VuePress plugins All In One
VuePress plugins All In One
VuePress & element-ui & docs

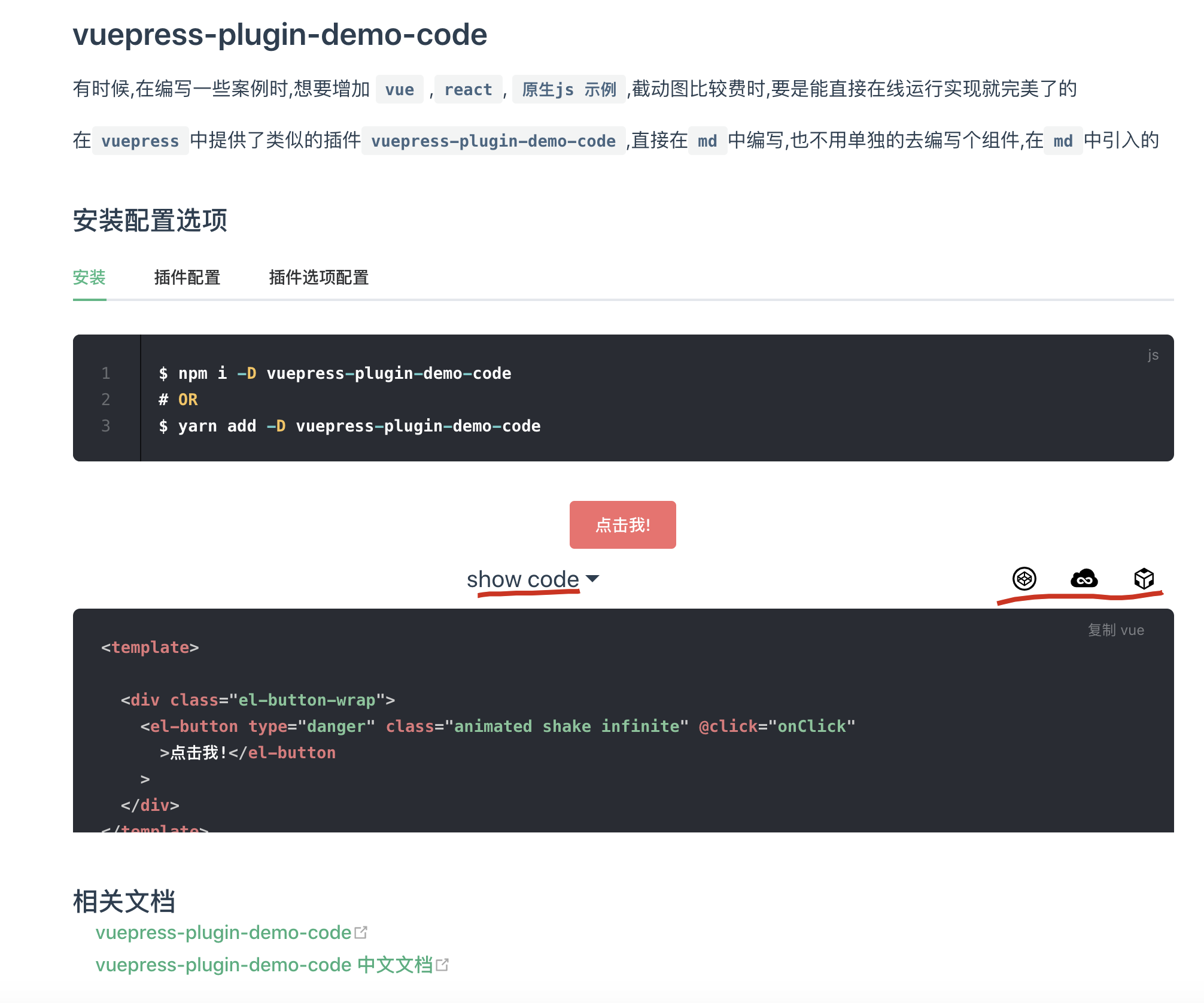
vuepress-plugin-demo-block
$ yarn add -D vuepress-plugin-demo-code
module.exports = {
plugins: ['demo-code'],
};
module.exports = {
plugins: [
['demo-code', {
jsLibs: [
// umd
'https://unpkg.com/tua-storage/dist/TuaStorage.umd.js',
],
cssLibs: [
'https://unpkg.com/animate.css@3.7.0/animate.min.css',
],
showText: 'show code',
hideText: 'hide',
styleStr: 'text-decoration: underline;',
minHeight: 200,
onlineBtns: {
codepen: true,
jsfiddle: true,
codesandbox: true,
},
codesandbox: {
deps: { 'lodash': 'latest' },
json: '',
query: '',
embed: '',
},
demoCodeMark: 'demo-code',
copyOptions: { ... },
}]
],
}
https://github.com/xiguaxigua/vuepress-plugin-demo-block
https://github.com/itclanCode/blogcode
https://coder.itclan.cn/fontend/tools/markdown-use-guide/#vuepress-plugin-demo-code
cname.sh
# cname.sh
#!/usr/bin/env sh
set -e
echo 'doc.xgqfrms.xyz' > docs/.vuepress/dist/CNAME
deploy.sh
https://github.com/itclanCode/blogcode/blob/master/deploy.sh
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
# set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
echo 'doc.xgqfrms.xyz' > CNAME
git init
git add -A
git commit -m '部署doc.xgqfrms.xyz'
# 如果发布到 https://<USERNAME>.github.io
git push -f https://github.com/xgqfrms/xgqfrms.github.io.git master
# 如果发布到 https://<USERNAME>.github.io/<REPO>
# git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -
SEO, 文章关注后, 解锁 🔓, 文章付费阅读,文章试看
博客
导流公众号 ❌

https://img2020.cnblogs.com/blog/740516/202101/740516-20210115152950634-1018472747.png
做自媒体,用 OpenWrite 自媒体助手
OpenWrite ,做最懂自媒体的工具平台
主要是群发软件、博客导流公众号-阅读全文工具、媒体发布平台、博客群发平台、软文推广平台、软文推广发布、博客发布官网引流科技小工具、微信公众号Markdown编辑器、多平台免费图床配置、Markdown 编辑器的免费简洁流畅、文章一键群发等的免费自媒体运营工具助手
http://admin.openwrite.cn/#/diffusion/home
留言
http://itclancoder.mikecrm.com/WkvRFA4
http://itclancoder.mikecrm.com/r.php?t=WkvRFA4
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14282436.html
未经授权禁止转载,违者必究!


