HTML5 & Fullscreen API All In One
HTML5 & Fullscreen API All In One
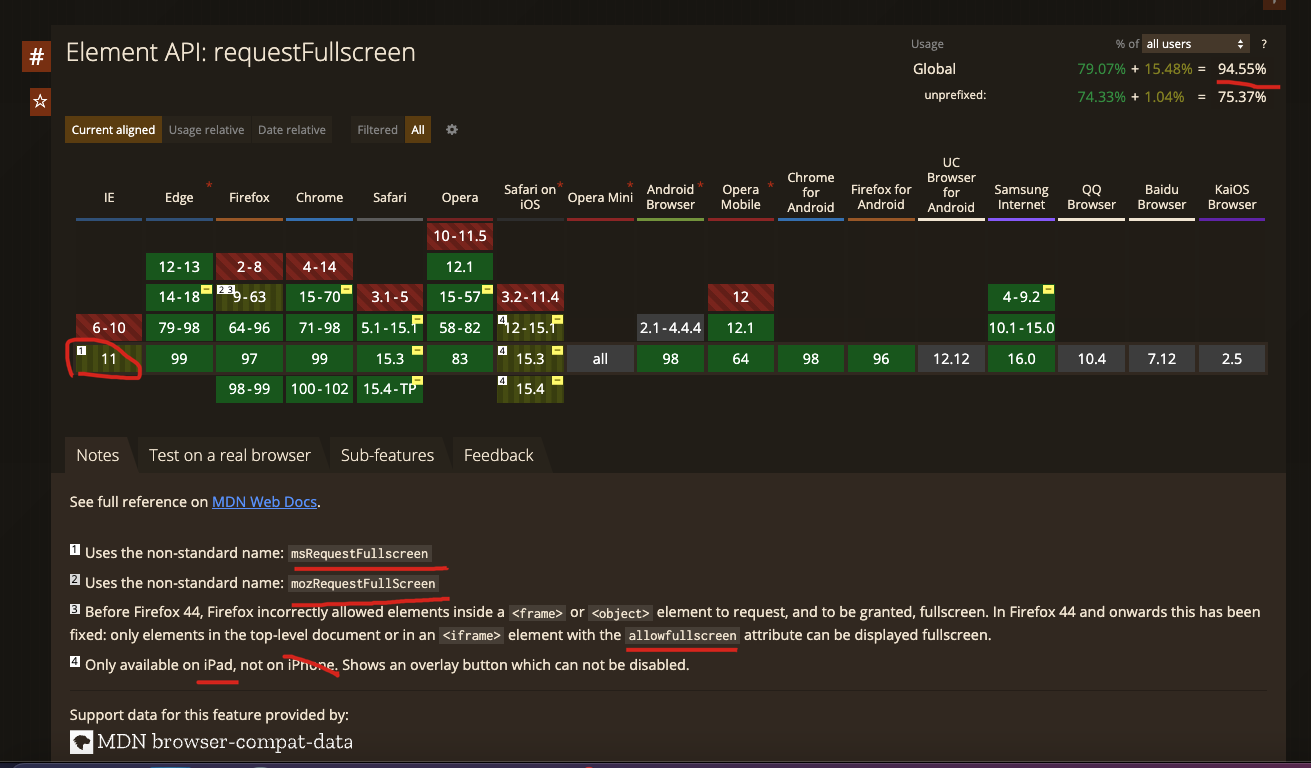
https://caniuse.com/?search=requestFullscreen

requestFullscreen & exitFullscreen
document.addEventListener("keydown", function(e) {
if (e.key === "Enter") {
toggleFullScreen();
}
}, false);
function toggleFullScreen() {
if (!document.fullscreenElement) {
document.documentElement.requestFullscreen();
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
}
}
}
https://developer.mozilla.org/en-US/docs/Web/API/Fullscreen_API/Guide
#myvideo:-webkit-full-screen {
width: 100%;
height: 100%;
}
https://developer.mozilla.org/en-US/docs/Web/API/Fullscreen_API/Guide#presentation_differences
demos
https://cdn.xgqfrms.xyz/apple/screen-checker/index.html
Picture In Picture

https://mdn.github.io/dom-examples/fullscreen-api/index.html
HTML5 Video & Picture in Picture
画中画
https://www.cnblogs.com/xgqfrms/p/11970536.html
refs
https://www.cnblogs.com/xgqfrms/tag/Fullscreen API/
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/15982784.html
未经授权禁止转载,违者必究!


