JavaScript 词法 All In One
JavaScript 词法 All In One
JavaScript 词法
这部分描述了JavaScript 的词法(lexical grammar)。
ECMAScript 源码文本会被从左到右扫描,并被转换为一系列的输入元素,包括 token、控制符、行终止符、注释和空白符。ECMAScript 定义了一些关键字、字面量以及行尾分号补全的规则。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Lexical_grammar
Hashbang
Hashbang 注释指定特定 JavaScript 解释器的路径要用于执行脚本。示例如下:
使用 #! 注释样式以指定 JavaScript 解释器。
#!/usr/bin/env node
console.log("Hello world");
ECMAScript 6 中的保留关键字
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Reserved_words
break
case
catch
class
const
continue
debugger
default
delete
do
else
export
extends
finally
for
function
if
import
in
instanceof
new
return
super
switch
this
throw
try
typeof
var
void
while
with
yield

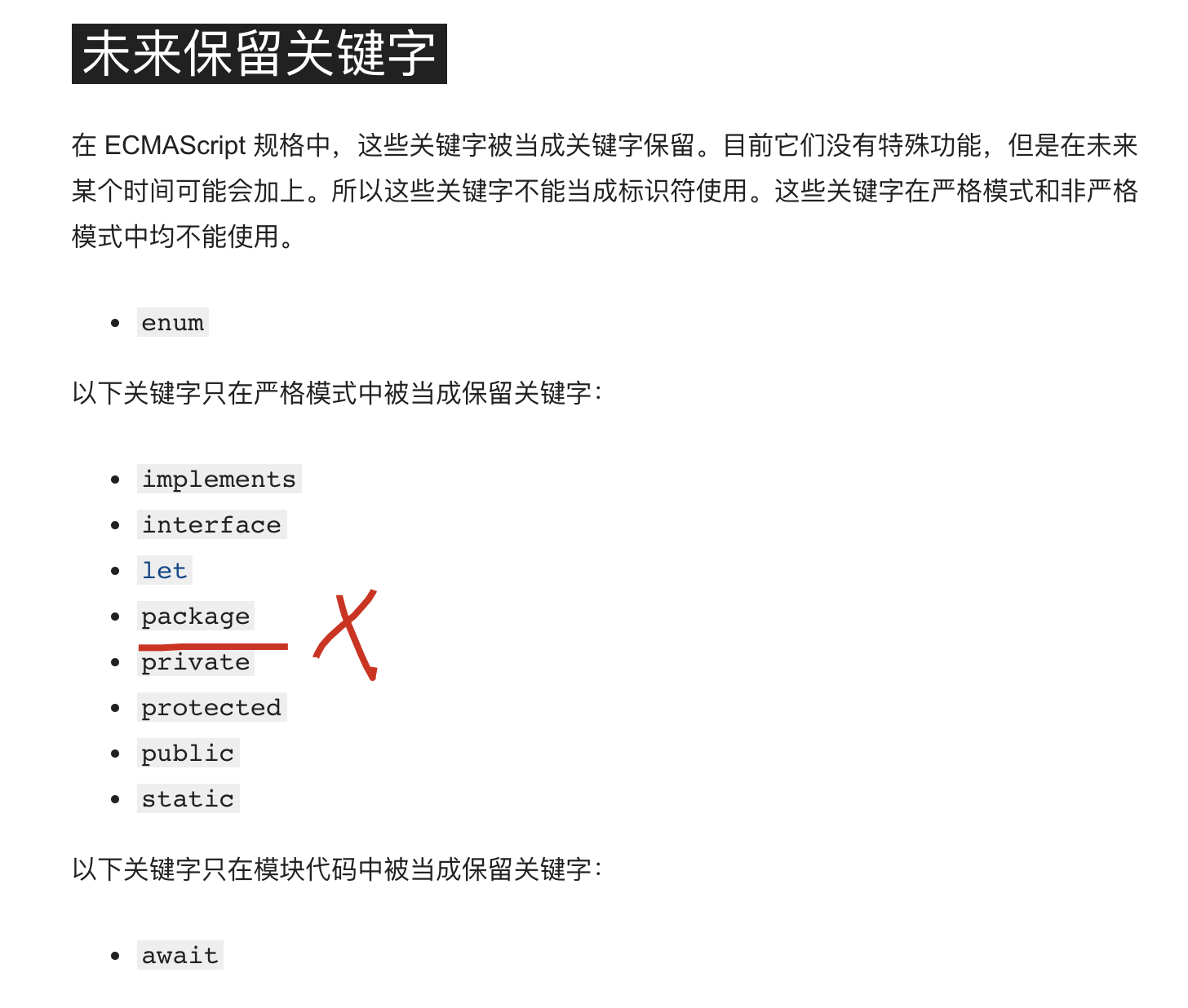
未来保留关键字
在 ECMAScript 规格中,这些关键字被当成关键字保留。
目前它们没有特殊功能,但是在未来某个时间可能会加上。
所以这些关键字不能当成标识符使用。
这些关键字在严格模式和非严格模式中均不能使用。
enum
以下关键字只在严格模式中被当成保留关键字:
implements
interface
let
package ✅
private
protected
public
static
以下关键字只在模块代码中被当成保留关键字:
await
之前标准中的保留关键字
这里是之前版本中的ECMAScript(1到3)中的保留关键字:
abstract
boolean
byte
char
double
final
float
goto
int
long
native
short
synchronized
transient
volatile
另外,直接量 null、true 和 false 同样不能被当成标识符号使用。
demo
ECMAScript 6 中的保留关键字
// PACKAGE ✅
import * as PACKAGE from '../package.json';
// const PACKAGE = require('../package.json');
console.log('🎉 package.name =', PACKAGE.name);
console.log('🎉 package.version =', PACKAGE.version);
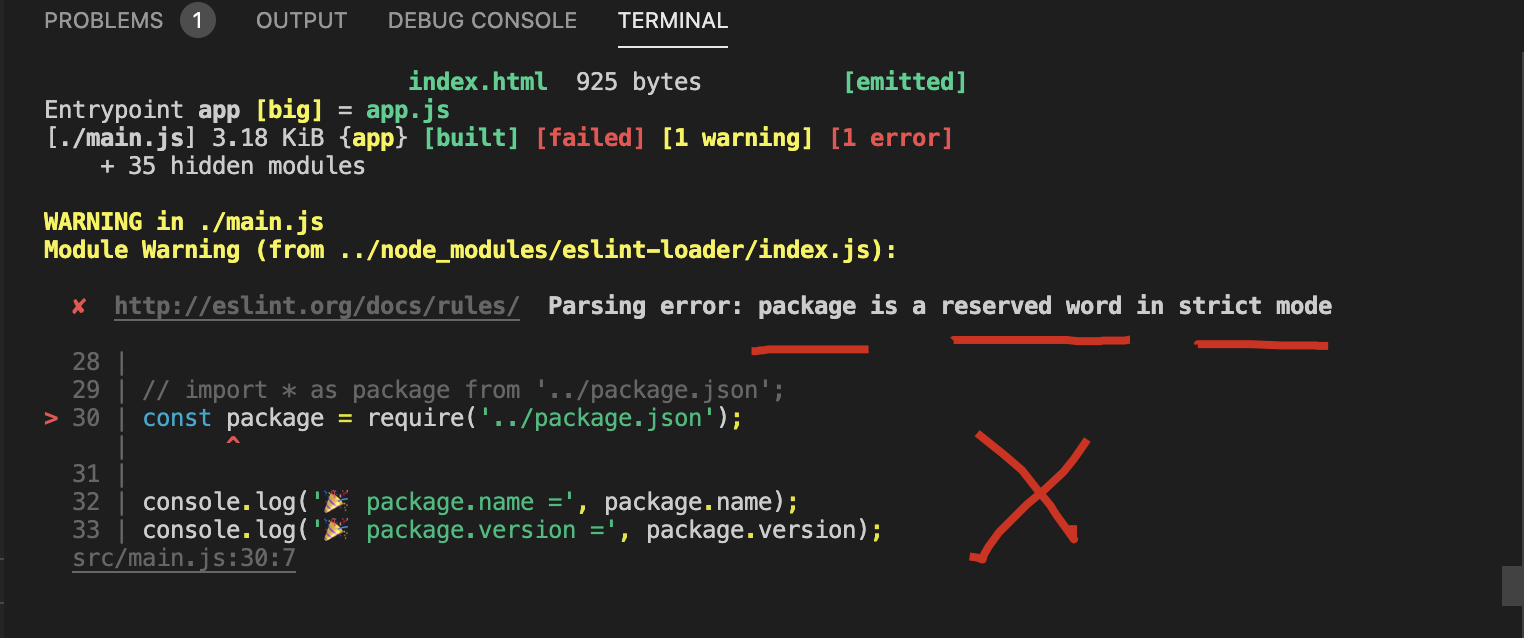
// package ❌
import * as package from '../package.json';
// const package = require('../package.json');
console.log('🎉 package.name =', package.name);
console.log('🎉 package.version =', package.version);
❌ Parsing error: package is a reserved word in strict mode

import * as Sentry from '@sentry/browser';
import { Vue as VueIntegration } from '@sentry/integrations';
import ErrorHandler from './ErrorHandler.js';
import * as PACKAGE from '../package.json';
// const PACKAGE = require('../package.json');
// package 是保留关键字,不能使用 ❌
// import * as package from '../package.json';
// const package = require('../package.json');
console.log('🎉 package.name =', PACKAGE.name);
console.log('🎉 package.version =', PACKAGE.version);
// console.log('🎉 package.name =', package.name);
// console.log('🎉 package.version =', package.version);
// const isDev = process.env.BABEL_ENV === 'development';
// const isProd = process.env.NODE_ENV === 'production';
// const env = process.env.NODE_ENV === 'production' ? true : false;
const env = process.env.NODE_ENV === 'production' ? 'prod' : 'dev';
Sentry.init({
// To set your release version
release: `$${PACKAGE.name}_${env}@${PACKAGE.version}`,
// release: `$${package.name}_${env}@${package.version}`,
// release: "my-project-name@" + process.env.npm_package_version,
dsn: 'https://666ed2b5eb51410dbe24f05e67fc999@sentry.xgqfrms//110',
integrations: [new VueIntegration({Vue, attachProps: true, logErrors: true})],
});
const errorHandler = new ErrorHandler('vue_error');
Vue.config.errorHandler = (err, vm, info) => errorHandler.onError(err, vm, info);
if(env === 'dev') {
// 测试
setTimeout(() => {
console.log('window.Vue; =', window.Vue);
throw new Error('❌ Sentry Vue Error 测试!');
}, 3000);
}
refs
https://www.runoob.com/js/js-reserved.html
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14251283.html
未经授权禁止转载,违者必究!


