Sentry 高级使用教程 All In One
Sentry 高级使用教程 All In One
Sentry versions
https://github.com/getsentry/sentry-docs
https://github.com/getsentry/sentry-docs/edit/master/src/docs/product/releases/index.mdx
Sentry releases
版本控制
https://docs.sentry.io/product/releases/
https://docs.sentry.io/platform-redirect/?next=/configuration/releases/
https://docs.sentry.io/platforms/javascript/#configure
Sentry sourcemaps
https://docs.sentry.io/platforms/javascript/sourcemaps/
https://docs.sentry.io/platforms/javascript/sourcemaps/#capturing-source-maps
process.env.SENTRY_AUTH_TOKEN
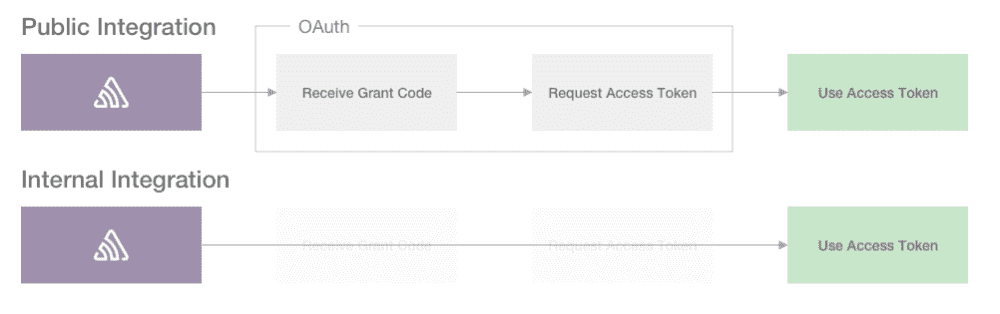
https://docs.sentry.io/product/integrations/integration-platform/#internal-integrations

sentry-cli
https://docs.sentry.io/product/cli/configuration/
webpack
https://docs.sentry.io/platforms/javascript/sourcemaps/tools/webpack/
$ yarn add -D @sentry/webpack-plugin
$ yarn add --dev @sentry/webpack-plugin
// webpack.config.js
const SentryWebpackPlugin = require("@sentry/webpack-plugin");
module.exports = {
// other configuration
configureWebpack: {
plugins: [
new SentryWebpackPlugin({
// sentry-cli configuration
authToken: process.env.SENTRY_AUTH_TOKEN,
org: "fullstack-web",
project: "react-app",
// webpack specific configuration
include: ".",
ignore: ["node_modules", "webpack.config.js"],
}),
],
},
};
Sentry Health
https://docs.sentry.io/product/releases/health/
Issue Ownership Rules
问题,追责
https://docs.sentry.io/product/error-monitoring/issue-owners/
demo
import * as Sentry from '@sentry/browser';
import { Vue as VueIntegration } from '@sentry/integrations';
import ErrorHandler from './ErrorHandler.js';
import * as PACKAGE from '../package.json';
// const PACKAGE = require('../package.json');
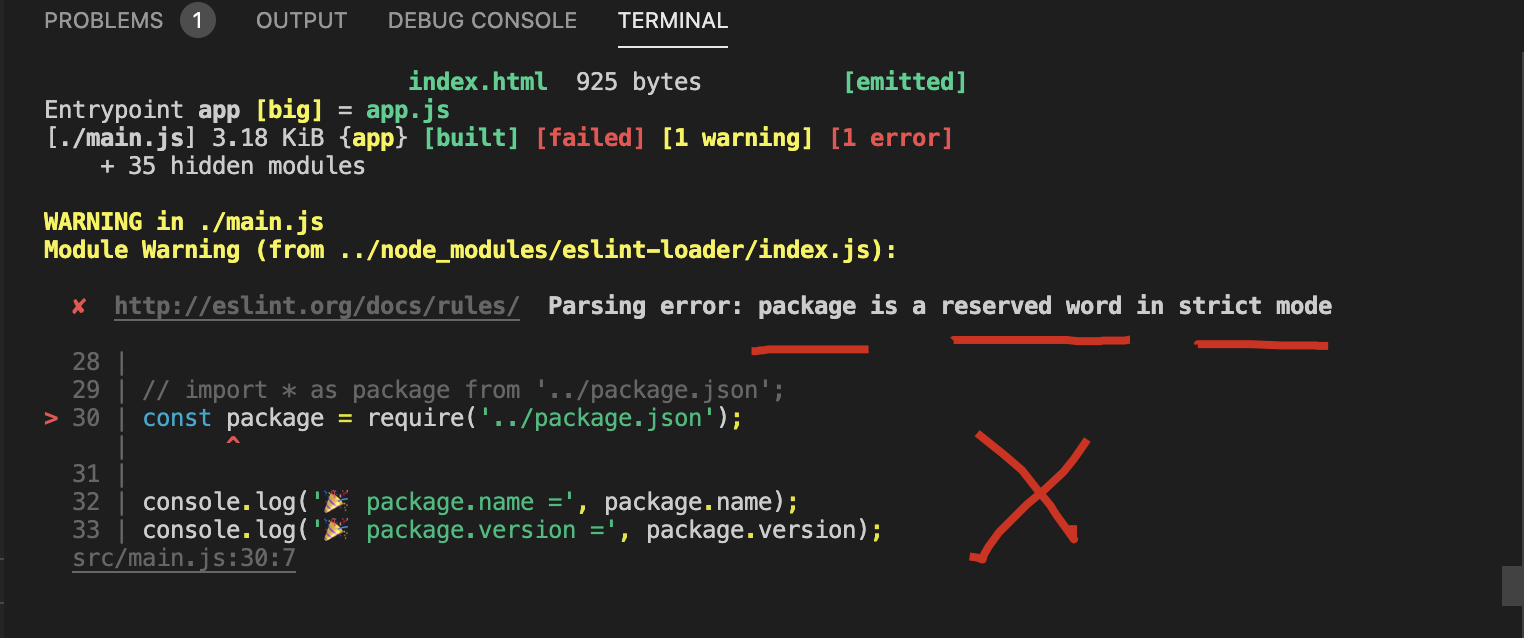
// package 是保留关键字,不能使用 ❌
// import * as package from '../package.json';
// const package = require('../package.json');
console.log('🎉 package.name =', PACKAGE.name);
console.log('🎉 package.version =', PACKAGE.version);
// console.log('🎉 package.name =', package.name);
// console.log('🎉 package.version =', package.version);
// const isDev = process.env.BABEL_ENV === 'development';
// const isProd = process.env.NODE_ENV === 'production';
// const env = process.env.NODE_ENV === 'production' ? true : false;
const env = process.env.NODE_ENV === 'production' ? 'prod' : 'dev';
Sentry.init({
// To set your release version
release: `$${PACKAGE.name}_${env}@${PACKAGE.version}`,
// release: `$${package.name}_${env}@${package.version}`,
// release: "my-project-name@" + process.env.npm_package_version,
dsn: 'https://666ed2b5eb51410dbe24f05e67fc999@sentry.xgqfrms//110',
integrations: [new VueIntegration({Vue, attachProps: true, logErrors: true})],
});
const errorHandler = new ErrorHandler('vue_error');
Vue.config.errorHandler = (err, vm, info) => errorHandler.onError(err, vm, info);
if(env === 'dev') {
// 测试
setTimeout(() => {
console.log('window.Vue; =', window.Vue);
throw new Error('❌ Sentry Vue Error 测试!');
}, 3000);
}
❌ Parsing error: package is a reserved word in strict mode

ECMAScript 6 中的保留关键字
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Reserved_words

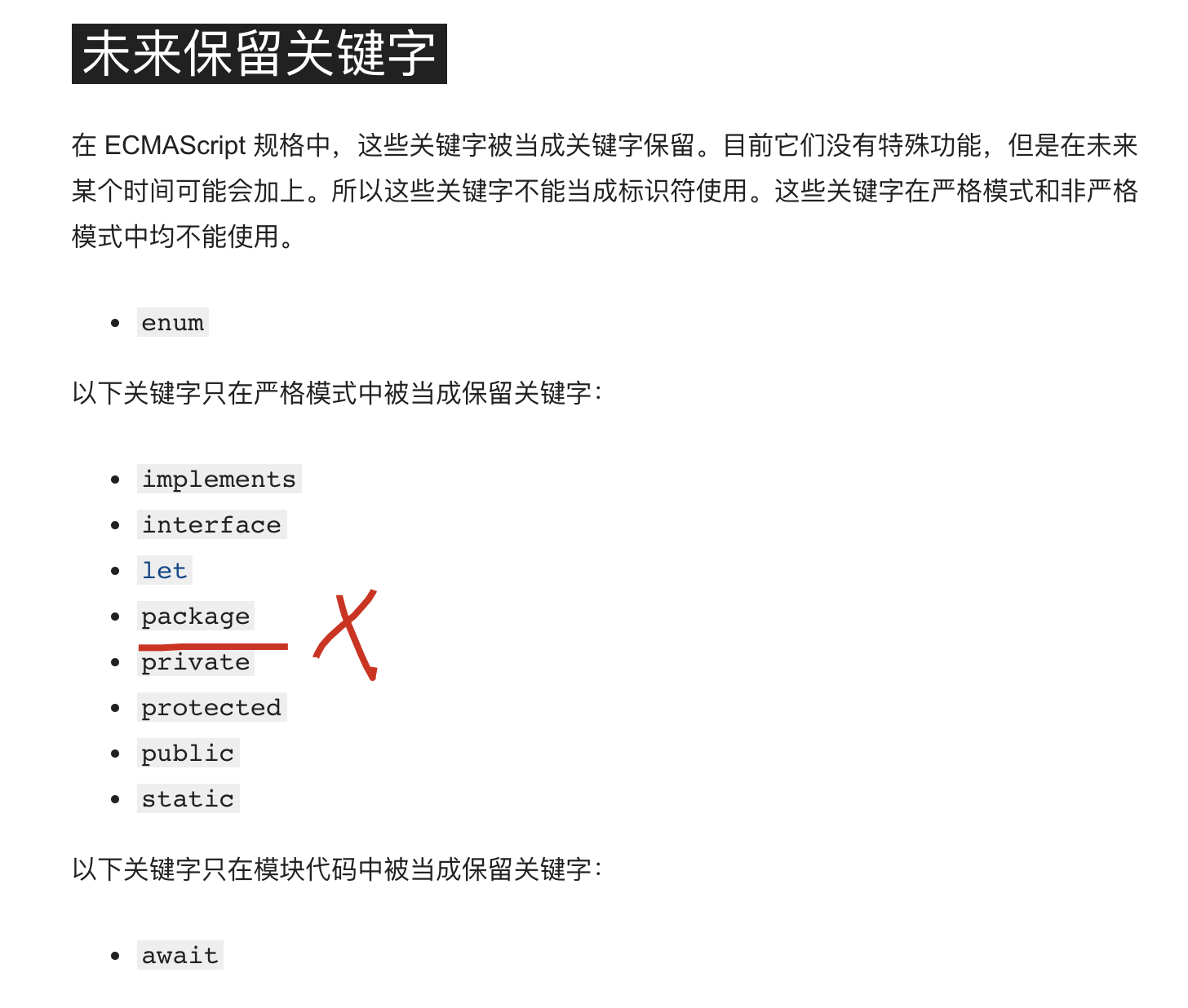
未来保留关键字
以下关键字只在严格模式中被当成保留关键字:
implements
interface
let
package ✅
private
protected
public
static
sourcemap 关联、issue 关联、release 控制
https://segmentfault.com/a/1190000014683598
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14251007.html
未经授权禁止转载,违者必究!


