Vue & Sentry sourcemaps All In One
Vue & Sentry sourcemaps All In One
vue & sentry & sourcemaps
https://docs.sentry.io/platforms/javascript/guides/vue/sourcemaps/
https://docs.sentry.io/platforms/javascript/guides/vue/sourcemaps/uploading/
question
401 bug
https://github.com/getsentry/sentry-webpack-plugin/issues/250
https://github.com/getsentry/sentry-webpack-plugin/issues/236#issuecomment-757605146
solutions
After I change authToken to auto it works!
before
new SentryWebpackPlugin({
// sentry-cli configuration
// authToken ❌, but in sentry.io ✅
// token: process.env.SENTRY_AUTH_TOKEN,,
authToken: process.env.SENTRY_AUTH_TOKEN,
// 组织名称 unique id
org: "sentry",
// 项目名称 unique id
project: "vue-web-app",
include: ".",
ignore: ["node_modules", "webpack.config.js"],
}),

afrter
new SentryWebpackPlugin({
// sentry-cli configuration
// token ✅
token: process.env.SENTRY_AUTH_TOKEN,,
// authToken: process.env.SENTRY_AUTH_TOKEN,
// 组织名称 unique id
org: "sentry",
// 项目名称 unique id
project: "vue-web-app",
include: ".",
ignore: ["node_modules", "webpack.config.js"],
}),

sentry-cli
https://docs.sentry.io/learn/cli/configuration/
auth-token ? token
https://sentry.io/settings/account/api/auth-tokens/
https://github.com/getsentry/sentry-webpack-plugin/issues/60#issuecomment-391331924
auth-tokens & internal integrations

Auth Tokens are tied to the logged in user, meaning they'll stop working if the user leaves the organization! We suggest using internal integrations to create/manage tokens tied to the organization instead.
身份验证令牌与已登录的用户相关联,这意味着如果用户离开组织,它们将停止工作!我们建议改为使用内部集成来创建/管理与组织绑定的令牌。
auth-tokens
https://sentry.io/settings/account/api/auth-tokens/
internal integrations
https://sentry.io/settings/webgeeker/developer-settings/new-internal/
问题排查
- sourceMappingURL
//# sourceMappingURL=script.min.js.map
https://blog.sentry.io/2018/10/18/4-reasons-why-your-source-maps-are-broken
Vue 项目接入 Sentry 引导
https://sentry.xgqfrms.xyz/sentry/vue-web-app/getting-started/javascript-vue/
https://sentry.io/webgeeker/vue-web-app/getting-started/javascript-vue/
settings
https://sentry.io/settings/webgeeker/projects/vue-web-app/
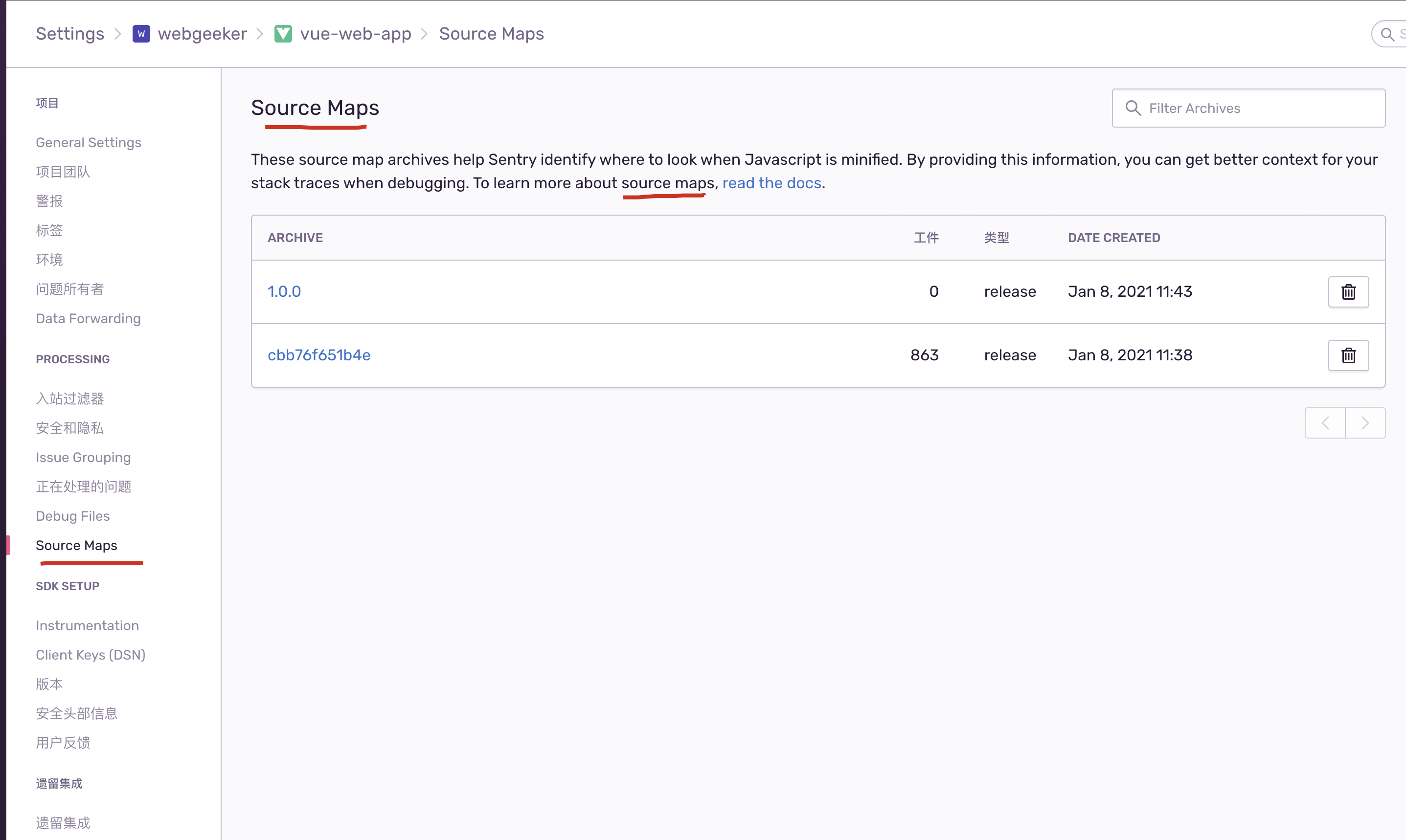
source-maps
https://sentry.io/settings/webgeeker/projects/vue-web-app/source-maps/

webpack & source-maps
https://docs.sentry.io/platforms/javascript/sourcemaps/tools/webpack/
const SentryWebpackPlugin = require("@sentry/webpack-plugin");
module.exports = {
// other configuration
configureWebpack: {
plugins: [
new SentryWebpackPlugin({
// sentry-cli configuration
authToken: process.env.SENTRY_AUTH_TOKEN,
org: "fullstack-web",
project: "react-app",
// webpack specific configuration
include: ".",
ignore: ["node_modules", "webpack.config.js"],
}),
],
},
};
refs
401
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/401
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14261144.html
未经授权禁止转载,违者必究!


