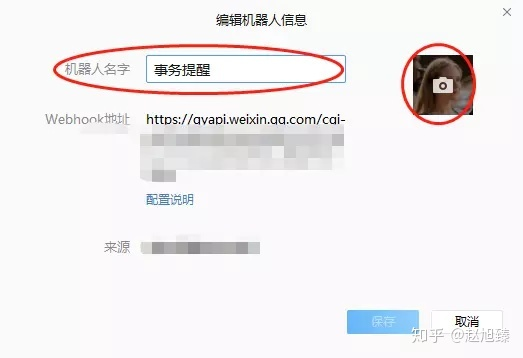
企业微信如何添加机器人 All In One
企业微信如何添加机器人 All In One
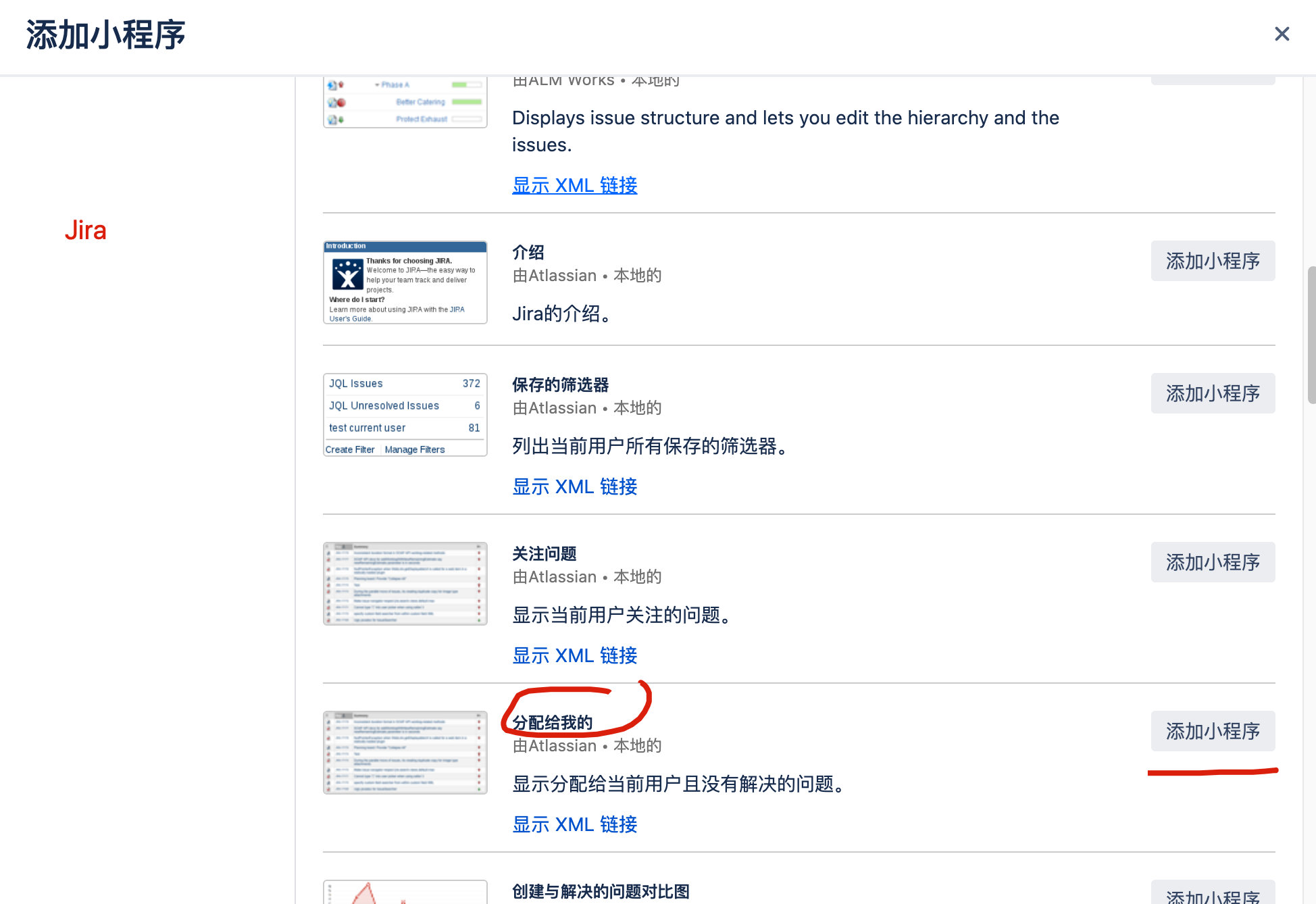
jira 问题同步到群里

https://weibanzhushou.com/blog/330#:~:text=开启企业微信内部群,可发现添加机器人按钮。
webhooks 调用地址

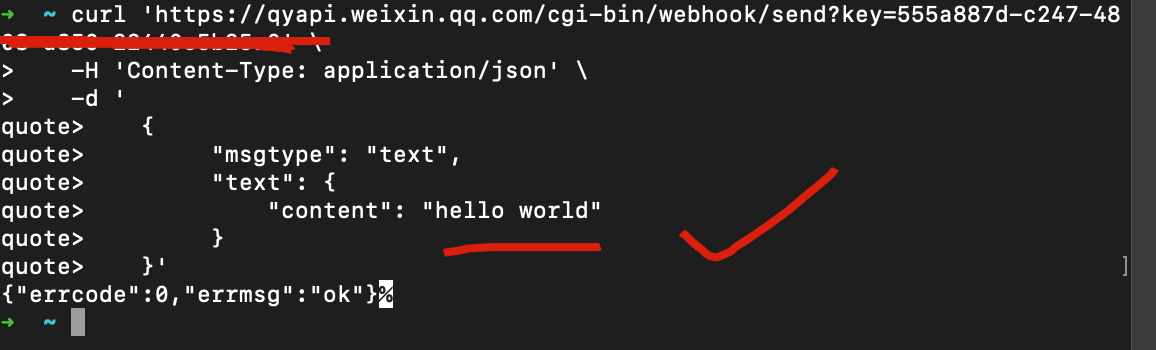
cURL
https://work.weixin.qq.com/help?doc_id=13376
$ curl 'http://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=633a31f6-7f9c-4bc4-97a0-xxx' \
-H 'Content-Type: application/json' \
-d '
{
"msgtype": "text",
"text": {
"content": "hello world"
}
}'

cURL to Fecth
fetch("http://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=633a31f6-7f9c-4bc4-97a0-xxx", {
body: "\n {\n \"msgtype\": \"text\",\n \"text\": {\n \"content\": \"hello world\"\n }\n }",
headers: {
"Content-Type": "application/json"
},
method: "POST"
})
https://cdn.xgqfrms.xyz/curl-to-fetch/index.html
demos
const wxRobot = (params = {}, desc = '') => {
// const witheList = ['xgqfrms',];
const url = '/qywx/cgi-bin/webhook/send?key=???';
// 测试 robot
// const url_test = '/qywx/cgi-bin/webhook/send?key=???';
const obj = {
msgtype: 'markdown',
markdown: {
content: `
description: ${desc}\n
data: ${JSON.stringify(params, null, 4)}\n
`,
},
};
const options = new Blob(
[JSON.stringify(obj)],
{type : 'application/json'}
);
if(navigator.sendBeacon) {
navigator.sendBeacon(url, options);
// navigator.sendBeacon(url_test, options);
// const {
// user,
// } = params;
// if(witheList.includes(user)) {
// navigator.sendBeacon(url_test, options);
// }
} else {
// fallback
fetch(
url,
{
method: 'POST',
mode: 'no-cors',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(obj),
},
).catch(err => console.log('fetch error', err)).finally(() => '');
}
};
export {
wxRobot,
};
// export default wxRobot;
企业微信机器人
群机器人配置说明 - 企业微信API
https://work.weixin.qq.com/api/doc/90000/90136/91770
jira

https://jira.xgqfrms.xyz/secure/Dashboard.jspa
refs
https://github.com/xgqfrms/wx-robot-notice
https://zhuanlan.zhihu.com/p/66312814
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14600663.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-03-31 移动端 750px UI 设计稿
2020-03-31 classnames & React & taro All In One
2020-03-31 taro external-class
2020-03-31 css scroll text without wrap All In One
2016-03-31 在VirtualBox 如何配置 , 使Host 主机(PC windows10)与 Guest 虚拟机(Linux Ubuntu 14.04LTS) 之间可以互相访问,并且都能使用Internet 访问外网(Google), 的实测详细教程!