Web 前端 UI 组件库文档自动化方案 All In One
Web 前端 UI 组件库文档自动化方案 All In One
需求
- 自动化
- 动态
- 好用
markdown
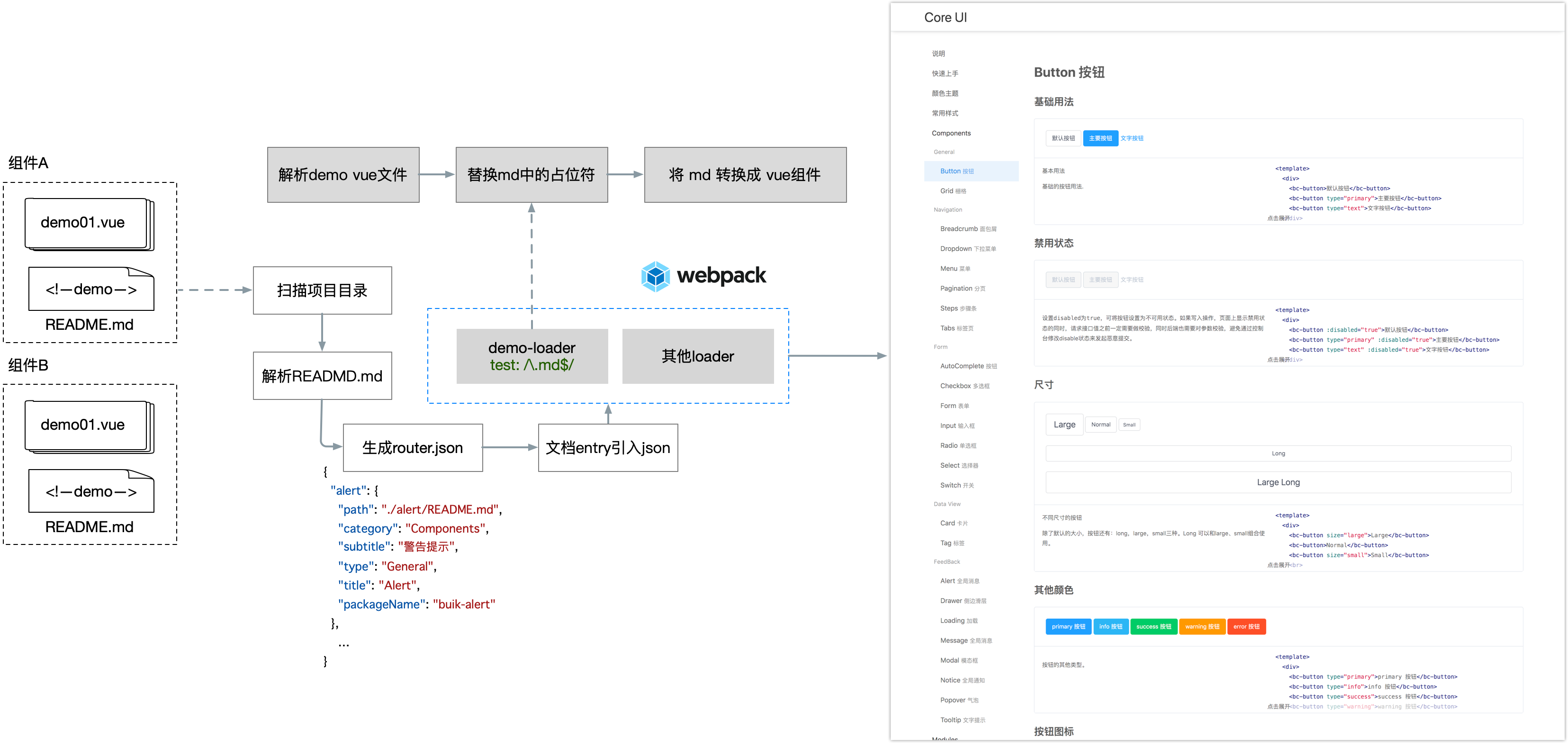
element-ui 中示例和说明按照一定规则写在md文件中,调用md-loader将md文件转成相应的页面,组件库维护者,只需要书写md文件即可自动地生成对应的文档页面。
MMP, 一个简单的文档,添加了好多脚本,看的太累了,没有耐心了!

Storybook
https://github.com/storybookjs/storybook
Storybook for Vue
https://storybook.js.org/docs/vue/get-started/introduction
refs
https://www.jianshu.com/p/60197d96ec4b
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14271009.html
未经授权禁止转载,违者必究!


