Vue 3 Composition API All In One
Vue 3 Composition API All In One
TypeScript 支持
代码复用
语法糖

Vue 3 Cheat Sheet

demos
<!--
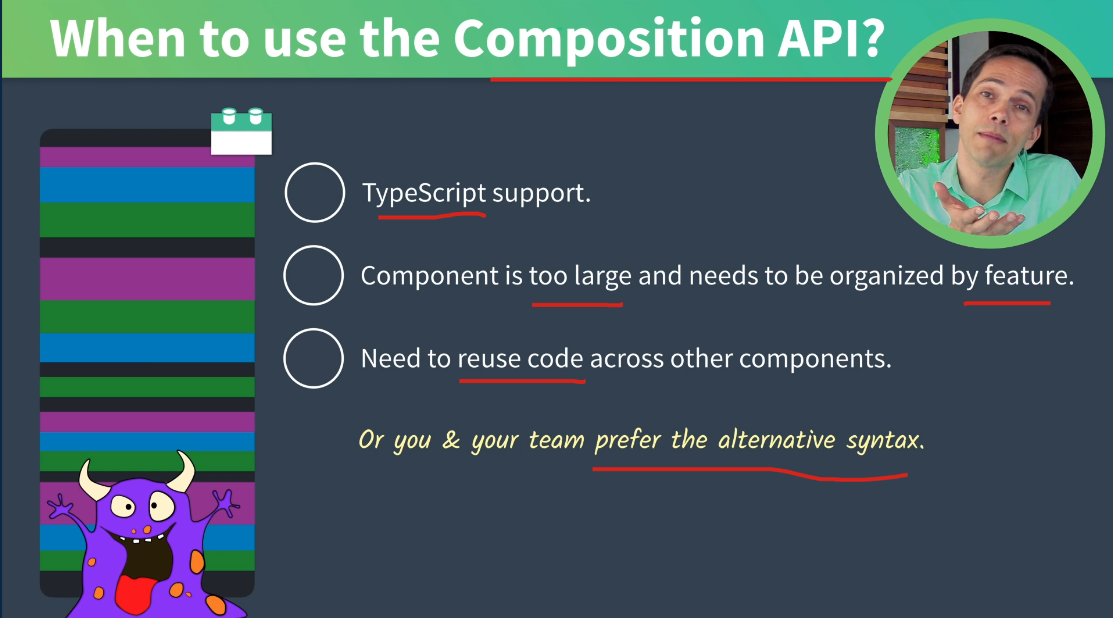
Use the composition API when:
1. The component is too large, and should be organized by logical concerns(feature).
2. Code needs to be extracted and reused across multiple components, as an alternative to Mixins/Scoped Slots.
3. Type safety in TypeScript is important.
-->
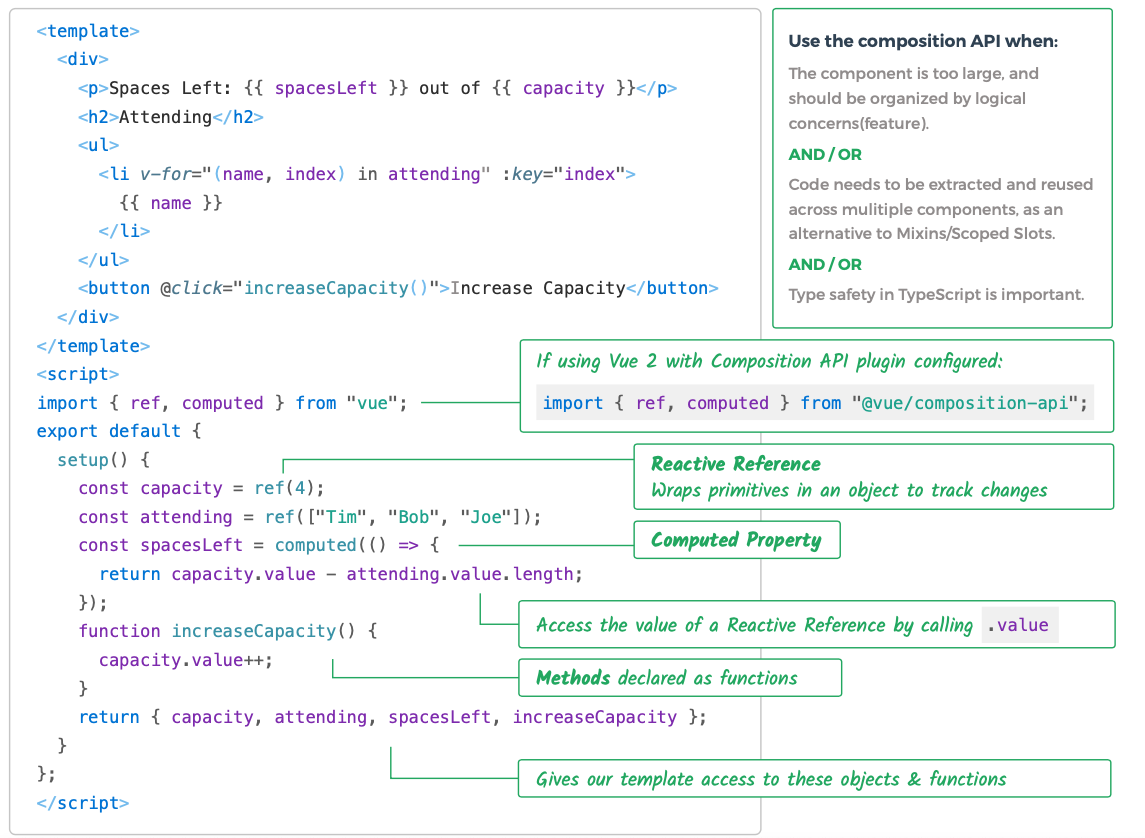
<template>
<div>
<p>Spaces Left: {{ spacesLeft }} out of {{ capacity }}</p>
<h2>Attending</h2>
<ul>
<li
v-for="(name, index) in attending"
:key="index">
{{ name }}
</li>
</ul>
<button @click="increaseCapacity()">Increase Capacity</button>
</div>
</template>
<script>
// If using Vue 2 with Composition API plugin configured:
// import { ref, computed } from "@vue/composition-api";
// Vue 3
import { ref, computed } from "vue";
export default {
setup() {
// ref === Reactive Reference, Wraps primitives in an object to track changes
const capacity = ref(4);
const attending = ref(["Tim", "Bob", "Joe"]);
// Computed Property
const spacesLeft = computed(() => {
// Access the value of a Reactive Reference by calling `.value`
return capacity.value - attending.value.length;
});
// Methods declared as functions
function increaseCapacity() {
capacity.value++;
}
// Gives our template access to these objects & functions
return {
capacity,
attending,
spacesLeft,
increaseCapacity,
};
}
};
</script>
Vue.js
SFCPlayground
tutorials
https://vueschool.io/courses?filter=free-courses
https://vueschool.io/courses/vue-js-fundamentals-with-the-composition-api
https://vueschool.io/courses/vuejs-3-fundamentals
https://vueschool.io/courses/vue-js-3-components-fundamentals
https://vueschool.io/courses/nuxtjs-fundamentals
Composition API
official en-US docs ✅
https://vuejs.org/api/composition-api-setup.html
https://vuejs.org/guide/extras/composition-api-faq.html
official zh-Hans docs ✅
https://staging-cn.vuejs.org/api/composition-api-setup.html
https://staging-cn.vuejs.org/guide/extras/composition-api-faq.html
shit unofficial zh-Hans docs 💩
https://v3.cn.vuejs.org/api/composition-api.html#setup
https://v3.cn.vuejs.org/guide/composition-api-introduction.html#什么是组合式-api
refs
https://www.cnblogs.com/xgqfrms/p/13093894.html
https://www.cnblogs.com/xgqfrms/p/14427549.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16023192.html
未经授权禁止转载,违者必究!


