js try...finally All In One
js try...finally All In One
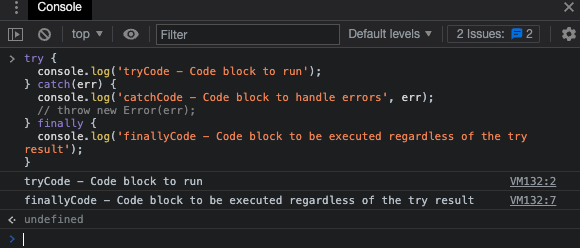
try...catch...finally
try {
console.log('tryCode - Code block to run');
} catch(err) {
console.log('catchCode - Code block to handle errors', err);
// throw new Error(err);
} finally {
console.log('finallyCode - Code block to be executed regardless of the try result');
}

- try...catch
- try...finally
- try...catch...finally
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/try...catch
demo

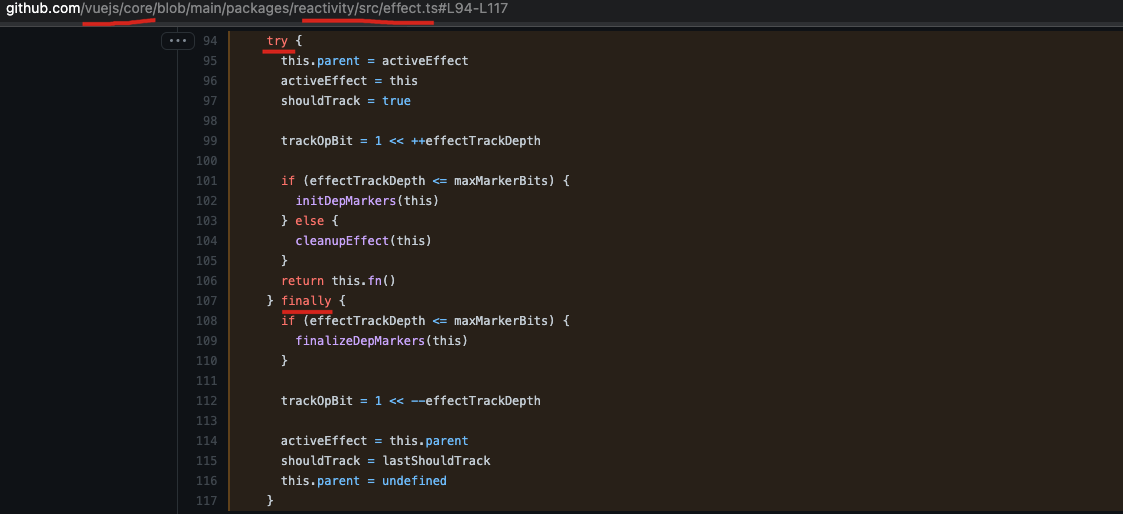
try {
this.parent = activeEffect
activeEffect = this
shouldTrack = true
trackOpBit = 1 << ++effectTrackDepth
if (effectTrackDepth <= maxMarkerBits) {
initDepMarkers(this)
} else {
cleanupEffect(this)
}
return this.fn()
} finally {
if (effectTrackDepth <= maxMarkerBits) {
finalizeDepMarkers(this)
}
trackOpBit = 1 << --effectTrackDepth
activeEffect = this.parent
shouldTrack = lastShouldTrack
this.parent = undefined
}
https://github.com/vuejs/core/blob/main/packages/reactivity/src/effect.ts
https://github.com/vuejs/core/blob/main/packages/reactivity/src/effect.ts#L107
https://github.com/vuejs/core/blob/main/packages/reactivity/src/effect.ts#L94-L114
refs
https://www.w3schools.com/jsref/jsref_try_catch.asp
https://www.runoob.com/jsref/jsref-try-catch.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/15978494.html
未经授权禁止转载,违者必究!

