Sentry & React
Sentry & React
https://docs.sentry.io/platforms/javascript/guides/react/
https://docs.sentry.io/platforms/javascript/guides/react/components/errorboundary/

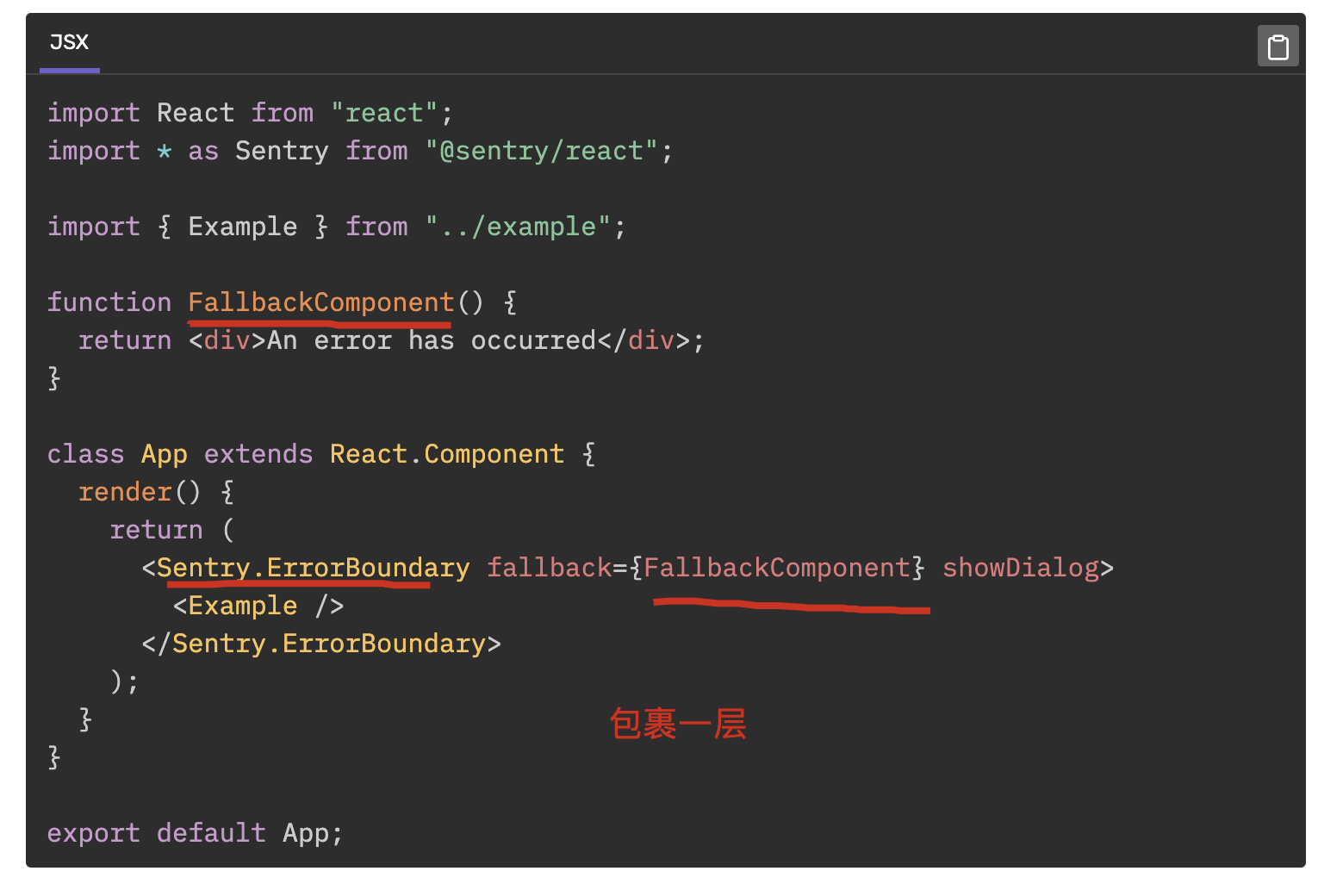
Sentry.ErrorBoundary & ErrorBoundary
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route } from 'react-router-dom';
import { Provider } from 'react-redux';
import history from '@/utils/history';
import app from '@/views/app';
import store from '@/store';
import ErrorBoundary from '@/components/ErrorBoundary';
// sentry
import * as Sentry from '@sentry/browser';
import * as PACKAGE from '../package.json';
Sentry.init({
environment: `${process.env.NODE_ENV === 'production' ? '生产环境' : '测试环境'}`,
// project-name@version, 如 react-web@0.0.1
// release: 'react-web@0.0.1',
release: `${PACKAGE.name}@${PACKAGE.version}`,
dsn: 'https://xxxxxxx@sentry.xgqfrms.xyz//xx',
});
ReactDOM.render(
// <Sentry.ErrorBoundary fallback={ErrorBoundary} showDialog="false">
<Sentry.ErrorBoundary fallback={ErrorBoundary} showDialog>
<Provider store={store}>
<ConfigProvider locale={zh_CN}>
<Router history={history}>
<Route component={app} />
</Router>
</ConfigProvider>
</Provider>
</Sentry.ErrorBoundary>,
// <ErrorBoundary>
// <Provider store={store}>
// <ConfigProvider locale={zh_CN}>
// <Router history={history}>
// <Route component={app} />
// </Router>
// </ConfigProvider>
// </Provider>
// </ErrorBoundary>,
document.getElementById('app')
);
<button onClick={methodDoesNotExist}>Break the world</button>;
refs
Sentry React SourceMaps All In One
https://www.cnblogs.com/xgqfrms/p/14265055.html
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14250773.html
未经授权禁止转载,违者必究!


