Vue UI lib missing vue bug
Vue UI lib missing vue bug
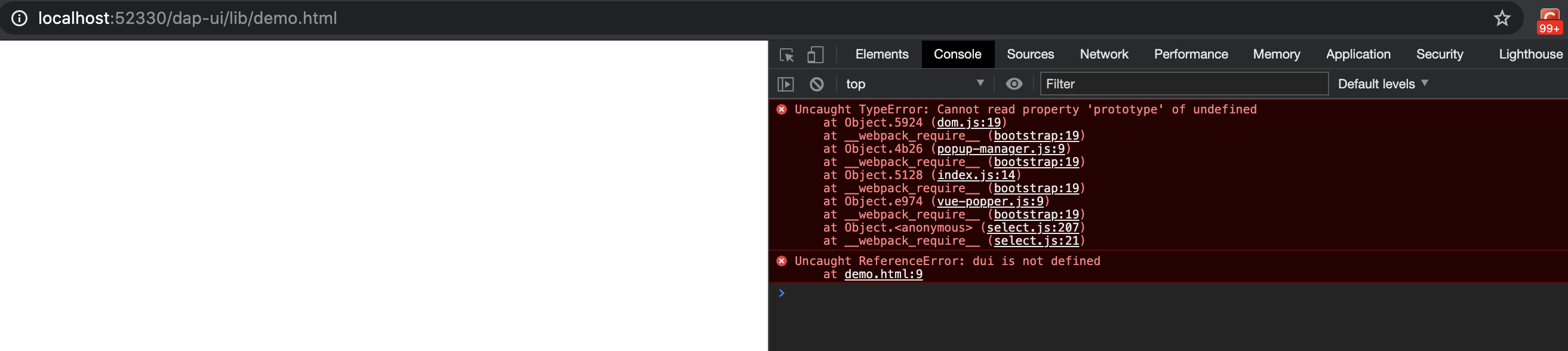
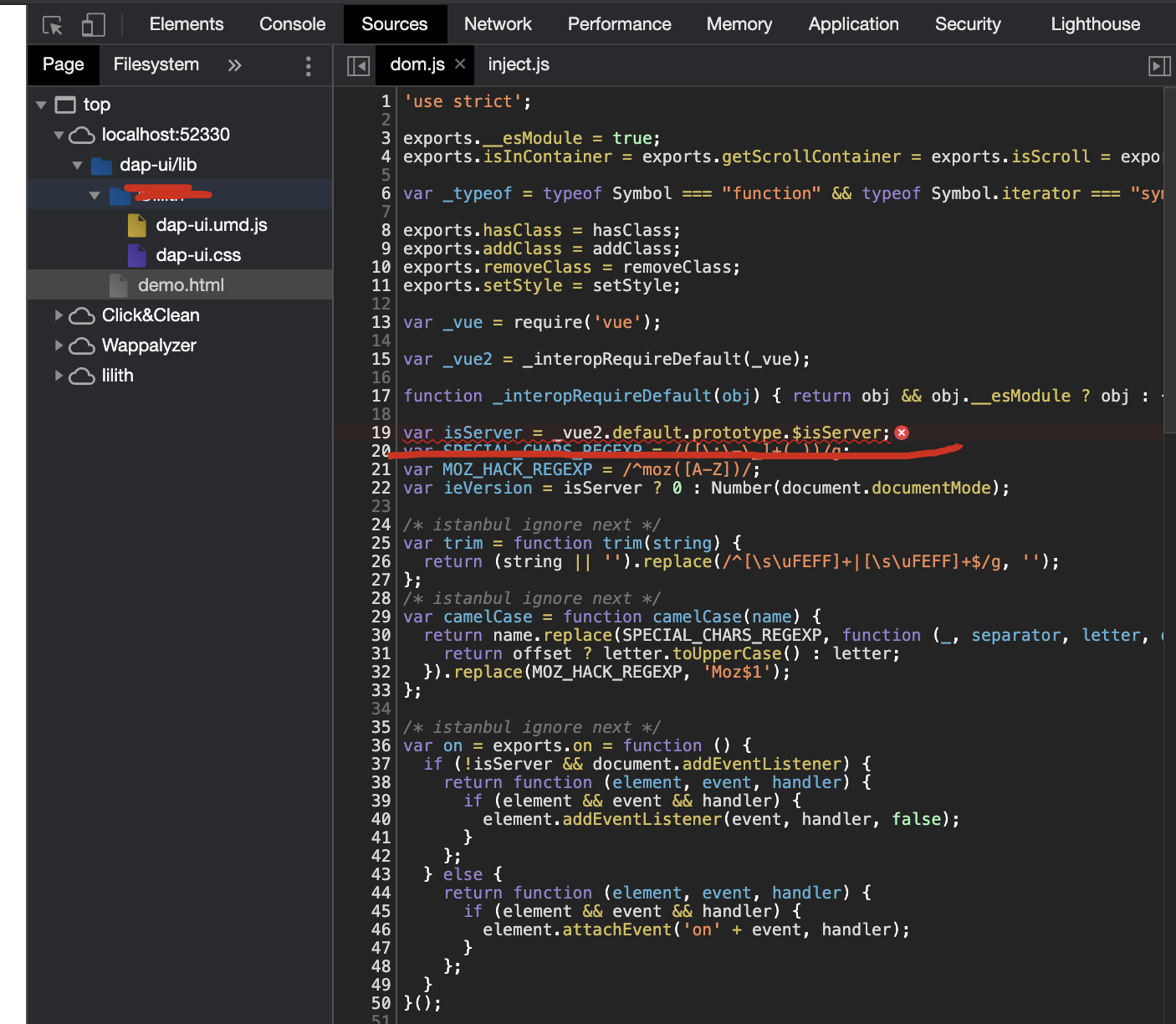
Error
Uncaught TypeError: Cannot read property 'prototype' of undefined
at Object.5924 (dom.js:19)
at __webpack_require__ (bootstrap:19)
at Object.4b26 (popup-manager.js:9)
at __webpack_require__ (bootstrap:19)
at Object.5128 (index.js:14)
at __webpack_require__ (bootstrap:19)
at Object.e974 (vue-popper.js:9)
at __webpack_require__ (bootstrap:19)
at Object.<anonymous> (select.js:207)
at __webpack_require__ (select.js:21)
demo.html:9 Uncaught ReferenceError: dui is not defined
at demo.html:9


<meta charset="utf-8">
<title>dui demo</title>
<script src="./gui.umd.js"></script>
<link rel="stylesheet" href="./gui.css">
<script>
console.log(gui)
</script>
OK
cdn 导入 vue
<meta charset="utf-8">
<title>dui demo</title>
<div id="vue_app">
<h1>title: {{title}}</h1>
<h2>website: {{site}}</h2>
<h2>url: {{url}}</h2>
<h2>{{details()}}</h2>
<section>
<dui-hello :msg="author"></dui-hello>
<dui-message :msg="msg"></dui-message>
<br />
<Hello :msg="author"></Hello>
<Message :msg="msg"></Message>
</section>
</div>
<script src="https://vue.xgqfrms.xyz/libs/2.x/2.5.16/vue.min.js"></script>
<script src="./gui.umd.js"></script>
<link rel="stylesheet" href="./gui.css">
<script>
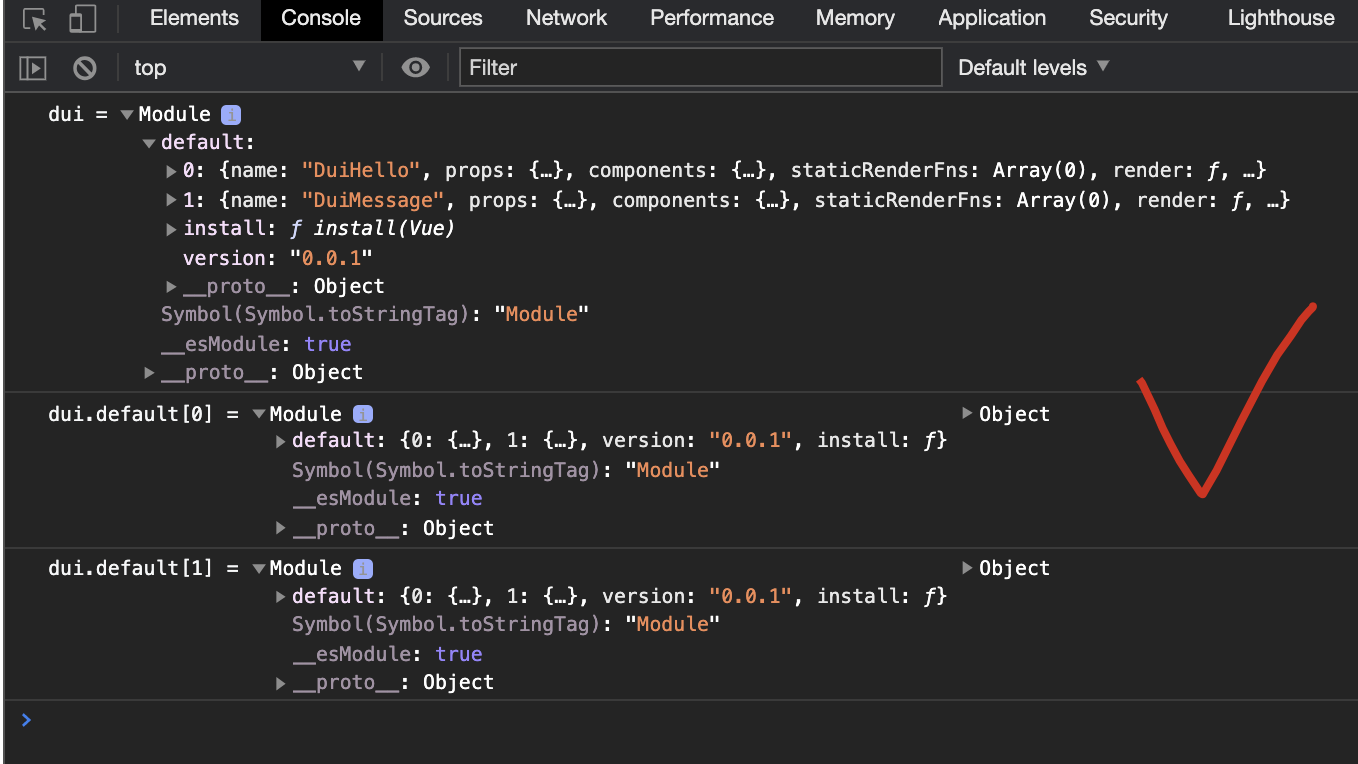
console.log(`gui =`, gui);
console.log(`gui.default[0] =`, gui, gui.default[0]);
console.log(`gui.default[1] =`, gui, gui.default[1]);
// import
// import Hello from './hello';
// import Message from './message';
var vm = new Vue({
el: '#vue_app',
// vm === data
data: {
title: "Vue 2.x Tutorials",
url: "vue.xgqfrms.xyz",
site: "https://vue.xgqfrms.xyz",
alexa: "100",
msg: "vue ui lib 🚀",
author: "xgqfrms",
},
methods: {
details() {
const site = this.site;
return `${site} 学的不仅是技术,更是梦想!`;
},
},
component: {
// dui 模块,引用方式
Hello: gui.default[0],
Message: gui.default[1],
},
});
vm.site = "https://vue.xgqfrms.xyz";
setTimeout(() => {
let div = document.querySelector("#vue_app");
div.style.display = "block";
}, 0);
</script>

refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14272516.html
未经授权禁止转载,违者必究!


