TypeScript declare file All In One
TypeScript declare file All In One
.d.ts声明文件不包含实现,它只是类型声明,
https://www.typescriptlang.org/docs/handbook/declaration-files/by-example.html
https://www.typescriptlang.org/docs/handbook/declaration-files/templates/module-d-ts.html
https://www.typescriptlang.org/docs/handbook/declaration-files/deep-dive.html
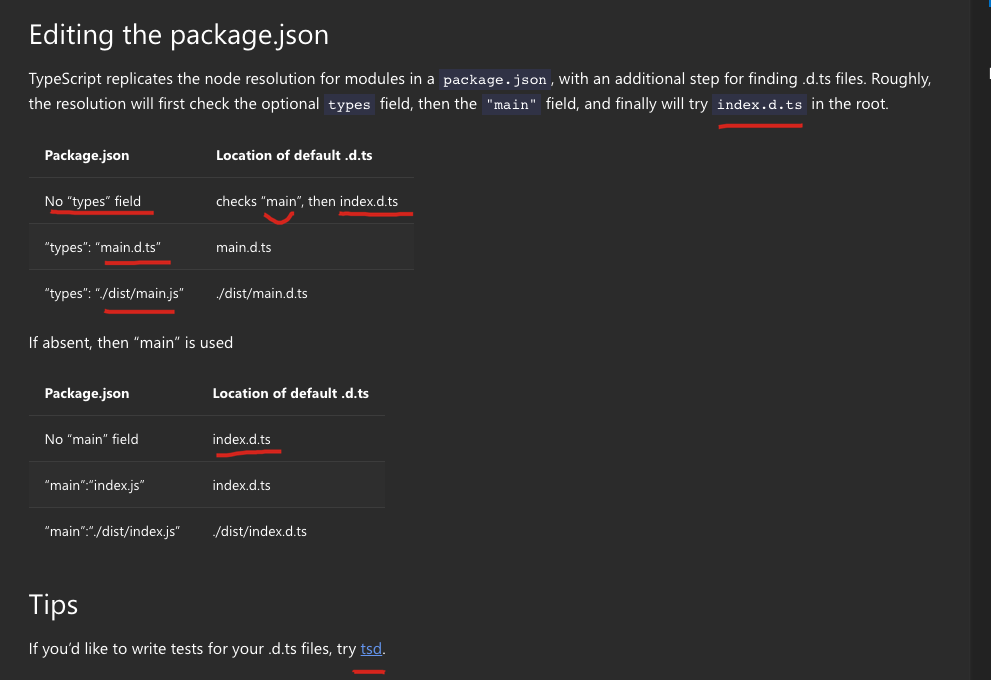
main.d.ts / index.d.ts
package.json
{
"main": "dist/index.js",
"typings": "dist/index.d.ts",
}

https://www.typescriptlang.org/docs/handbook/declaration-files/dts-from-js.html
index.test-d.ts 类型定义测试
Check TypeScript type definitions
https://github.com/SamVerschueren/tsd/blob/main/package.json
declare global & namespace
https://gist.github.com/xgqfrms/5ddcddb5a8ca69b9846451f851f7e291
export { };
declare global {
namespace Reflect {
//
}
}
声明文件以 .d.t 为后缀
declare var jQuery: (selector: string) => any;
// jQuery('#foo');
https://github.com/DefinitelyTyped/DefinitelyTyped/blob/master/types/jquery/index.d.ts
- TypeScript 引入声明文件
/// <reference path = " test.d.ts" />
- 声明文件或模块的语法格式
declare module ModuleName {
//
}
DefinitelyTyped
很多流行的第三方库的声明文件不需要我们定义了
https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types
jquery
$ npm i -D @types/jquery
$ npm install --save-dev @types/jquery
https://github.com/DefinitelyTyped/DefinitelyTyped/blob/master/types/jquery
https://github.com/DefinitelyTyped/DefinitelyTyped/blob/master/types/jquery/index.d.ts
https://github.com/DefinitelyTyped/DefinitelyTyped/blob/master/types/jquery/JQuery.d.ts
https://www.npmjs.com/package/@types/jquery
https://www.npmjs.com/package/jquery
node
$ npm i -D @types/node
$ npm install --save-dev @types/node
/// <reference types="node" />
https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/node
https://github.com/DefinitelyTyped/DefinitelyTyped/blob/master/types/node/index.d.ts
https://github.com/DefinitelyTyped/DefinitelyTyped/blob/master/types/node/console.d.ts
https://www.npmjs.com/package/@types/node
demo
jquery.d.ts
// 定义全局变量
// declare var $: (args: () => void) => void;
// 定义全局函数
declare function $(selector: string): void;
// overloading 重载 (函数名称相同,参数个数或参数类型不同)
declare function $(callback: () => void): void;
interface JqueryInstance {
html: () => string;
}
declare function $(selector: string): JqueryInstance;
/*
$;
// ƒ (a,b){return new n.fn.init(a,b)}
$('div');
// 0 - n DOM
// context: document
// length: 97
// prevObject: [document]
// selector: "div"
$(function () {
//
});
$('body').html(`<span>Text</span>`);
*/

refs
https://www.syncfusion.com/succinctly-free-ebooks/confirmation/jquery
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/15869698.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)
2021-02-07 Steam 钓鱼模拟器 All In One
2021-02-07 JavaScript Engine 可视化
2021-02-07 js Promise finally All In One
2021-02-07 AirPods Max 出厂激活是怎么回事
2021-02-07 js function All In One
2021-02-07 element-ui dialog loading
2020-02-07 vue & $router & History API