vue slot All In One
vue slot All In One
vue slot nested / vue slot 嵌套
slot name & slot="reference"
<template>
<el-popover
:placement="placement"
title=""
width="auto"
:trigger="trigger"
v-model="visible"
data-class="popover-custom-class"
popper-class="popover-custom-class">
<section :class="`system-guide-container system-guide-container-${guideType}`">
...
</section>
<slot name="system-guide-slot" slot="reference"></slot>
</el-popover>
</template>
https://element.eleme.io/#/zh-CN/component/popover
slot="reference"
<template>
<el-popover
placement="top-start"
title="标题"
width="200"
trigger="hover"
content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。">
<el-button slot="reference">hover 激活</el-button>
</el-popover>
</template>
具名插槽
<slot> 元素有一个特殊的 attribute:name。这个 attribute 可以用来定义额外的插槽:
一个不带 name 的 <slot> 出口会带有隐含的名字“default”。
<div class="container">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
template & v-slot
<base-layout>
<template v-slot:header>
<h1>Here might be a page title</h1>
</template>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
<template v-slot:footer>
<p>Here's some contact info</p>
</template>
</base-layout
或 template & v-slot:default
<base-layout>
<template v-slot:header>
<h1>Here might be a page title</h1>
</template>
<template v-slot:default>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
</template>
<template v-slot:footer>
<p>Here's some contact info</p>
</template>
</base-layout>
注意 v-slot 只能添加在
<template>上 (只有一种例外情况),这一点和已经废弃的 slot attribute 不同。
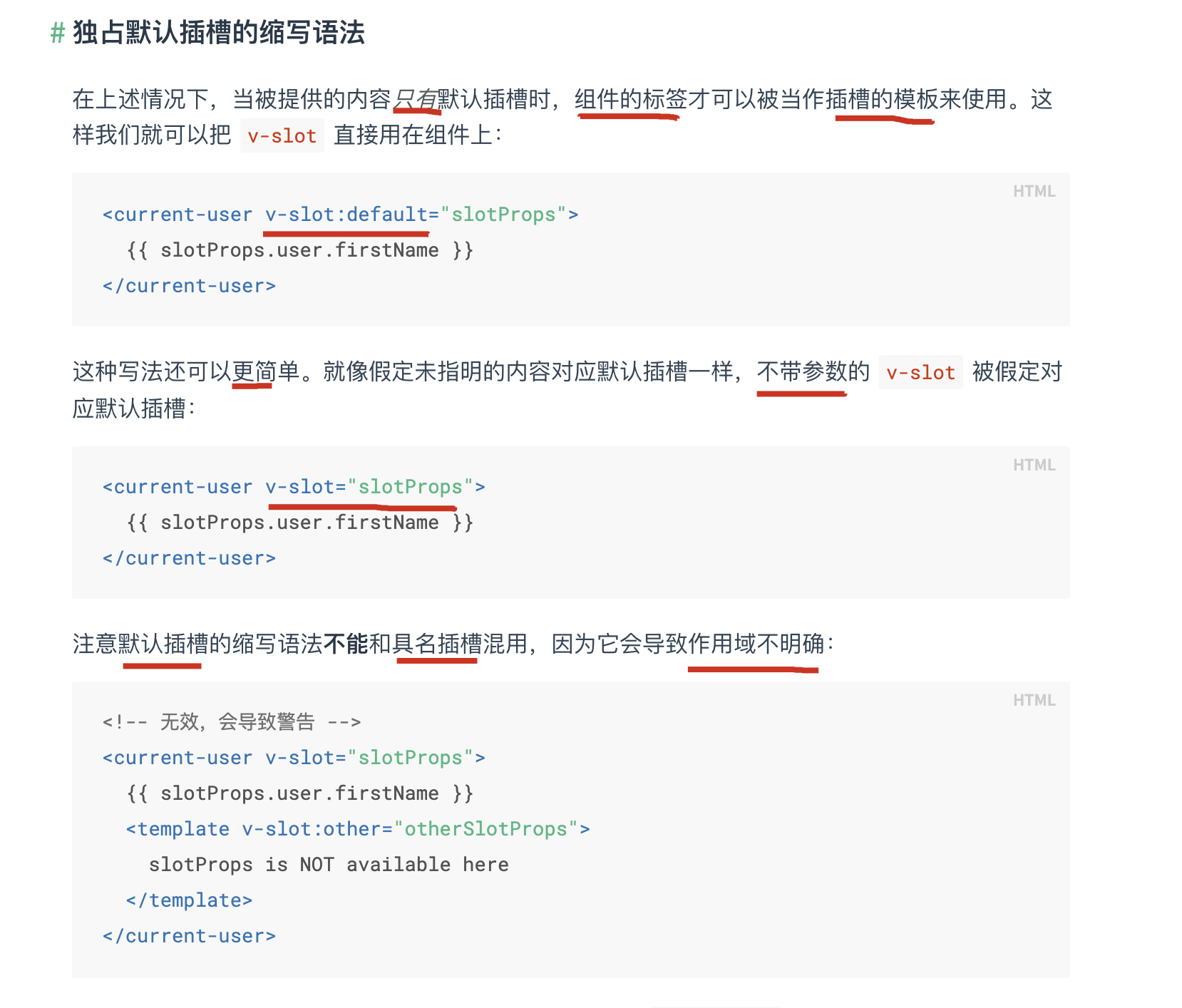
当被提供的内容只有默认插槽时,组件的标签才可以被当作插槽的模板来使用。这样我们就可以把 v-slot 直接用在组件上:

<current-user v-slot="slotProps">
{{ slotProps.user.firstName }}
</current-user>
或
<current-user v-slot:default="slotProps">
{{ slotProps.user.firstName }}
</current-user>
https://cn.vuejs.org/v2/guide/components-slots.html
作用域插槽
https://cn.vuejs.org/v2/guide/components-slots.html
vue slot alias
Vue 3
<Suspense>
<!-- default slot -->
<Dashboard v-slot:default/>
<!-- fallback slot -->
<template v-slot:fallback>
Loading...
</template>
</Suspense>
简写
<Suspense>
<!-- default slot -->
<Dashboard #default/>
<!-- fallback slot -->
<template #fallback>
Loading...
</template>
</Suspense>
https://codesandbox.io/s/infallible-meadow-41pm3s?file=/src/components/ScopedSlot.vue
https://vuejs.org/guide/components/slots.html
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14494417.html
未经授权禁止转载,违者必究!


