cancelAnimationFrame All In One
cancelAnimationFrame All In One
webkitCancelAnimationFrame
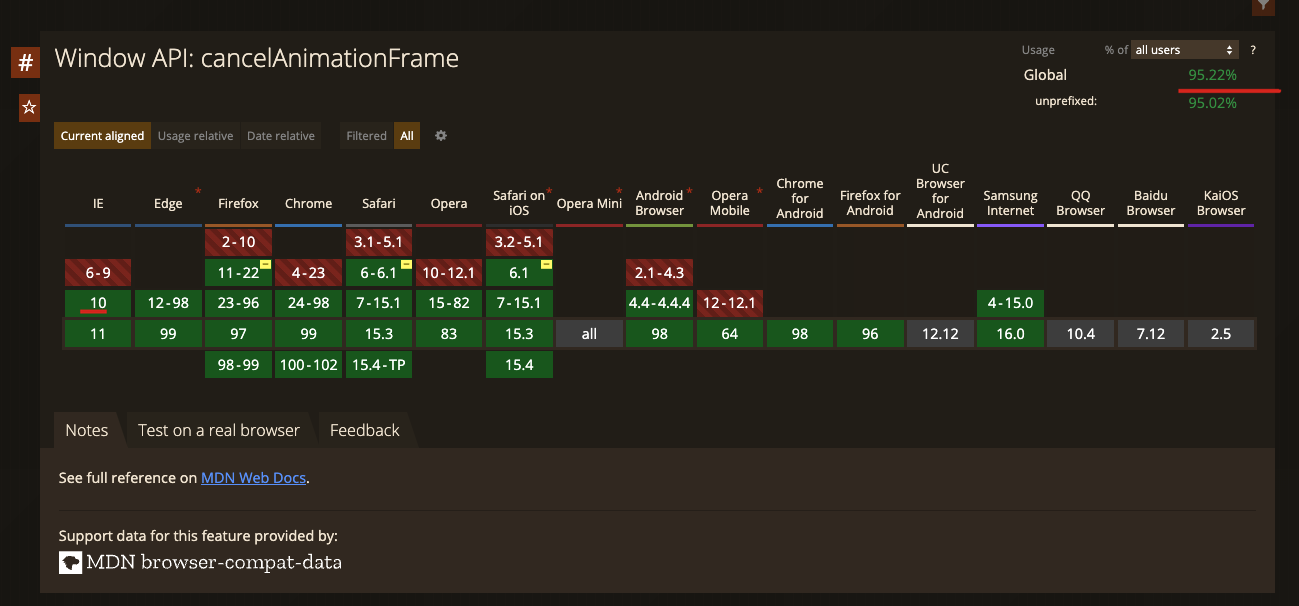
https://caniuse.com/?search=cancelAnimationFrame

const requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;
const cancelAnimationFrame = window.cancelAnimationFrame || window.webkitCancelAnimationFrame || window.mozCancelAnimationFrame || window.msCancelAnimationFrame;
let start = Date.now();
let requestId;
function step(timestamp) {
let progress = timestamp - start;
d.style.left = Math.min(progress / 10, 200) + 'px';
if (progress < 2000) {
// it's important to update the requestId each time you're calling requestAnimationFrame
requestId = requestAnimationFrame(step);
}
}
requestId = requestAnimationFrame(step);
// the cancellation uses the last requestId
cancelAnimationFrame(requestId);
https://developer.mozilla.org/en-US/docs/Web/API/Window/cancelAnimationFrame
(function(){
return window.cancelAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.mozCancelAnimationFrame ||
window.oCancelAnimationFrame ||
window.msCancelAnimationFrame ||
function(callback) {
return window.clearTimeout(callback, 1000 / 60);
};
})()
https://www.tabnine.com/code/javascript/functions/builtins/Window/webkitCancelAnimationFrame
https://developer.apple.com/documentation/webkitjs/domwindow/1630556-webkitcancelanimationframe
https://github.com/arterli/CmsWing/blob/f95aa8a11e0811d44138aedc9dae51ece2ac9f44/www/static/assets/plugins/chart.chartjs/Chart.js#L677-L686
requestAnimationFrame
const element = document.getElementById('some-element-you-want-to-animate');
let start, previousTimeStamp;
let done = false
function step(timestamp) {
if (start === undefined) {
start = timestamp;
}
const elapsed = timestamp - start;
if (previousTimeStamp !== timestamp) {
// Math.min() is used here to make sure the element stops at exactly 200px
const count = Math.min(0.1 * elapsed, 200);
element.style.transform = 'translateX(' + count + 'px)';
if (count === 200) done = true;
}
if (elapsed < 2000) {
// Stop the animation after 2 seconds
previousTimeStamp = timestamp
// 递归 (方法自己内部调用方法自己)
!done && window.requestAnimationFrame(step);
}
}
// once
window.requestAnimationFrame(step);
https://developer.mozilla.org/en-US/docs/Web/API/window/requestAnimationFrame
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/15982695.html
未经授权禁止转载,违者必究!


