vue $refs All In One
vue $refs All In One
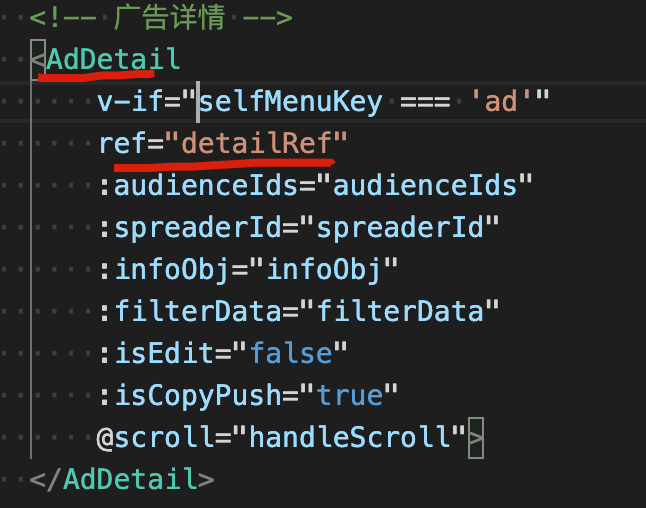
$refs 返回组件实例 (DOM)
demo

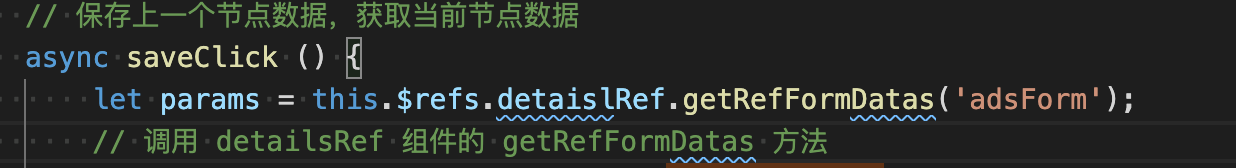
// 保存上一个节点数据,获取当前节点数据
async saveClick () {
let params = this.$refs.detaislRef.getRefFormDatas('adsForm');
// 调用 detailsRef 组件的 getRefFormDatas 方法
}

copyPushClick (formName) {
return this.ruleForm;
},
Child Component Refs
https://vuejs.org/v2/guide/components.html#Child-Component-Refs

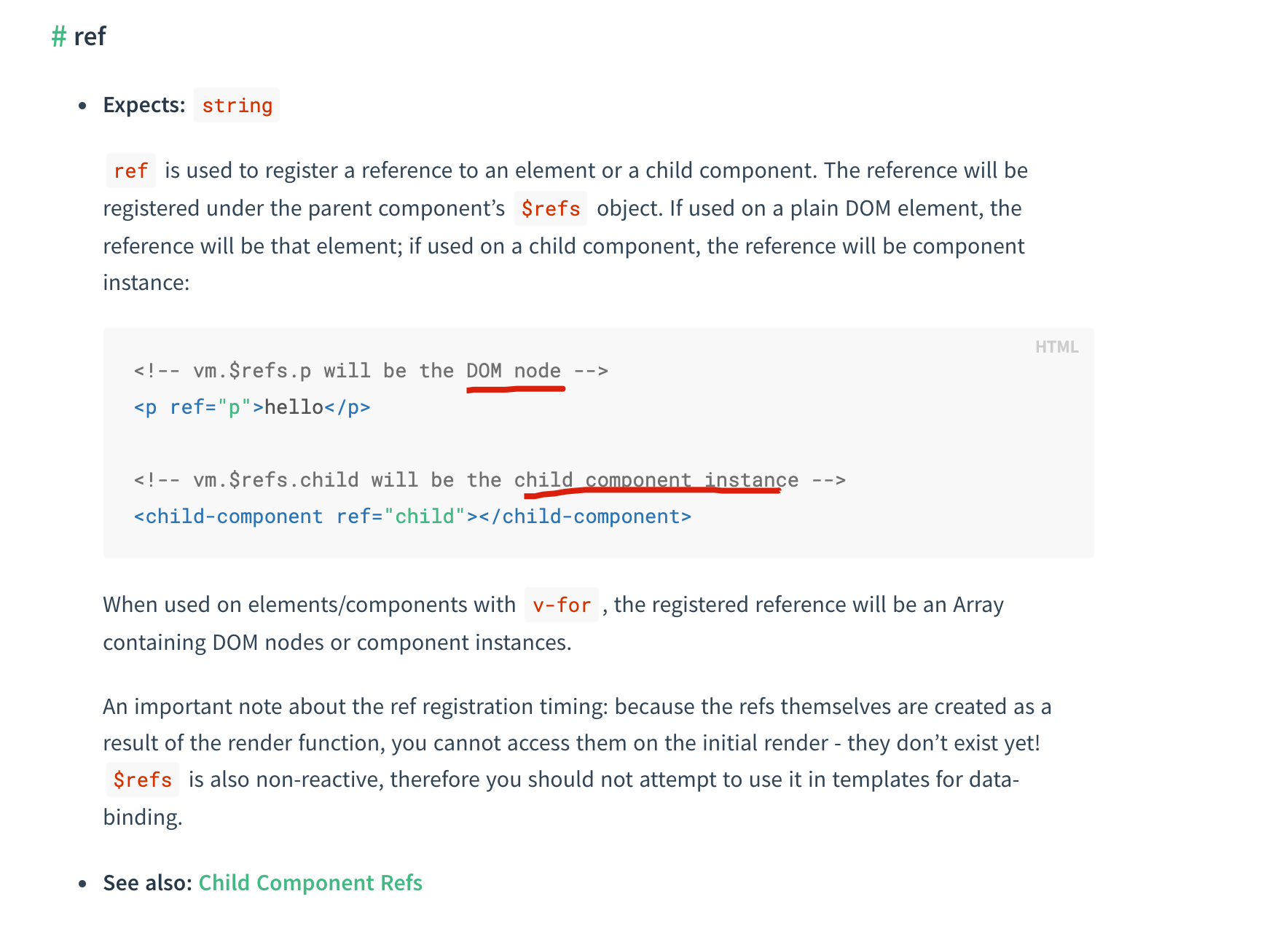
refs
https://vuejs.org/v2/api/#vm-refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14538735.html
未经授权禁止转载,违者必究!

