element-ui form-item auto bind bug
element-ui form-item auto bind bug
见鬼了👻

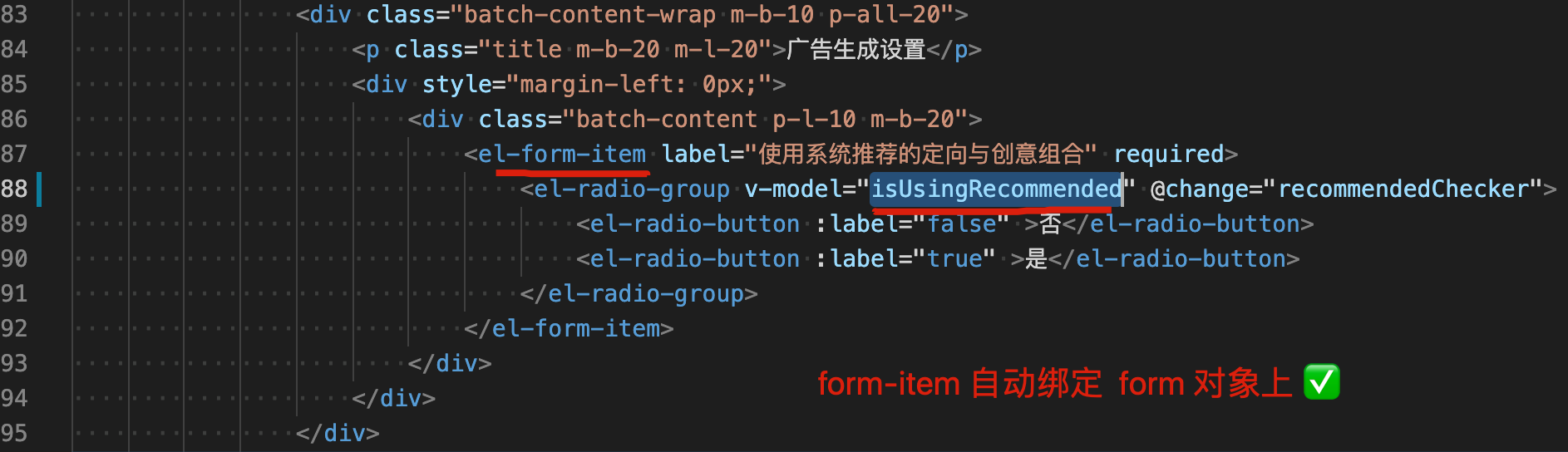
<div class="batch-content-wrap m-b-10 p-all-20">
<p class="title m-b-20 m-l-20">设置</p>
<div style="margin-left: 0px;">
<div class="batch-content p-l-10 m-b-20">
<el-form-item label="使用推荐" required>
<el-radio-group v-model="isUsingRecommended" @change="recommendedChecker">
<el-radio-button :label="false" >否</el-radio-button>
<el-radio-button :label="true" >是</el-radio-button>
</el-radio-group>
</el-form-item>
</div>
</div>
</div>
data () {
return {
isUsingRecommended: false,
ruleForm: {
// 草稿接口,添加自定义字段 ❌ 不生效,没有 form-item 绑定 v-model ???
testAPI: 'bug',
isOnlyRecommend: false,
// ...
},
},
methods: {
recommendedChecker (val) {
console.log('recommendedChecker value', val);
console.log('❌ ???', this.ruleForm.isUsingRecommended);
// el-form-item 自动绑定值 ✅
},
//...
async ajaxToSubmit () {
this.loading = true;
try {
console.log('bug', JSON.stringify(this.ruleForm, null, 4));
// 保存草稿
await Ad2Service.createLastData({
last_data: this.isSaveBatch ? JSON.stringify(this.ruleForm) : '',
game_id: this.filterData.gameId,
});
// 批量创建
const resp = await Ad2Service.postBatchData({
data: JSON.stringify(this.getSubmitParams()),
});
this.$router.push({
name: 'Ad2BtachCreateListPreview',
params: {
isThirdParty: '1',
},
query: {
batchId: resp.data.data.batch_id,
}
});
this.loading = false;
}catch (err) {
this.loading = false;
}
},
},
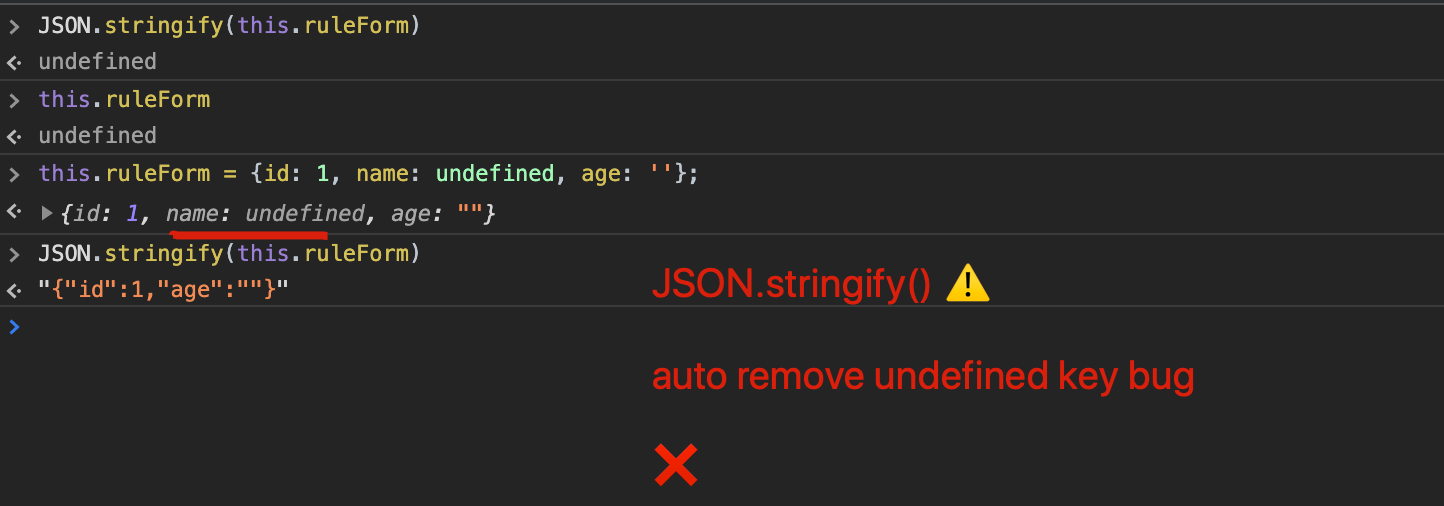
JSON.stringify auto removed Object undefined value keys bug! ❌

JSON.stringify(this.ruleForm)
// undefined
this.ruleForm
// undefined
this.ruleForm = {id: 1, name: undefined, age: ''};
// {id: 1, name: undefined, age: ""}
JSON.stringify(this.ruleForm)
// "{"id":1,"age":""}"
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14529569.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2019-03-13 echarts
2019-03-13 D3.js v5 Tutorials