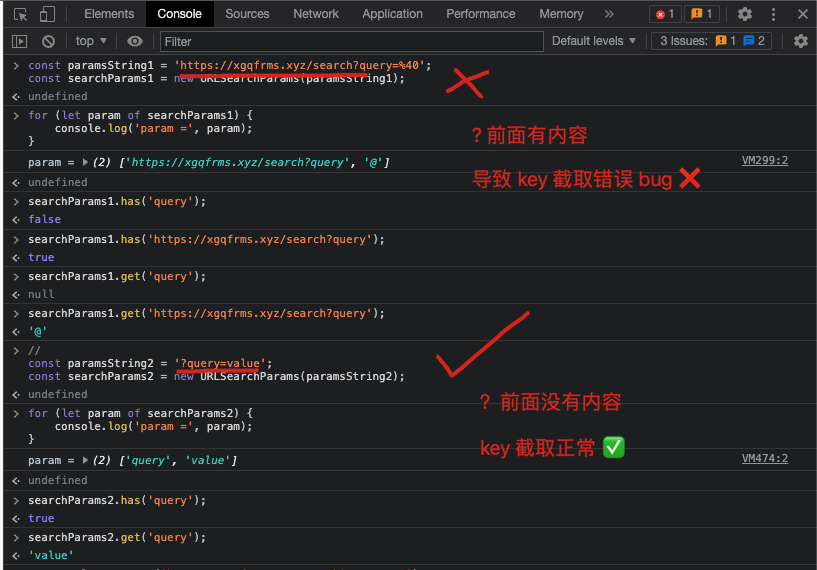
URLSearchParams 坑❓
?前面有内容❌
const paramsString1 = 'https://xgqfrms.xyz/search?query=%40';
const searchParams1 = new URLSearchParams(paramsString1);
for (let param of searchParams1) {
console.log('param =', param);
}
// param = (2) ['https://xgqfrms.xyz/search?query', '@']
searchParams1.has('query');
// false ❌
searchParams1.get('query');
// null ❌
searchParams1.has('https://xgqfrms.xyz/search?query');
// true ✅
searchParams1.get('https://xgqfrms.xyz/search?query');
// "@" === decodeURIComponent('%40')
?前面没有内容 ✅
const paramsString2 = '?query=value';
const searchParams2 = new URLSearchParams(paramsString2);
for (let param of searchParams2) {
console.log('param =', param);
}
// param = (2) ['query', 'value']
searchParams2.has('query');
// true
searchParams2.get('query');
// 'value'
- url.search ✅
const url = new URL('https://xgqfrms.xyz/search?query=%40');
// url.search === `?query=%40`
const searchParams3 = new URLSearchParams(url.search);
for (let param of searchParams3) {
console.log('param =', param);
}
// param = (2) ['query', '@']
searchParams3.has('query');
// true
searchParams3.get('query');
// 'value'

demo
function getApiUrl() {
const url = new URL('https://en.wikipedia.org/w/api.php');
url.searchParams.set('action', 'query');
url.searchParams.set('format', 'json');
url.searchParams.set('generator', 'geosearch');
url.searchParams.set('ggscoord', `${latitude}|${longitude}`);
url.searchParams.set('ggslimit', 5);
url.searchParams.set('ggsradius', 10000);
url.searchParams.set('origin', '*');
url.searchParams.set('pilimit', 50);
url.searchParams.set('piprop', 'thumbnail');
url.searchParams.set('pithumbsize', 144);
url.searchParams.set('prop', 'pageimages|pageterms');
url.searchParams.set('wbptterms', 'description');
return url;
}
请试用 HTTP Cache codelab,在 Express 中了解 Cache-Control 和 ETag 的实践经验。
https://web.dev/codelab-http-cache/
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16031416.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2020-03-20 时间轴 timeline
2020-03-20 GitHub for mobile
2020-03-20 Nuxt.js & Vue SSR in practice
2020-03-20 how to check a var whether is number in js
2019-03-20 VS Code & MacOS & Zsh
2019-03-20 bpmn.js & BPMN diagram
2019-03-20 video maker & video tutorials