js arguments All in One
js arguments All in One
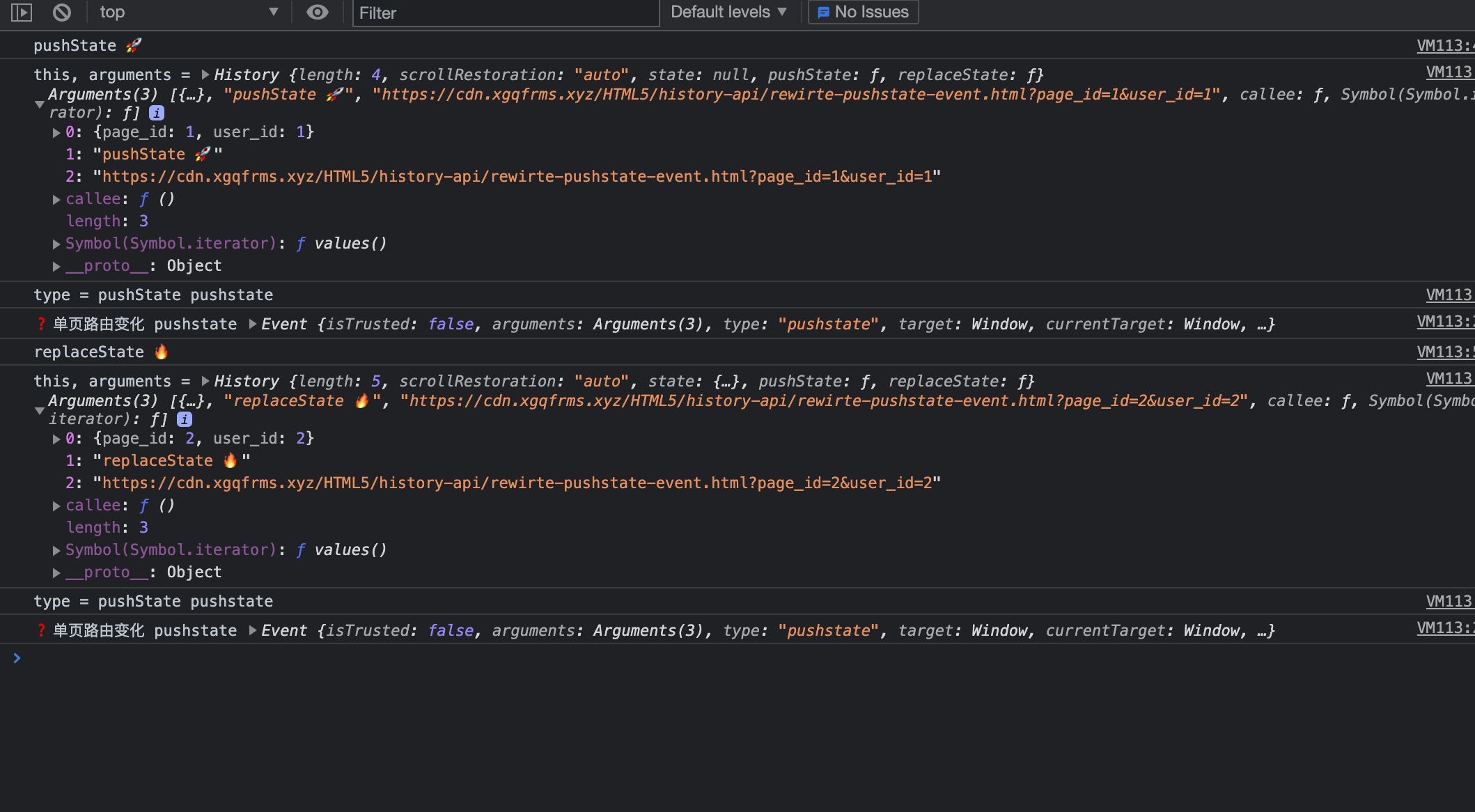
function rewriteHistory (type) {
const origin = window.history[type];
return function () {
const rs = origin.apply(this, arguments);
// ✅ 1. 添加自定义事件
const e = new Event(type.toLocaleLowerCase());
e.arguments = arguments;
// ✅ 2. 自动触发自定义事件
window.dispatchEvent(e);
return rs;
};
}
https://cdn.xgqfrms.xyz/HTML5/history-api/rewirte-pushstate-event.html

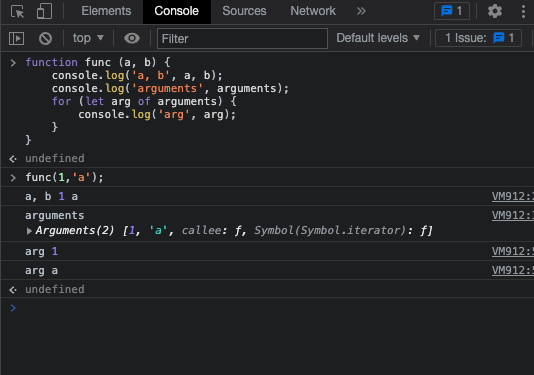
- browser arguments
function func (a, b) {
console.log('a, b', a, b);
console.log('arguments', arguments);
for (let arg of arguments) {
console.log('arg', arg);
}
}
func(1,'a');

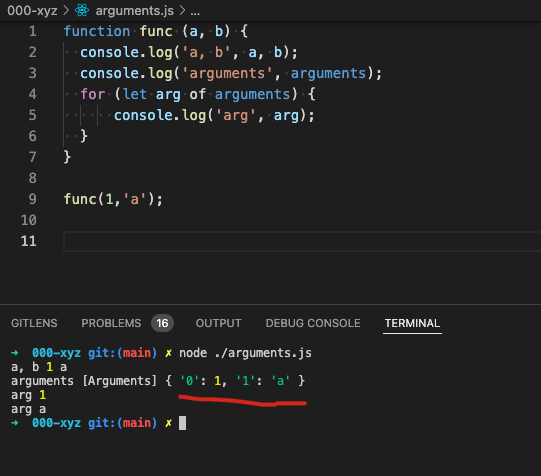
- node.js arguments
function func (a, b) {
console.log('a, b', a, b);
console.log('arguments', arguments);
for (let arg of arguments) {
console.log('arg', arg);
}
}
func(1,'a');

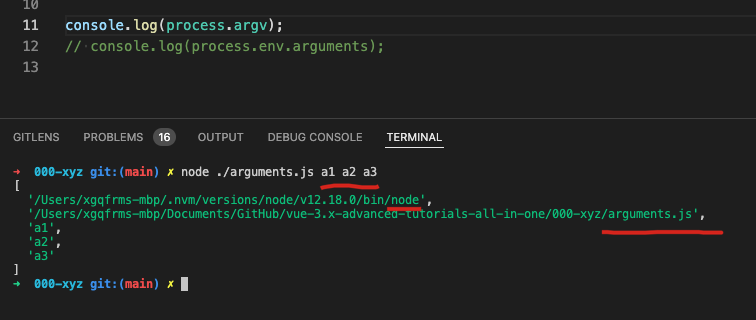
process.argv
console.log(process.argv);
// console.log(process.env.arguments);
$ node ./arguments.js a1 a2 a3

https://nodejs.org/docs/latest/api/process.html#processargv
http://nodejs.cn/api/process/process_argv.html
arguments
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/arguments
const log = console.log;
function func(a, b, c) {
log(`this =`, this);
// "this =" [object Window]
log(`arguments =`, arguments);
// "arguments =" Object { 0: 1, 1: 2, 2: 3 }
log(arguments[0]);
// 1
log(arguments[1]);
// 2
log(arguments[2]);
// 3
}
CustomEvent
setCustomEvent (type = 'click', data = {}) {
const customEvent = new CustomEvent(type, {
detail: data,
});
window.dispatchEvent(customEvent);
}
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14439252.html
未经授权禁止转载,违者必究!


