HTML5 Video Picture in Picture All In One
HTML5 Video Picture in Picture All In One

https://caniuse.com/?search=picture in picture
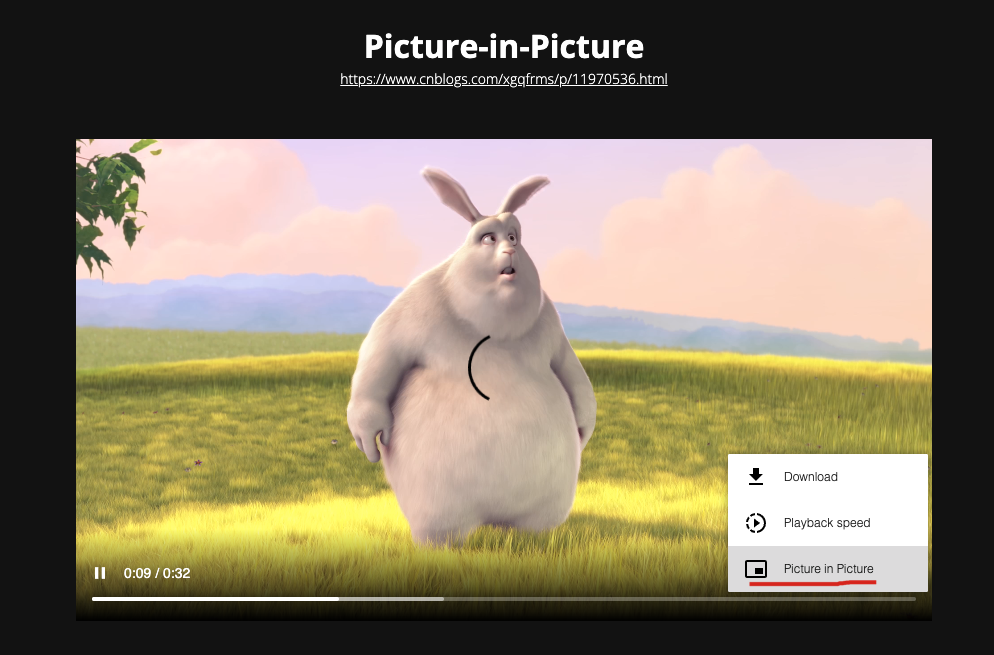
Picture-in-Picture
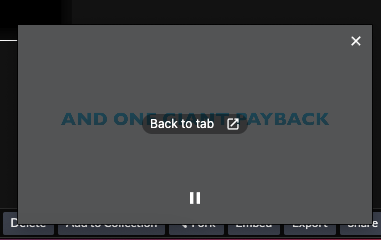
Allows websites to create a floating video window that is always on top of other windows so that users may continue consuming media while they interact with other sites or applications on their devices.
const video = document.querySelector('video');
const button = document.querySelector('button');
if (!document.pictureInPictureEnabled) {
button.disabled = true;
button.textContent = 'PiP is not supported in your browser';
}
if (video.disablePictureInPicture) {
button.disabled = true;
button.textContent = 'PiP is currently disabled';
}
button.addEventListener('click', () => {
if (document.pictureInPictureElement) {
document
.exitPictureInPicture()
.catch(console.error);
} else {
video
.requestPictureInPicture()
.catch(console.error);
}
});
video.addEventListener('enterpictureinpicture', () => {
button.textContent = 'Exit Picture-in-Picture';
});
video.addEventListener('leavepictureinpicture', () => {
button.textContent = 'Enter Picture-in-Picture';
});



demo
<iframe
height="458"
style="width: 100%;"
scrolling="no"
title="HTML5 video picture-in-picture demo"
src="https://codepen.io/xgqfrms/embed/QWOGaYo?default-tab=result"
frameborder="no"
loading="lazy"
allowtransparency="true"
allowfullscreen="true">
See the Pen <a href="https://codepen.io/xgqfrms/pen/QWOGaYo">https://codepen.io/xgqfrms/pen/QWOGaYo</a>.
</iframe>
使用 disablePictureInPicture 禁用画中画
disabled picture in picture
// disablePictureInPicture
<div class="video-wapper">
<h2>有 controls & 不使用 controlslist & 使用 disablePictureInPicture ✅</h2>
<p>
使用 <mark>disablePictureInPicture</mark> 禁用画中画 / disabled picture in picture
</p>
<video
controls
disablePictureInPicture
width="400px"
height="300px"
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
有 controls & 不使用 controlslist & 使用 disablePictureInPicture ✅
使用 disablePictureInPicture 禁用画中画 / disabled picture in picture
https://www.cnblogs.com/xgqfrms/p/15866542.html
https://codepen.io/xgqfrms/pen/aewVNe
https://developer.mozilla.org/en-US/docs/Web/API/Picture-in-Picture_API
https://developer.mozilla.org/en-US/docs/Web/CSS/:picture-in-picture
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/15866542.html
未经授权禁止转载,违者必究!


