js Promise finally All In One
js Promise finally All In One
finally
let isLoading = true;
fetch(myRequest).then(function(response) {
var contentType = response.headers.get("content-type");
if(contentType && contentType.includes("application/json")) {
return response.json();
}
throw new TypeError("Oops, we haven't got JSON!");
})
.then(function(json) { /* process your JSON further */ })
.catch(function(error) { console.error(error); /* this line can also throw, e.g. when console = {} */ })
.finally(function() { isLoading = false; });
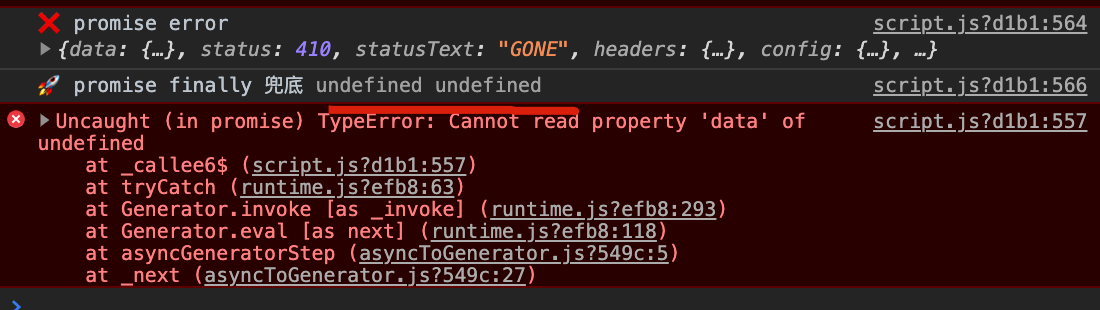
promise 兜底

async fetchAdjustBindMaster (params) {
this.fullscreenLoading = true;
const {
data,
// data: {
// // status,
// msg,
// },
status,
} = await postAdjustBindMaster(params)
.catch(err => console.log('❌ promise error', err))
.finally((ok, err) => {
console.log('🚀 promise finally 兜底', ok, err);
this.fullscreenLoading = false;
});
console.log('✅ status =', status, data);
// this.fullscreenLoading = false;
// if(status === 200) {
// this.$message({
// message: '成功!',
// type: 'success',
// });
// this.closeModal();
// this.fetchTabListByMenuKey(true);
// this.$emit('refreshTable', false);
// } else {
// this.$message({
// message: `${data?.msg ?? '失败,请重试!'}`,
// type: 'error',
// });
// }
// this.$emit('refreshTable', false);
},
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14384198.html
未经授权禁止转载,违者必究!


