import component with rename All In One
import component with rename All In One
export default ✅
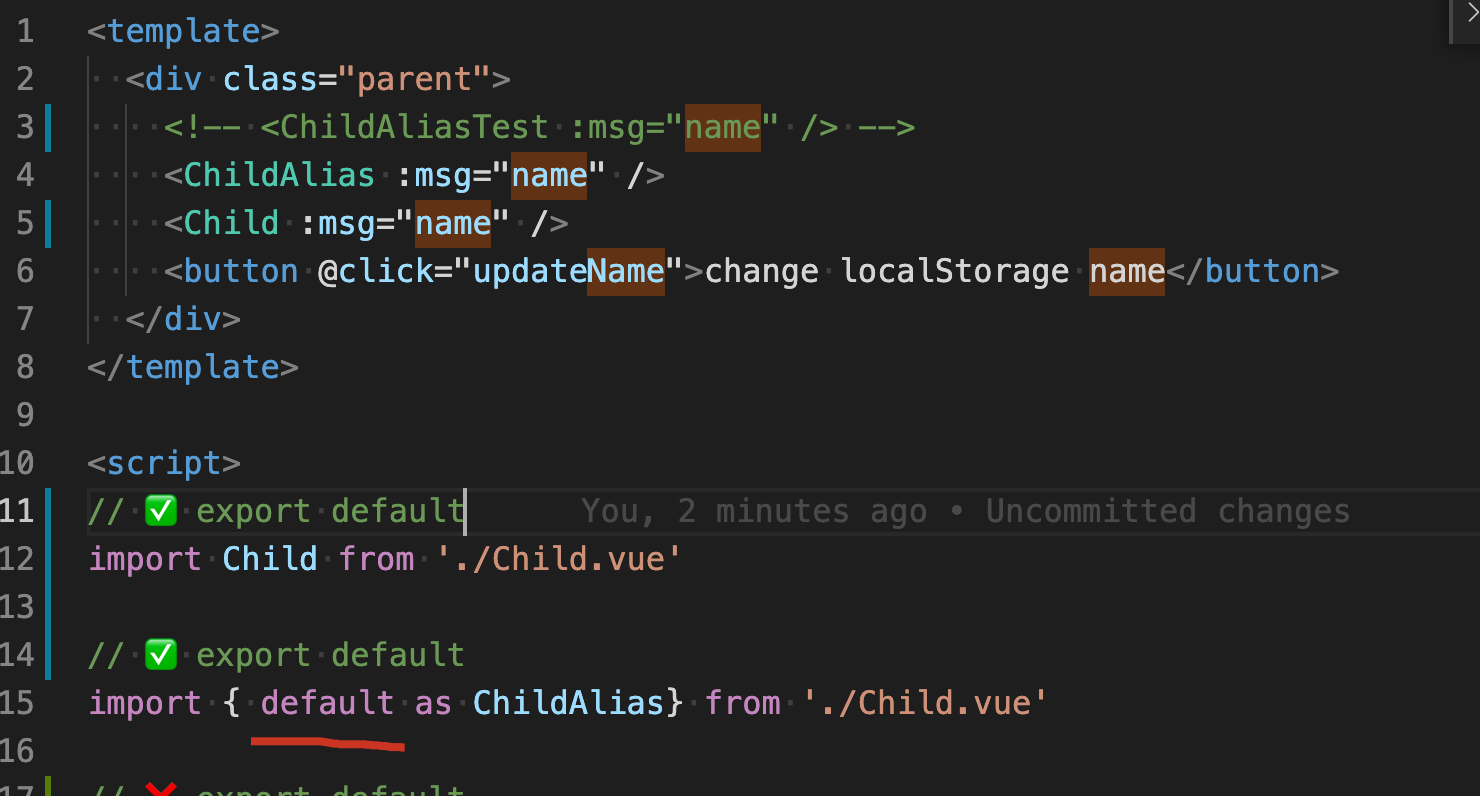
<template>
<div class="parent">
<!-- <ChildAliasTest :msg="name" /> -->
<ChildAlias :msg="name" />
<Child :msg="name" />
<button @click="updateName">change localStorage name</button>
</div>
</template>
<script>
// ✅ export default
import Child from './Child.vue'
// ✅ export default
import { default as ChildAlias} from './Child.vue'
// ❌ export default
// import * as ChildAlias from './Child.vue'
// ❌ export
// import * as ChildTest from './ChildTest.vue'
// const {
// render: ChildAliasTest,
// } = ChildTest;
// ❌ export
// import ChildTest as ChildAliasTest from './ChildTest.vue'
// import { ChildTest as ChildAliasTest} from './ChildTest.vue'
// const getLocalName = () => {
// return window.localStorage.getItem('name');
// }
/* eslint-disable no-unused-vars */
// ... your code here with unused vars...
/* eslint-enable no-unused-vars */
export default {
name: 'Parent',
components: {
Child,
// ChildAlias.default,
ChildAlias,
// ChildAliasTest,
},
props: {
msg: String,
},
data() {
return {
id: 1,
name: 'eric',
};
},
computed: {},
// beforeCreate() {
// window.localStorage.removeItem('name');
// },
mounted() {
window.localStorage.setItem('name', this.name);
},
unmounted() {
window.localStorage.removeItem('name');
},
// destroyed() {
// window.localStorage.removeItem('name');
// },
methods: {
updateName() {
window.localStorage.setItem('name', 'xgqfrms' + Date.now());
this.name = 'xgqfrms' + Date.now();
window.localStorage.setItem('name', this.name);
},
},
}
</script>
<style scoped>
</style>

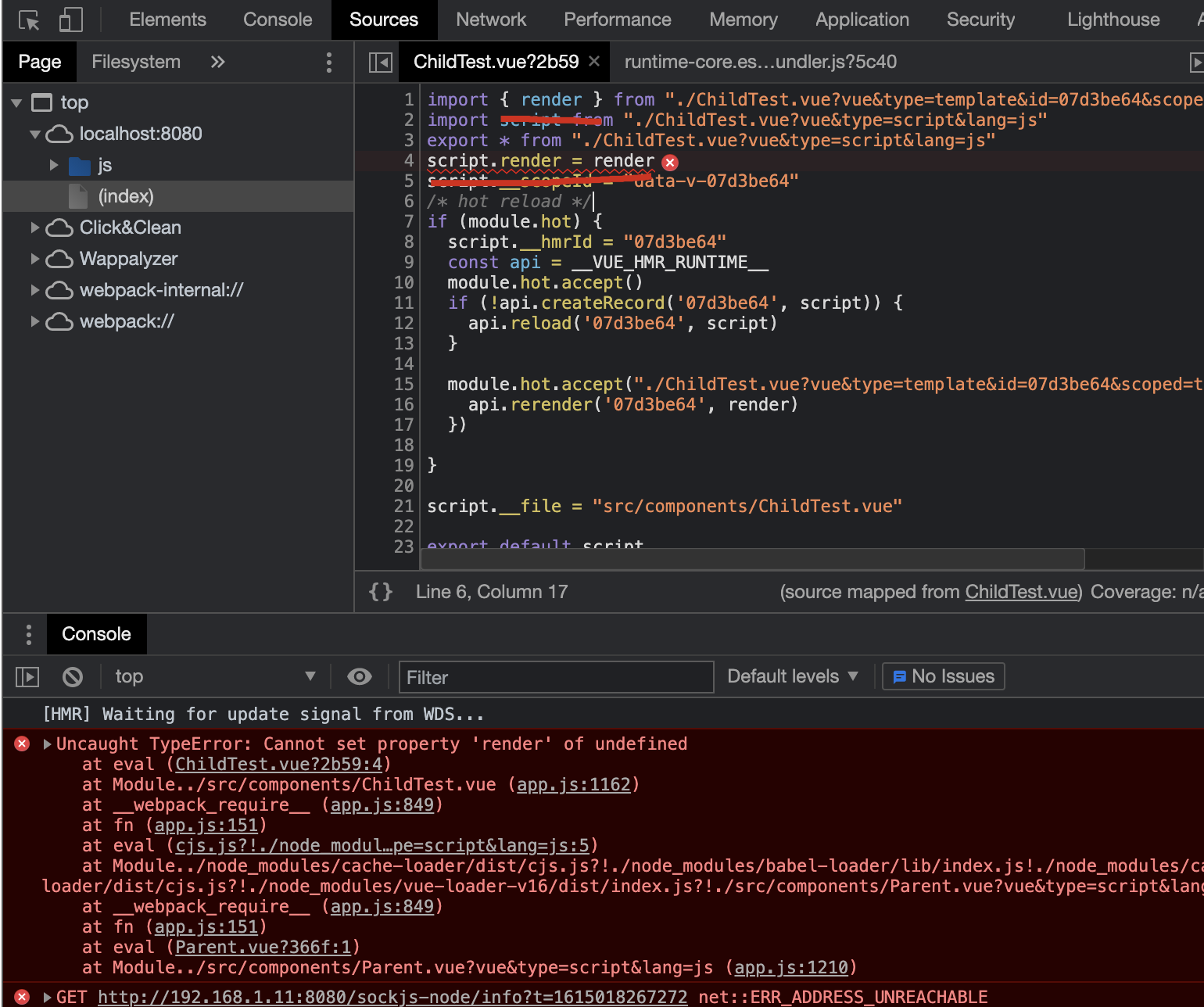
export bug ❌
Uncaught TypeError: Cannot set property 'render' of undefined

import { render } from "./ChildTest.vue?vue&type=template&id=07d3be64&scoped=true"
import script from "./ChildTest.vue?vue&type=script&lang=js"
export * from "./ChildTest.vue?vue&type=script&lang=js"
script.render = render
script.__scopeId = "data-v-07d3be64"
/* hot reload */
if (module.hot) {
script.__hmrId = "07d3be64"
const api = __VUE_HMR_RUNTIME__
module.hot.accept()
if (!api.createRecord('07d3be64', script)) {
api.reload('07d3be64', script)
}
module.hot.accept("./ChildTest.vue?vue&type=template&id=07d3be64&scoped=true", () => {
api.rerender('07d3be64', render)
})
}
script.__file = "src/components/ChildTest.vue"
export default script
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14491171.html
未经授权禁止转载,违者必究!


