vuepress & package.json lock version
vuepress & package.json lock version
npm 锁版 bug
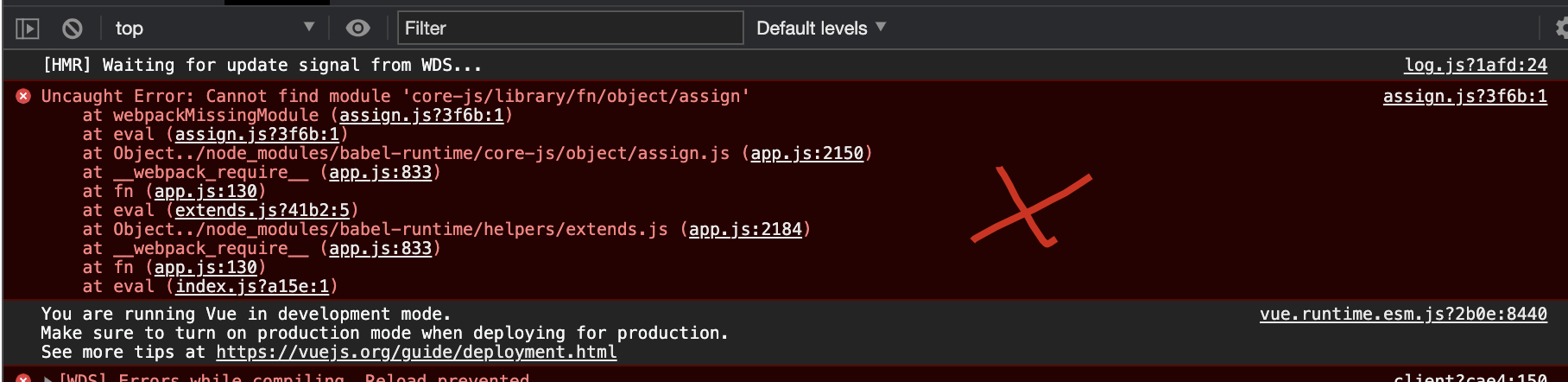
npm lock version ❌
holy shit 💩

{
"name": "app",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs",
"test:unit": "vue-cli-service test:unit",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "3.6.5",
"vue": "2.6.11",
"element-ui": "2.14.1",
"async-validator": "1.11.5",
"vue-router": "3.2.0",
"vuex": "3.4.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "4.5.0",
"@vue/cli-plugin-eslint": "4.5.0",
"@vue/cli-plugin-router": "4.5.0",
"@vue/cli-plugin-unit-jest": "4.5.0",
"@vue/cli-plugin-vuex": "4.5.0",
"@vue/cli-service": "4.5.0",
"@vue/eslint-config-prettier": "6.0.0",
"@vue/test-utils": "1.0.3",
"babel-eslint": "10.1.0",
"eslint": "6.7.2",
"eslint-plugin-prettier": "3.1.3",
"eslint-plugin-vue": "6.2.2",
"lint-staged": "9.5.0",
"node-sass": "4.12.0",
"prettier": "1.19.1",
"sass-loader": "8.0.2",
"vue-template-compiler": "2.6.11",
"vuepress": "1.8.0"
},
"gitHooks": {
"pre-commit": "lint-staged"
},
"lint-staged": {
"*.{js,jsx,vue}": [
"vue-cli-service lint",
"git add"
]
}
}
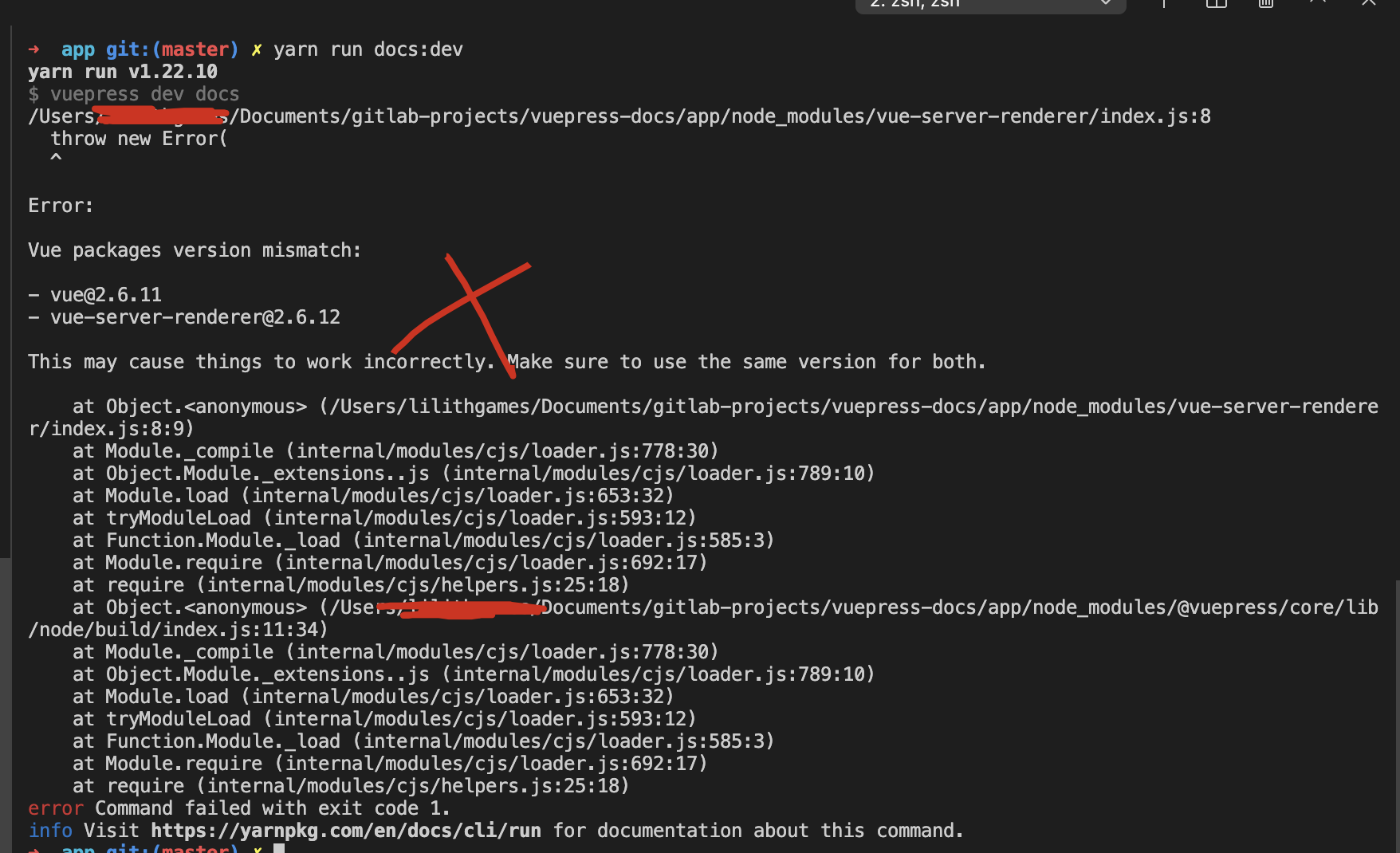
yarn run docs:dev
yarn run v1.22.10
$ vuepress dev docs
/Users/xgqfrms/Documents/gitlab-projects/vuepress-docs/app/node_modules/vue-server-renderer/index.js:8
throw new Error(
^
Error:
Vue packages version mismatch:
- vue@2.6.11
- vue-server-renderer@2.6.12
This may cause things to work incorrectly. Make sure to use the same version for both.
at Object.<anonymous> (/Users/xgqfrms/Documents/gitlab-projects/vuepress-docs/app/node_modules/vue-server-renderer/index.js:8:9)
at Module._compile (internal/modules/cjs/loader.js:778:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32)
at tryModuleLoad (internal/modules/cjs/loader.js:593:12)
at Function.Module._load (internal/modules/cjs/loader.js:585:3)
at Module.require (internal/modules/cjs/loader.js:692:17)
at require (internal/modules/cjs/helpers.js:25:18)
at Object.<anonymous> (/Users/xgqfrms/Documents/gitlab-projects/vuepress-docs/app/node_modules/@vuepress/core/lib/node/build/index.js:11:34)
at Module._compile (internal/modules/cjs/loader.js:778:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32)
at tryModuleLoad (internal/modules/cjs/loader.js:593:12)
at Function.Module._load (internal/modules/cjs/loader.js:585:3)
at Module.require (internal/modules/cjs/loader.js:692:17)
at require (internal/modules/cjs/helpers.js:25:18)
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
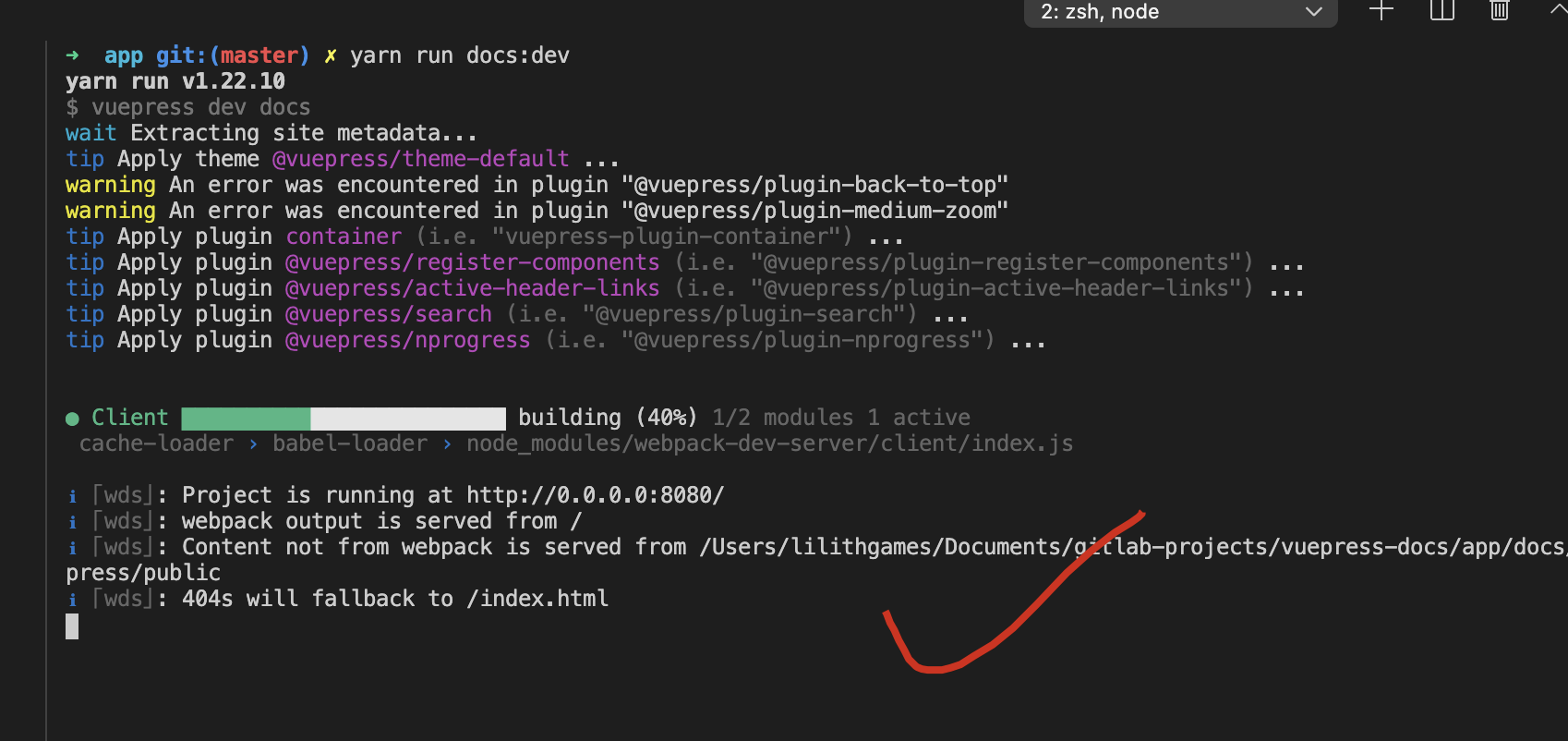
default OK ✅
"element-ui": "^2.14.1", & "async-validator": "1.11.5",
{
"name": "app",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs",
"test:unit": "vue-cli-service test:unit",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11",
"element-ui": "^2.14.1",
"async-validator": "1.11.5",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-unit-jest": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/eslint-config-prettier": "^6.0.0",
"@vue/test-utils": "^1.0.3",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-prettier": "^3.1.3",
"eslint-plugin-vue": "^6.2.2",
"lint-staged": "^9.5.0",
"node-sass": "^4.12.0",
"prettier": "^1.19.1",
"sass-loader": "^8.0.2",
"vue-template-compiler": "^2.6.11",
"vuepress": "^1.8.0"
},
"gitHooks": {
"pre-commit": "lint-staged"
},
"lint-staged": {
"*.{js,jsx,vue}": [
"vue-cli-service lint",
"git add"
]
}
}

element-ui

$ npx vuepress info
Environment Info:
System:
OS: macOS 10.15.7
CPU: (8) x64 Intel(R) Core(TM) i5-1038NG7 CPU @ 2.00GHz
Binaries:
Node: 10.16.3 - /usr/local/bin/node
Yarn: 1.22.10 - /usr/local/bin/yarn
npm: 6.9.0 - /usr/local/bin/npm
Browsers:
Chrome: Not Found
Edge: 87.0.664.60
Firefox: 84.0
Safari: 14.0.2
npmPackages:
@vuepress/core: 1.8.0
@vuepress/theme-default: 1.8.0
vuepress: ^1.8.0 => 1.8.0
npmGlobalPackages:
vuepress: Not Found
version conflict bug ???
- unlock version

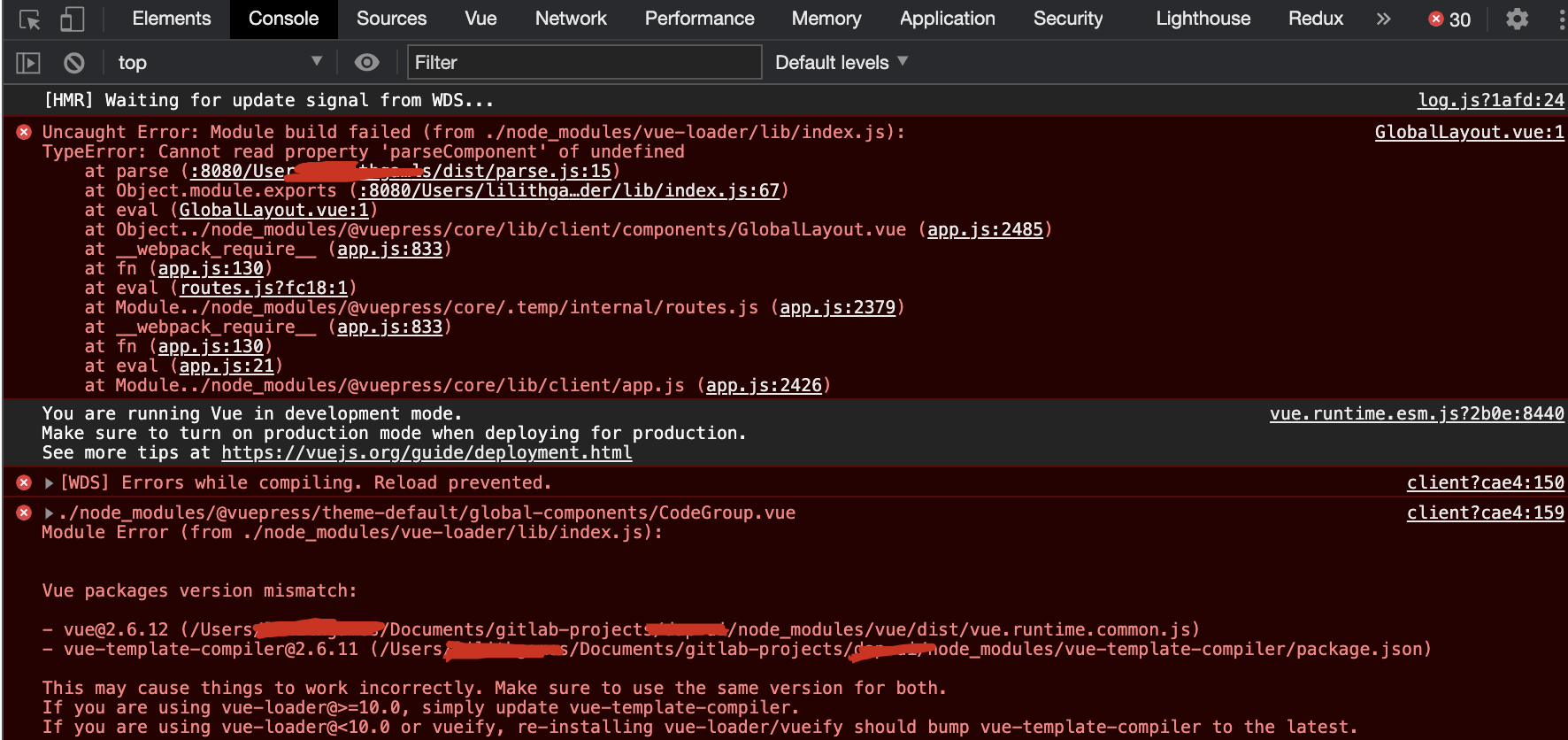
[HMR] Waiting for update signal from WDS...
GlobalLayout.vue:1 Uncaught Error: Module build failed (from ./node_modules/vue-loader/lib/index.js):
TypeError: Cannot read property 'parseComponent' of undefined
at parse (:8080/Users/xgqfrms/Documents/gitlab-projects/dap-ui/node_modules/@vue/component-compiler-utils/dist/parse.js:15)
at Object.module.exports (:8080/Users/xgqfrms/Documents/gitlab-projects/dap-ui/node_modules/vue-loader/lib/index.js:67)
at eval (GlobalLayout.vue:1)
at Object../node_modules/@vuepress/core/lib/client/components/GlobalLayout.vue (app.js:2485)
at __webpack_require__ (app.js:833)
at fn (app.js:130)
at eval (routes.js?fc18:1)
at Module../node_modules/@vuepress/core/.temp/internal/routes.js (app.js:2379)
at __webpack_require__ (app.js:833)
at fn (app.js:130)
at eval (app.js:21)
at Module../node_modules/@vuepress/core/lib/client/app.js (app.js:2426)
vue.runtime.esm.js?2b0e:8440 You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
client?cae4:150 [WDS] Errors while compiling. Reload prevented.
errors @ client?cae4:150
client?cae4:159 ./node_modules/@vuepress/theme-default/global-components/CodeGroup.vue
Module Error (from ./node_modules/vue-loader/lib/index.js):
Vue packages version mismatch:
- vue@2.6.12 (/Users/xgqfrms/Documents/gitlab-projects/dap-ui/node_modules/vue/dist/vue.runtime.common.js)
- vue-template-compiler@2.6.11 (/Users/xgqfrms/Documents/gitlab-projects/dap-ui/node_modules/vue-template-compiler/package.json)
This may cause things to work incorrectly. Make sure to use the same version for both.
If you are using vue-loader@>=10.0, simply update vue-template-compiler.
If you are using vue-loader@<10.0 or vueify, re-installing vue-loader/vueify should bump vue-template-compiler to the latest.
- lock version

- add
yarn add async-validator@1.11.5
https://github.com/vuejs/vuepress/issues/2275#issuecomment-760187485
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14280997.html
未经授权禁止转载,违者必究!


