Vuex 4.x All In One
Vuex 4.x All In One
Vue 3.x 源码解读

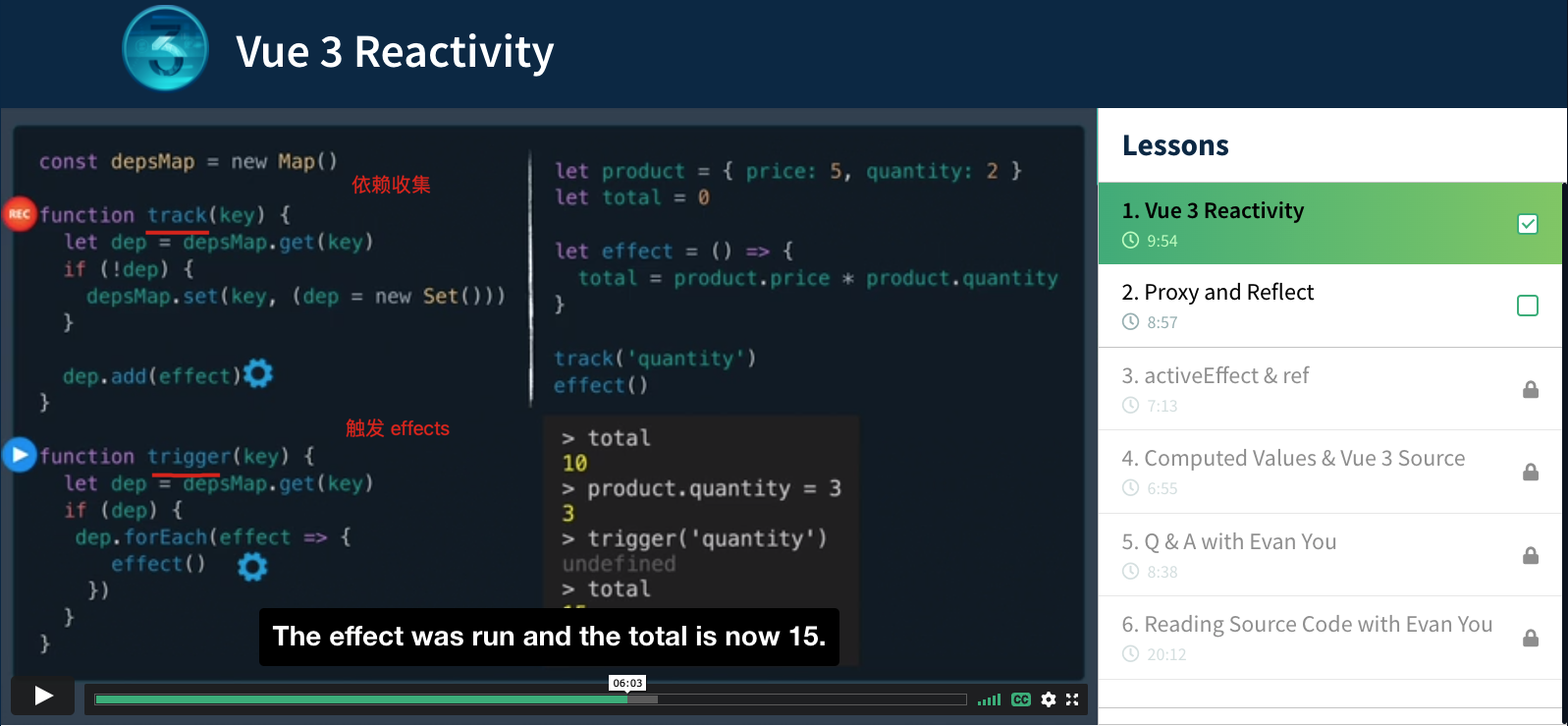
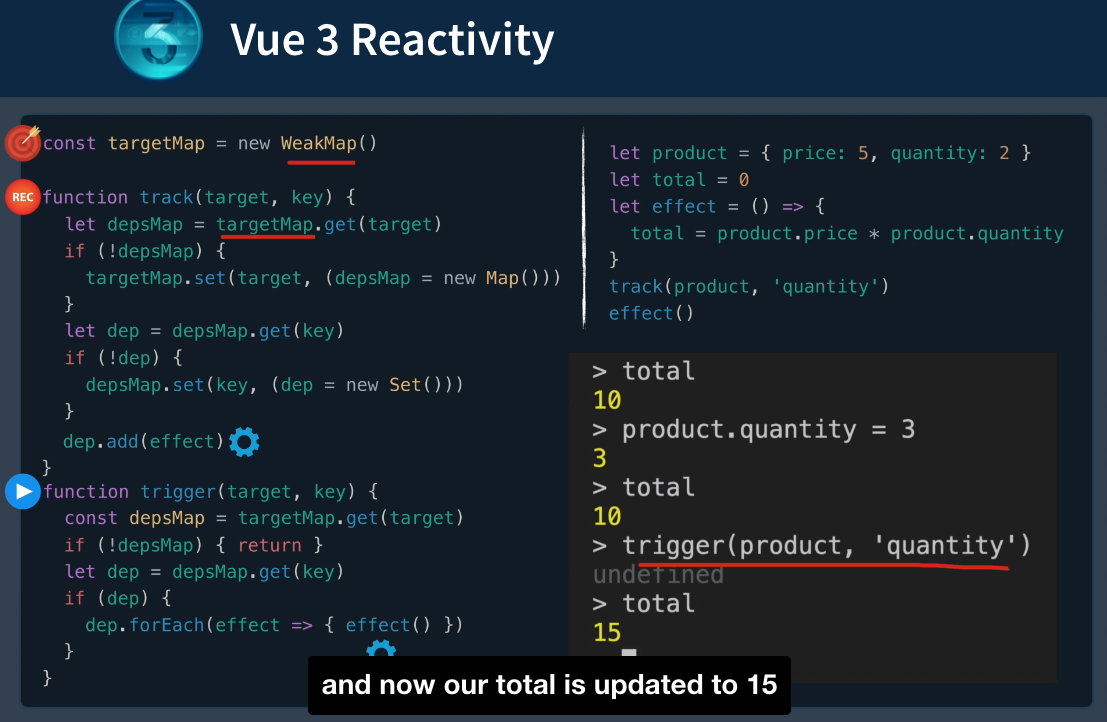
track,effect,dep

Set, Map, WeakMap
https://www.vuemastery.com/courses/vue-3-reactivity/vue3-reactivity

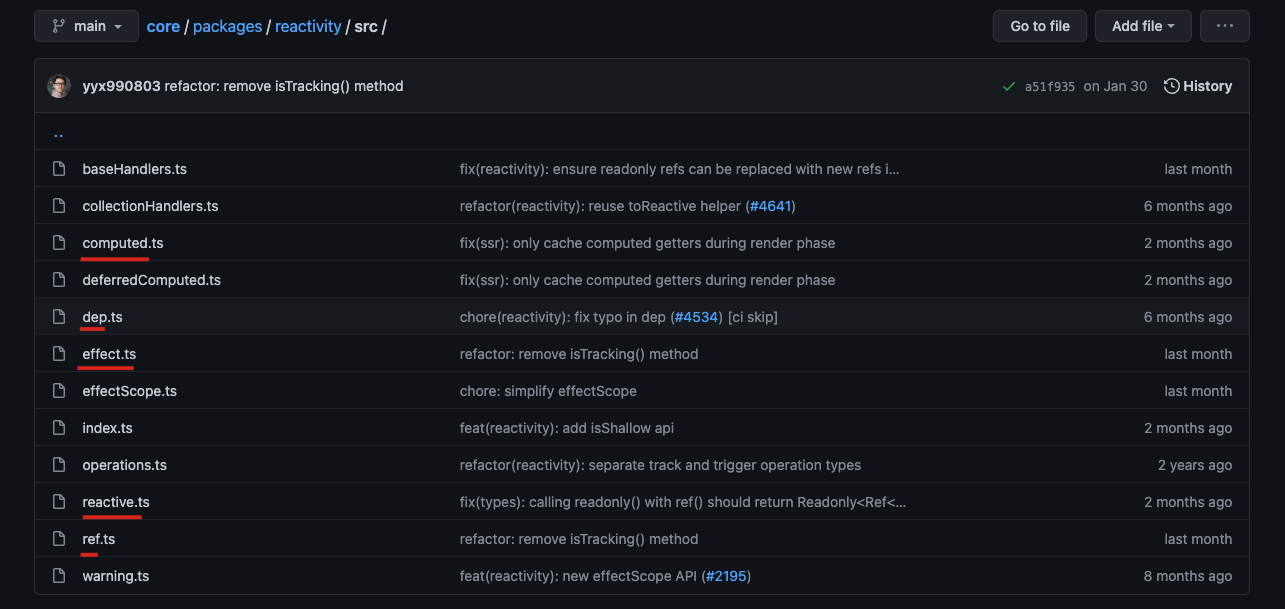
https://github.com/vuejs/core/tree/main/packages/reactivity/src
vuex 3.x All In One


https://www.cnblogs.com/xgqfrms/p/14143877.html
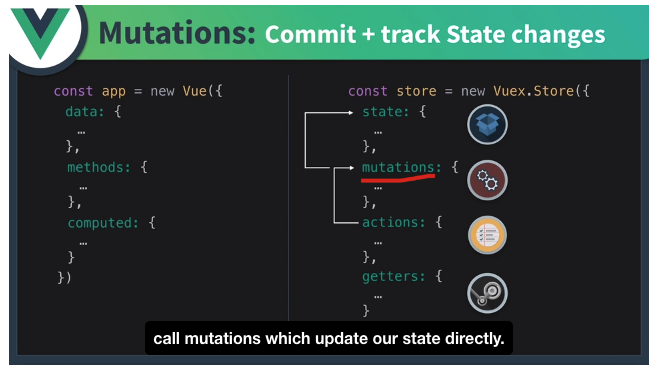
Core Concepts
State 类似于 data
Mutations ??? 真正更新 state (sync 同步操作)
Actions 类似于 methods (async 异步操作)
Getters 类似于 computed
Modules 类似于 components
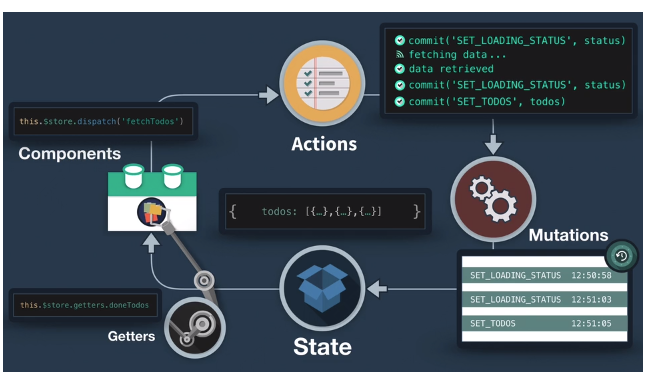
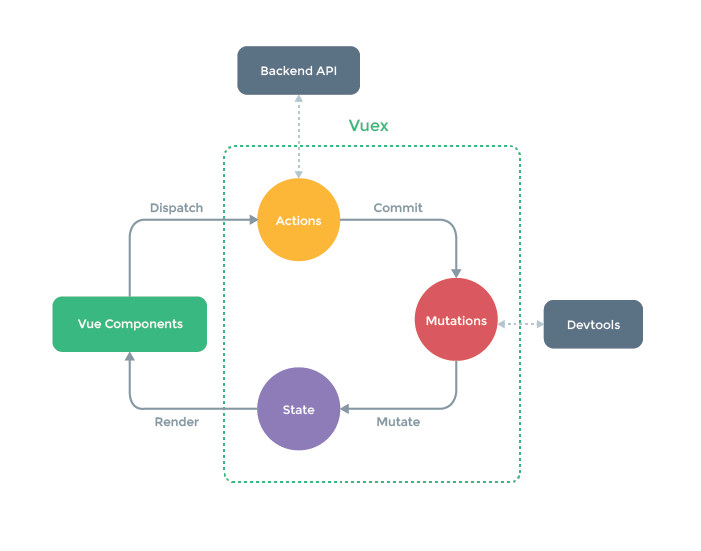
vuex 数据流程图
Component
triiger event=>dispatchAction =>commitMutation =>mutateState =>renderComponent

refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/15978014.html
未经授权禁止转载,违者必究!

