queueMicrotask & Promise All In One
queueMicrotask & Promise All In One
性能优化
queueMicrotask
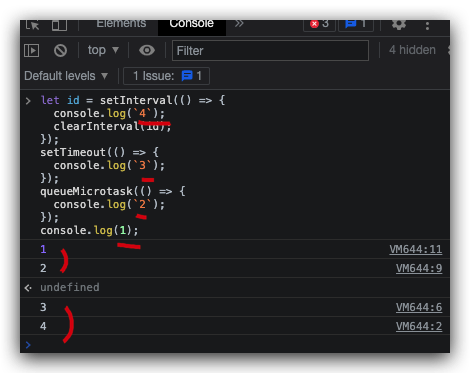
let id = setInterval(() => {
console.log(`4`);
clearInterval(id);
});
setTimeout(() => {
console.log(`3`);
});
queueMicrotask(() => {
console.log(`2`);
});
console.log(`1`);
/*
1
2
3
4
*/

let id = setInterval(() => {
console.log(`5`);
clearInterval(id);
});
setTimeout(() => {
console.log(`4`);
});
Promise.resolve().then(() => console.log(`2`));
queueMicrotask(() => {
console.log(`3`);
});
console.log(`1`);
/*
1
2
3
4
5
*/

https://developer.mozilla.org/en-US/docs/Web/API/queueMicrotask
setTimeout(() => {
console.log("timer");
queueMicrotask(() => {
console.log("microtask in timer");
});
}, 0);
queueMicrotask(() => {
console.log("microtask");
});
/*
microtask
timer
microtask in timer
*/
Promise
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise
在 new Promise() 实例化时的回调函数中的代码是同步执行的;
Promise 实例化后 then, catch, finally 中的回调函数中的代码才是异步执行的;
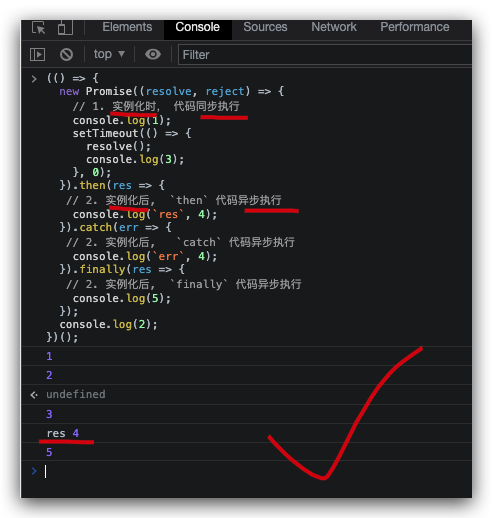
(() => {
new Promise((resolve, reject) => {
// 1. 实例化时, 代码同步执行
console.log(1);
setTimeout(() => {
resolve();
console.log(3);
}, 0);
}).then(res => {
// 2. 实例化后, `then` 代码异步执行
console.log(`res`, 4);
}).catch(err => {
// 2. 实例化后, `catch` 代码异步执行
console.log(`err`, 4);
}).finally(res => {
// 2. 实例化后, `finally` 代码异步执行
console.log(5);
});
console.log(2);
})();
/*
1
2
3
res 4
5
*/

setTimeout(_ => console.log(4))
new Promise((resolve, reject) => {
resolve()
console.log(1)
}).then(_ => {
console.log(3)
})
console.log(2);
/*
1
2
3
4
*/
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
任务(宏任务) vs 微任务
macrotask 宏任务:
setTimeout, setInterval, requestAnimationFrame, requestIdleCallback
clearTimeout, clearInterval, cancelAnimationFrame
I/O, UI rendering
setImmediate ⚠️, clearImmediate⚠️
https://developer.mozilla.org/en-US/docs/Web/API/Window/requestAnimationFrame
microtask 微任务:
Promise (.then/.catch/.finally), Async / Await, queueMicrotask,
MutationObserver,IntersectionObserver, PerformanceObserver, ResizeObserver
process.nextTick (Node.js)
https://nodejs.dev/en/learn/understanding-setimmediate/
https://nodejs.org/api/process.html#processnexttickcallback-args
https://nodejs.org/api/process.html#when-to-use-queuemicrotask-vs-processnexttick
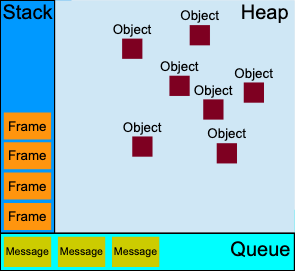
Event Loop / 事件循环
Stack: 栈(后进先出,入栈,出栈),值类型,函数调用栈
Heap: 堆,对象,引用类型
Queue: 队列(先进先出,入队,出队),宏任务队列,微任务任务,消息队列
task queue任务队列 ===macrotask queue宏任务队列

https://developer.mozilla.org/en-US/docs/Web/JavaScript/EventLoop#run-to-completion
refs
https://developer.mozilla.org/en-US/docs/Web/API/queueMicrotask
event loop processing model / 事件循环处理模型
https://html.spec.whatwg.org/multipage/webappapis.html#event-loop-processing-model
Promises/A+
Here “platform code” means engine, environment, and promise implementation code.
In practice, this requirement ensures that onFulfilled and onRejected execute asynchronously, after the event loop turn in which then is called, and with a fresh stack.
This can be implemented with either a “macro-task” mechanism such as setTimeout or setImmediate ⚠️, or with a “micro-task” mechanism such as MutationObserver or process.nextTick.
Since the promise implementation is considered platform code, it may itself contain a task-scheduling queue or “trampoline” in which the handlers are called.
这里的“平台代码”是指引擎、环境和 Promise 实现代码。
实际上,此要求确保 onFulfilled 和 onRejected 异步执行,在调用 then 的事件循环之后,并使用新堆栈。
这可以通过“宏任务”机制(如 setTimeout 或 setImmediate ⚠️)或“微任务”机制(如 MutationObserver 或 process.nextTick)来实现。
由于 promise 实现被视为平台代码,它本身可能包含调用处理程序的任务调度队列或“蹦床”。
https://promisesaplus.com/#notes
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/15966720.html
未经授权禁止转载,违者必究!


