如何在 iPadPro 上调试 HTML5 页面 All In One
如何在 iPadPro 上调试 HTML5 页面 All In One
iPadOS / iOS
UA
iPadOS / CPU OS
Mozilla/5.0 (iPad; CPU OS 14_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/87.0.4280.77 Mobile/15E148 Safari/604.1
iOS / CPU iPhone OS
Mozilla/5.0 (iPhone; CPU iPhone OS 14_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/87.0.4280.77 Mobile/15E148 Safari/604.1

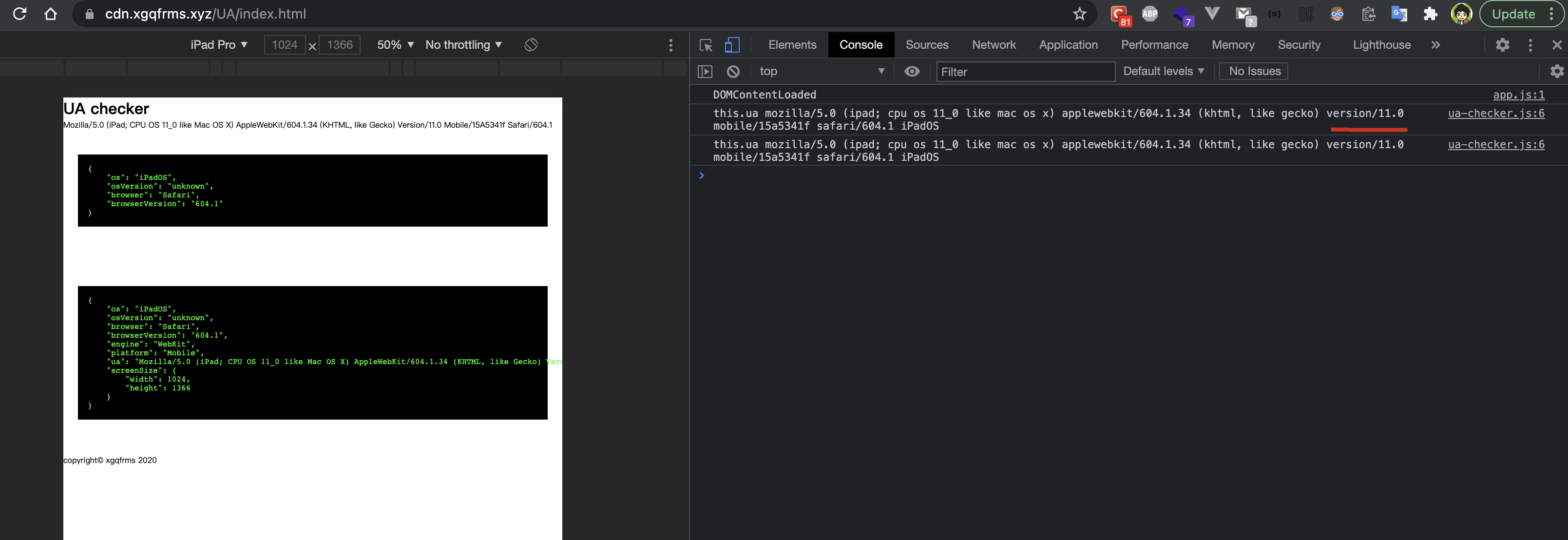
navigator.userAgent;
"Mozilla/5.0 (iPad; CPU OS 11_0 like Mac OS X) AppleWebKit/604.1.34 (KHTML, like Gecko) Version/11.0 Mobile/15A5341f Safari/604.1"
debug HTML5
- USB 连接 iPad Pro,
- 开启 Safari 授权
- ...
要保证 iPhone/iPad 能使用 USB 与电脑正常连接
在 iOS 中打开调试模式:设置->Safari->高级->Web 检查器
https://www.cnblogs.com/xgqfrms/p/11129893.html



BrowserSync
# step 1
$ npm install -g browser-sync
# OR
$ npm i -g browser-sync
# step 2
$ cd build
# step 3
$ browser-sync start --server --files "./*.html"
$ browser-sync start --server --files "./*.*"
$ browser-sync start --server --files "./*.js"
$ browser-sync start --server --files "./*.css"
https://github.com/xgqfrms-GitHub/browser-sync
refs
https://cdn.xgqfrms.xyz/UA/index.html
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14643073.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)
2020-04-11 微信小程序 API
2020-04-11 js & while & do while
2020-04-11 CSS Layout All In One
2020-04-11 小程序 web-view
2020-04-11 alipay 小程序开发教程
2019-04-11 vue & iview
2019-04-11 Chrome Extensions Development All In One