Vue & Sentry
Vue & Sentry
config.errorHandler
https://cn.vuejs.org/v2/api/#errorHandler
Vue.config.errorHandler = function (err, vm, info) {
// handle error
// `info` 是 Vue 特定的错误信息,比如错误所在的生命周期钩子
// 只在 2.2.0+ 可用
}

demo
https://sentry.xgqfrms.xyz/sentry/vue-web-app/getting-started/javascript-vue/
https://sentry.xgqfrms.xyz/settings/sentry/projects/vue-web-app/keys/
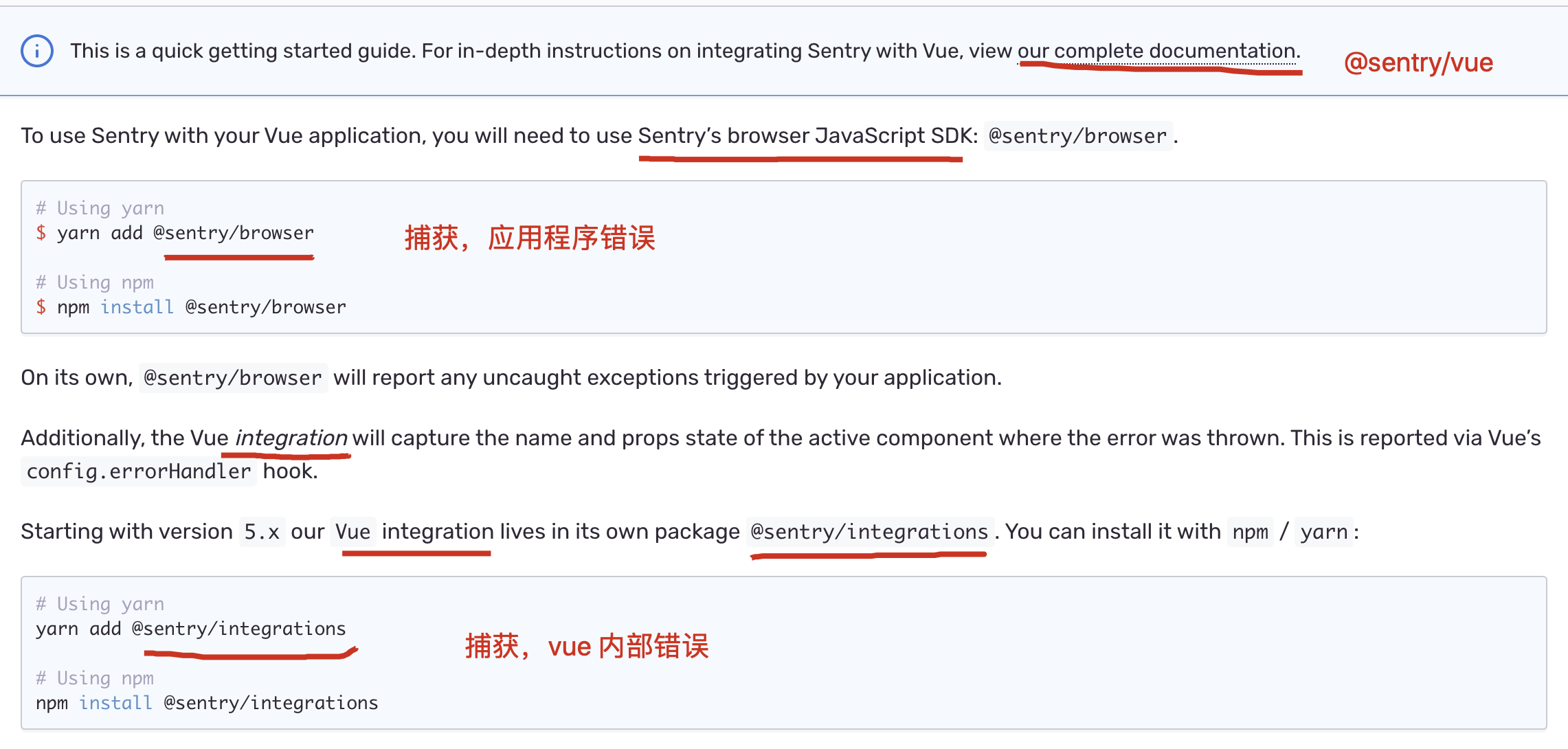
To use Sentry with your Vue application, you will need to use Sentry’s browser JavaScript SDK: @sentry/browser.
Using yarn
$ yarn add @sentry/browser
Using npm
$ npm install @sentry/browser
sentry vue
https://docs.sentry.io/platforms/javascript/guides/vue/
$ yarn add @sentry/vue
- sentry 只上报 js 错误,不处理 vue 本身的错误!
On its own, @sentry/vue will report any uncaught exceptions triggered by your application.
import Vue from "vue";
import * as Sentry from '@sentry/vue';
Sentry.init({
Vue: Vue,
dsn: '__PUBLIC_DSN__',// keys
});
- 使用 Vue’s config.errorHandler hook,处理 vue 本身的错误!
Additionally, the SDK will capture the name and props state of the active component where the error was thrown. This is reported via Vue’s config.errorHandler hook.
import Vue from "vue";
import App from "./App.vue";
import { ErrorService } from "./Services/ErrorService";
import store from "./store";
Vue.config.productionTip = false;
// Handle all Vue errors
Vue.config.errorHandler = (error) => ErrorService.onError(error);
new Vue({
store,
render: (h) => h(App),
}).$mount("#app");
区别
- @sentry/vue

On its own, @sentry/vue will report any uncaught exceptions triggered by your application.
Additionally, the SDK will capture the name and props state of the active component where the error was thrown.
This is reported via Vue’s config.errorHandler hook.
- @sentry/browser & @sentry/integrations

On its own, @sentry/browser will report any uncaught exceptions triggered by your application.
Additionally, the Vue integration will capture the name and props state of the active component where the error was thrown.
This is reported via Vue’s config.errorHandler hook.
Starting with version 5.x our Vue integration lives in its own package @sentry/integrations.
refs
https://blog.logrocket.com/error-handling-debugging-and-tracing-in-vue-js/
https://juejin.cn/post/6844903860121632782
https://segmentfault.com/a/1190000018606181
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14246189.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-01-07 git alias All In One
2020-01-07 Web Animations API & SVG & requestAnimationFrame
2020-01-07 SVG All In One
2020-01-07 svg-path-to-polygons & svg-path-parser All In One
2020-01-07 input support upload excel only