Fetch API & cancel duplicate API & cache API
Fetch API & cancel duplicate API & cache API

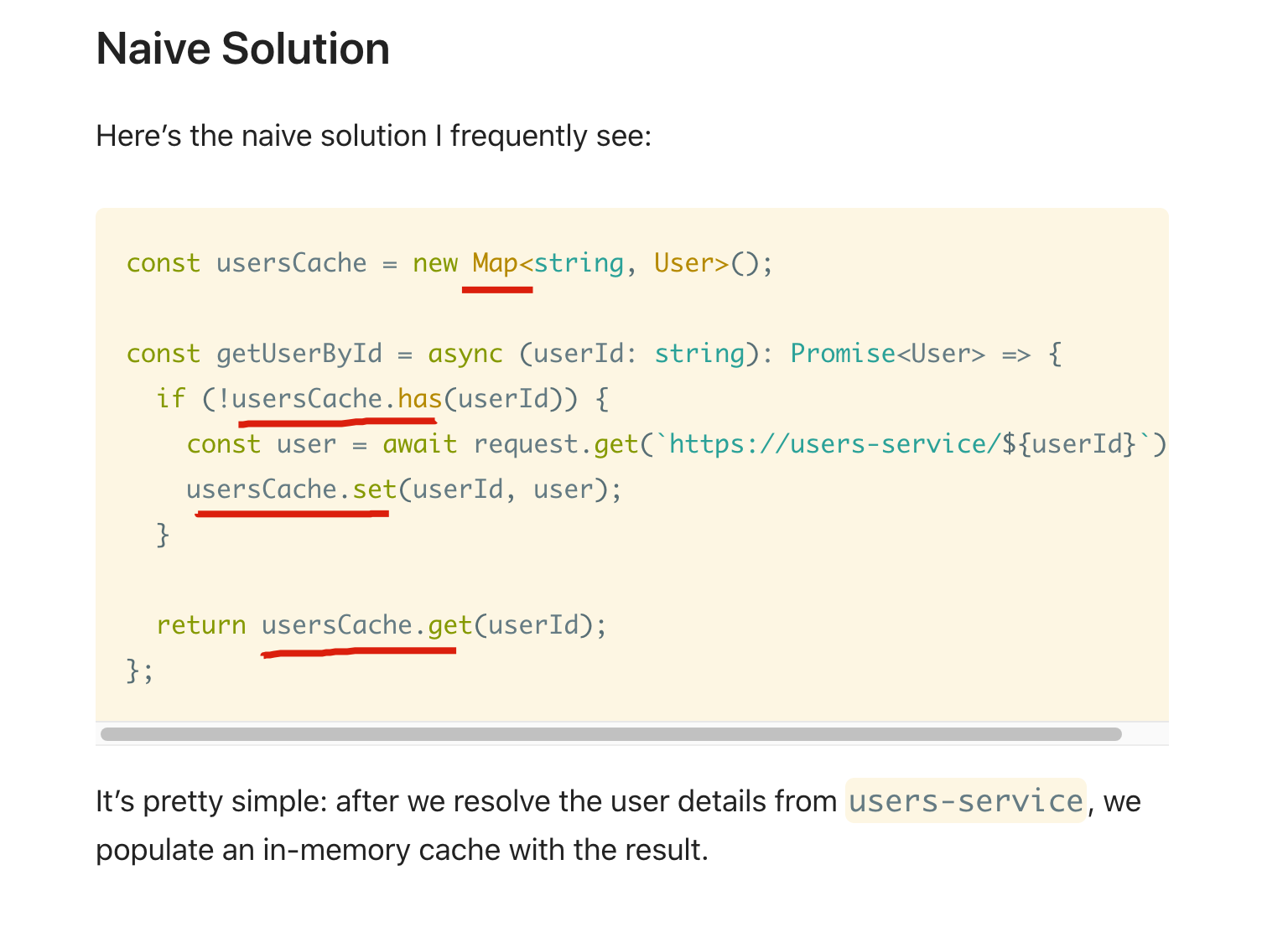
const usersCache = new Map<string, User>();
const getUserById = async (userId: string): Promise<User> => {
if (!usersCache.has(userId)) {
const user = await request.get(`https://users-service/${userId}`);
usersCache.set(userId, user);
}
return usersCache.get(userId);
};
refs
https://www.jonmellman.com/posts/promise-memoization
https://mp.weixin.qq.com/s/U-K7GqdyMmSG0OZ1Mr64Wg
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14367179.html
未经授权禁止转载,违者必究!


