webpack remove console.log All In One
webpack remove console.log All In One
uglifyjs-webpack-plugin
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
mangle: {
safari10: true
},
output: {
// removing comments
comments: false,
},
compress: {
// remove warnings
warnings: false,
// remove console.log
pure_funcs: ['console.log'],
},
},
sourceMap: false,
cache: true,
parallel: true
}),
new OptimizeCSSAssetsPlugin()
]
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
// webpack.config.js
module.exports = {
// ...
optimization: {
minimizer: [
new UglifyJSPlugin({
uglifyOptions: {
compress: {
pure_funcs: [
'console.log',
// 'console.error',
// 'console.warn',
// ...
],
},
},
}),
],
},
// ...
}
webpack 4.x remove console.log solutions
- only remove the
console.logbut leave other consoles (recommend ✅)
pure_funcs: ['console.log']
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
// webpack.config.js
module.exports = {
// ...
optimization: {
minimizer: [
new UglifyJSPlugin({
uglifyOptions: {
compress: {
pure_funcs: [
'console.log',
// 'console.error',
// 'console.warn',
// ...
],
},
// Make sure symbols under `pure_funcs`,
// are also under `mangle.reserved` to avoid mangling.
mangle: {
reserved: [
'console.log',
// 'console.error',
// 'console.warn',
// ...
],
},
},
}),
],
},
// ...
}
- remove all consoles, includes(console.log, console.error, console.warn, ...and so on) (not recommend 🙅🏻♂️)
drop_console: true,
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
// webpack.config.js
module.exports = {
// ...
optimization: {
minimizer: [
new UglifyJSPlugin({
uglifyOptions: {
compress: {
drop_console: true,
},
},
}),
],
},
// ...
}
all consoles
Chrome Google, Version 88.0.4324.192 (Official Build) (x86_64)
refs
https://github.com/mishoo/UglifyJS#compress-options
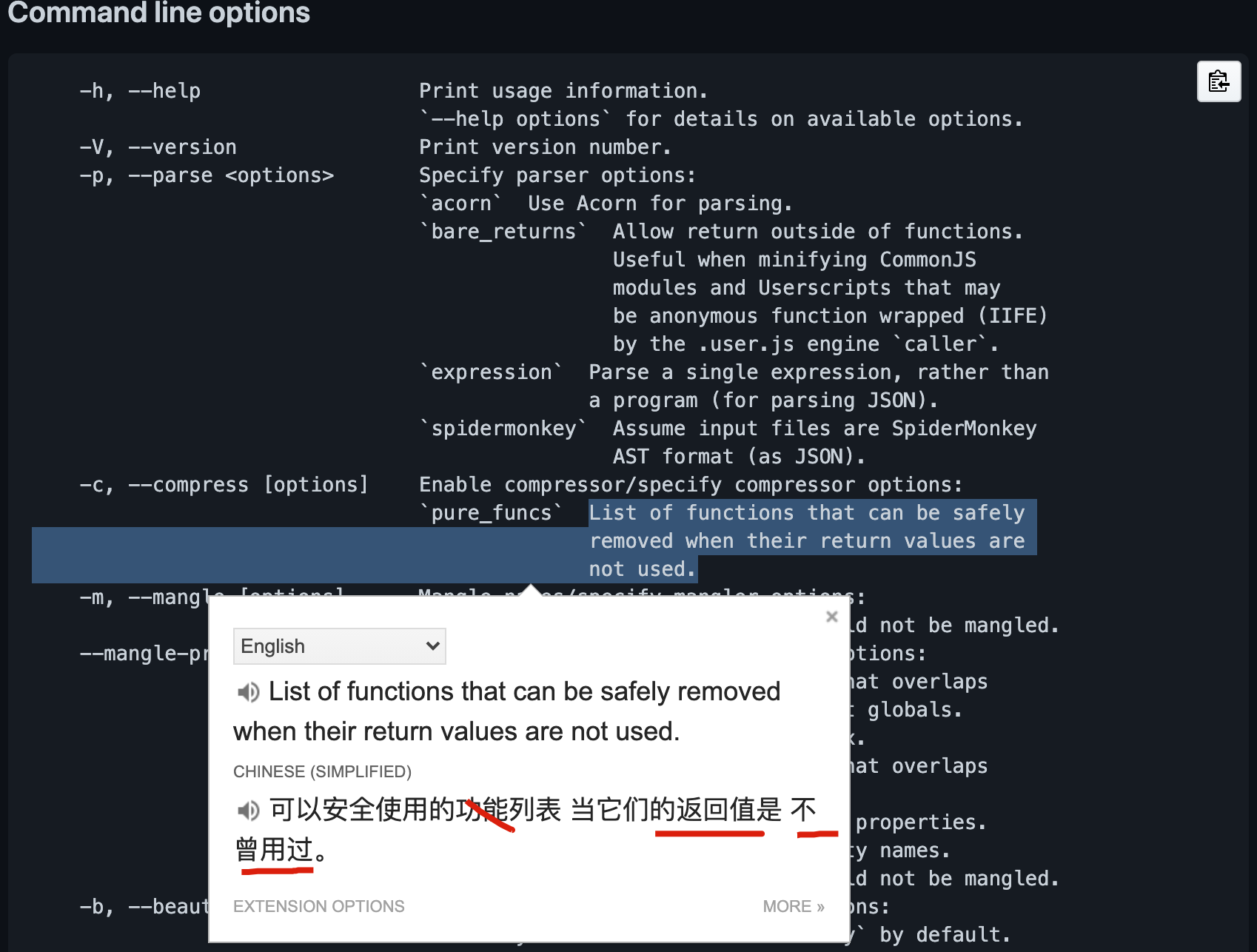
command-line-options
https://github.com/mishoo/UglifyJS#command-line-options
-c, --compress [options] Enable compressor/specify compressor options:
`pure_funcs` List of functions that can be safely
removed when their return values are
not used.

$ yarn add -D uglifyjs-webpack-plugin
$ npm i -D uglifyjs-webpack-plugin
webpack.config.js
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
optimization: {
minimizer: [new UglifyJsPlugin()],
},
};
https://v4.webpack.docschina.org/plugins/uglifyjs-webpack-plugin#minify
https://v4.webpack.docschina.org/plugins/uglifyjs-webpack-plugin#uglifyoptions
https://github.com/mishoo/UglifyJS#minify-options
https://github.com/mishoo/UglifyJS#compress-options

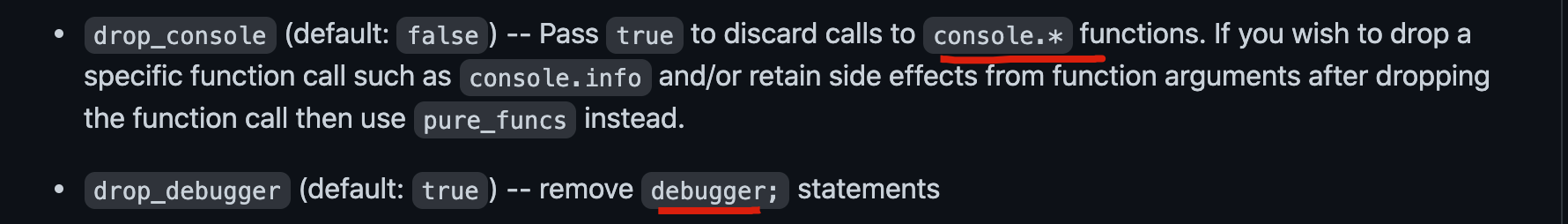
drop_console (default: false) -- Pass true to discard calls to console.* functions. If you wish to drop a specific function call such as console.info and/or retain side effects from function arguments after dropping the function call then use pure_funcs instead.

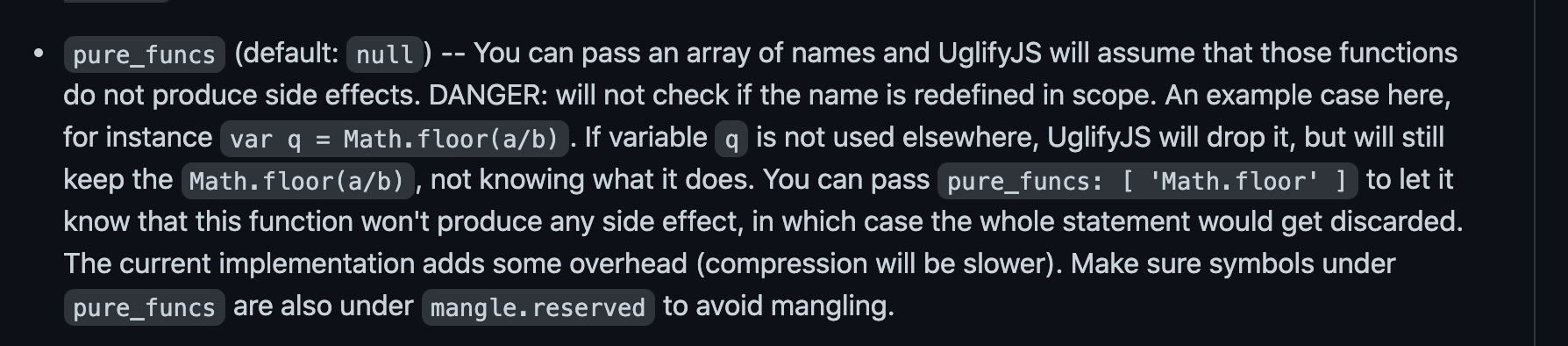
pure_funcs (default: null) -- You can pass an array of names and UglifyJS will assume that those functions do not produce side effects. DANGER: will not check if the name is redefined in scope. An example case here, for instance var q = Math.floor(a/b). If variable q is not used elsewhere, UglifyJS will drop it, but will still keep the Math.floor(a/b), not knowing what it does. You can pass pure_funcs: [ 'Math.floor' ] to let it know that this function won't produce any side effect, in which case the whole statement would get discarded. The current implementation adds some overhead (compression will be slower). Make sure symbols under pure_funcs are also under mangle.reserved to avoid mangling.
refs
https://stackoverflow.com/a/66362378/5934465
https://www.npmjs.com/package/uglifyjs-webpack-plugin
https://github.com/webpack-contrib/uglifyjs-webpack-plugin
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14445751.html
未经授权禁止转载,违者必究!

 webpack remove console.log All In One
uglifyjs-webpack-plugin
webpack remove console.log All In One
uglifyjs-webpack-plugin




