JSON.stringify() You Don't Know All In One
JSON.stringify() You Don't Know All In One
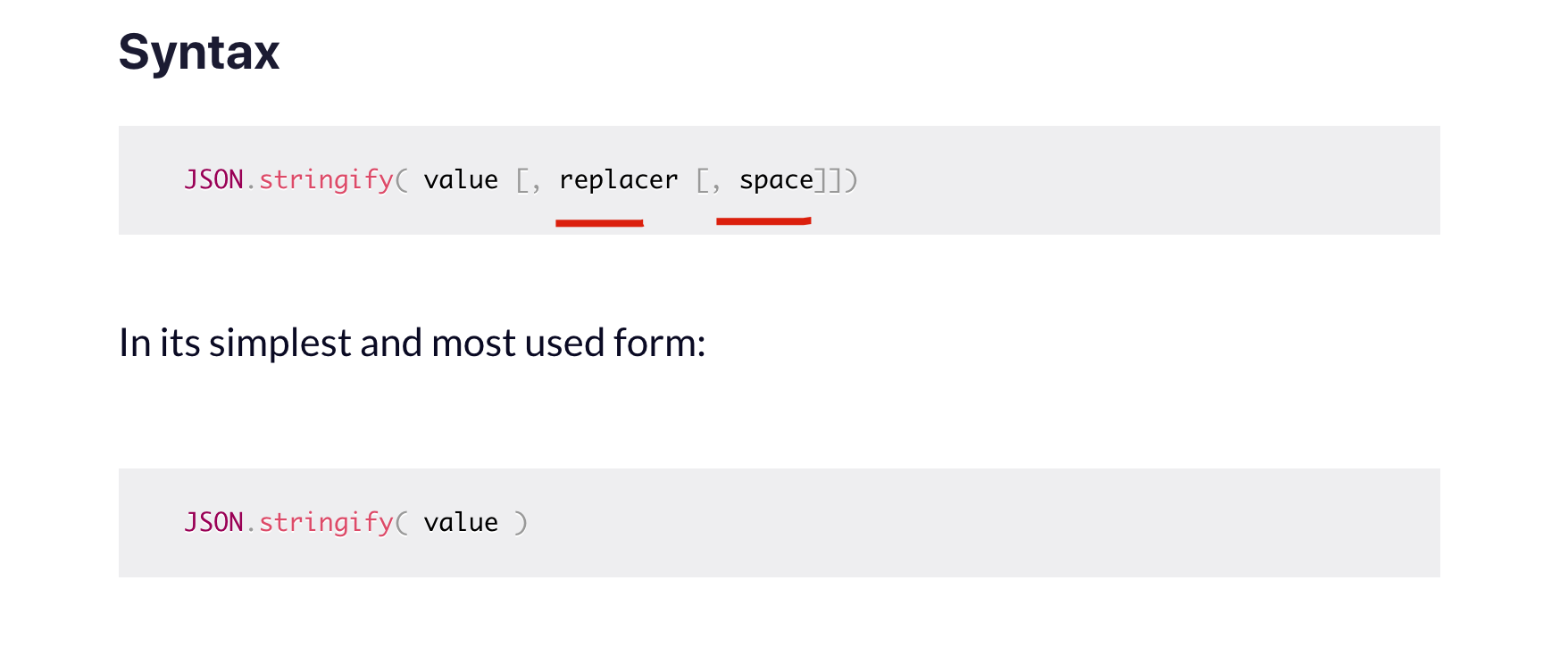
JSON.stringify()
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify

https://www.freecodecamp.org/news/json-stringify-method-explained/
demos
console.log(JSON.stringify({ x: 5, y: 6 }));
// expected output: "{"x":5,"y":6}"
console.log(JSON.stringify({ x: 5, y: 6 }, null, undefined));
console.log(JSON.stringify({ x: 5, y: 6 }, null, null));
console.log(JSON.stringify({ x: 5, y: 6, z: 7, }, ['x'], null));
console.log(JSON.stringify({ x: 5, y: 6, z: 7, }, ['x', 'y'], null));
console.log(JSON.stringify({ x: 5, y: 6, z: 7, }, ['x', 'y'], ' '));
console.log(JSON.stringify({ x: 5, y: 6, z: 7, }, ['x', 'y'], '👻👻'));
console.log(JSON.stringify({ x: 5, y: 6, z: 7, }, ['x', 'y'], 2));
console.log(JSON.stringify({ x: 5, y: 6, z: 7, }, ['x', 'y'], 10));
console.log(JSON.stringify({ x: 5, y: 6, z: 7, }, ['x', 'y'], 11));
/*
*/
solution
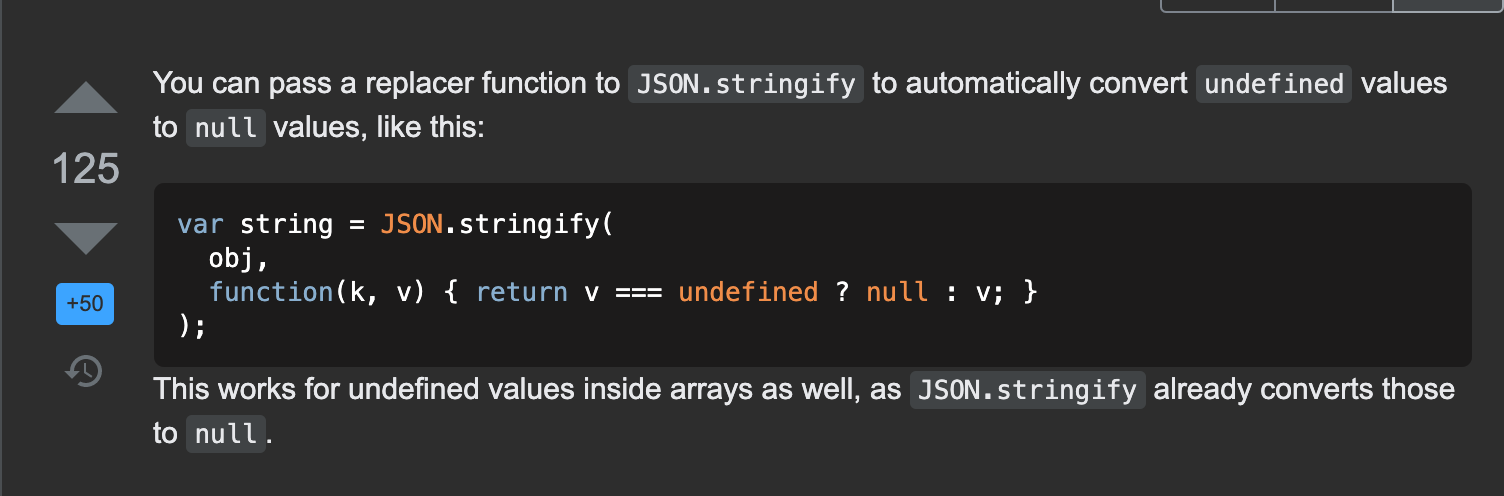
undefined => null
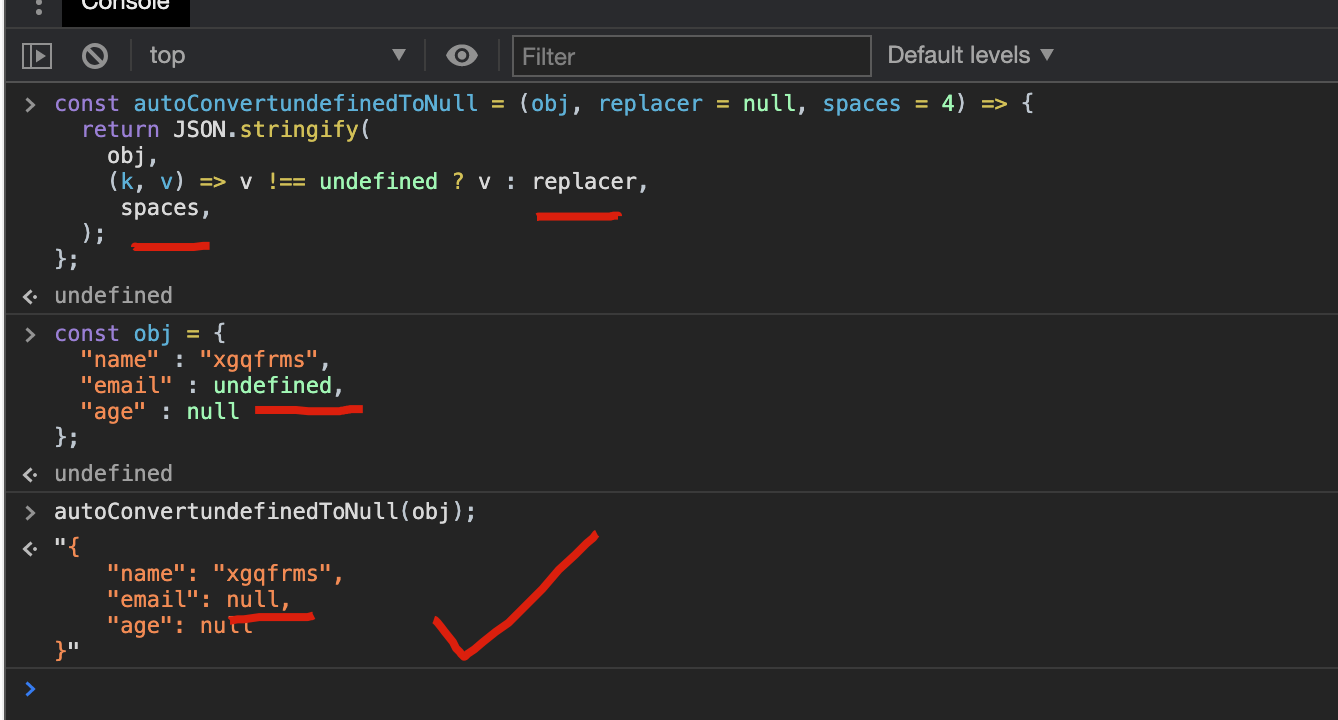
const autoConvertundefinedToNull = (obj, replacer = null, spaces = 4) => {
return JSON.stringify(
obj,
(k, v) => v !== undefined ? v : replacer,
spaces,
);
};
// undefined
const obj = {
"name" : "xgqfrms",
"email" : undefined,
"age" : null
};
// undefined
autoConvertundefinedToNull(obj);
/*
"{
"name": "xgqfrms",
"email": null,
"age": null
}"
*/


refs
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify
https://www.cnblogs.com/xgqfrms/tag/JSON.stringify/
©xgqfrms 2012-2025
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14529865.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2019-03-13 echarts
2019-03-13 D3.js v5 Tutorials