Zero Width Space bug All In One
Zero Width Space bug All In One
零宽字符
The zero-width space (), abbreviated ZWSP, is a non-printing character used in computerized typesetting to indicate word boundaries to text-processing systems in scripts that do not use explicit spacing, or after characters (such as the slash) that are not followed by a visible space but after which there may nevertheless be a line break.
It is also used with languages without visible space between words, for example, Japanese.
Normally, it is not a visible separation, but it may expand in passages that are fully justified.
零宽度空格 (),缩写为 ZWSP,是计算机排版中使用的非打印字符,用于在不使用显式空格的脚本中或在字符(例如斜杠)之后向文本处理系统指示单词边界。后面没有可见的空格,但之后可能会有换行符。
它还用于单词之间没有可见空格的语言,例如日语。
通常,它不是可见的分离,但它可能会在完全合理的段落中展开。
https://en.wikipedia.org/wiki/Zero-width_space
ZWSP| copy azero-width spaceto your clipboard
https://symbl.cc/en/200B/
https://css-tricks.com/zero-width-space/
https://codepen.io/xgqfrms/pen/gOZNmRZ
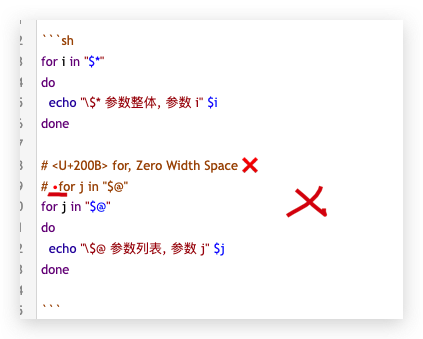
<U+200B> Zero Width Space bug ❌
zsh / bash

bash script
for...in
for i in "$*"
do
echo "\$* 参数整体, 参数 i" $i
done
# <U+200B> for, Zero Width Space ❌
# for j in "$@"
for j in "$@"
do
echo "\$@ 参数列表, 参数 j" $j
done

demos
- HTML tag
<wbr>
The <wbr> HTML element represents a word break opportunity—a position within text where the browser may optionally break a line, though its line-breaking rules would not otherwise create a break at that location.
<wbr> HTML 元素表示断字机会 - 文本中浏览器可以选择断行的位置,虽然其断行规则不会在该位置创建断行。
-Fernstraßenbauprivatfinanzierungsgesetz 公路建设私人融资法 (德语) ✅
零宽字符零宽字符零宽字符零宽字符零宽字符零宽字符超长的中文字符串 ❌ABCDEFGHIJKLMNOPQRSTUVWXYZ_abcdefghijklmnopqrstuvwxyz超长的英文字符串 ✅congratulations超长的英文单词 ✅
<div id="wbr" style="background-color: #000; color:: #0f0; overflow: hidden; resize: horizontal; width: 300px; border: 1px dashed #999;">
<p>Hello 零宽字符零宽字符零宽字符 World!</p>
<p>Hello <wbr />零宽字符<wbr />零宽字符<wbr />零宽字符<wbr /> World!</p>
<p>Hello ­零宽字符­零宽字符­零宽字符­ World!</p>
<hr />
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ_abcdefghijklmnopqrstuvwxyz</p>
<p>ABC <wbr />DEF <wbr />GHI <wbr />JKL <wbr />MNO <wbr />PQR <wbr />STU <wbr />VWX <wbr />YZ_ <wbr />abc <wbr />def <wbr />ghi <wbr />jkl <wbr />mno <wbr />pqr <wbr />stu <wbr />vwx <wbr />yz</p>
<p>ABC­DEF­GHI­JKL­MNO­PQR­STU­VWX­YZ_­abc­def­ghi­jkl­mno­pqr­stu­vwx­yz</p>
</div>
Hello 零宽字符零宽字符零宽字符 World!
Hello
Hello 零宽字符零宽字符零宽字符 World!
ABCDEFGHIJKLMNOPQRSTUVWXYZ_abcdefghijklmnopqrstuvwxyz
ABC
ABCDEFGHIJKLMNOPQRSTUVWXYZ_abcdefghijklmnopqrstuvwxyz
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/wbr
HTML entity
­
soft hyphen in HTML
https://stackoverflow.com/questions/226464/how-to-achieve-a-soft-hyphen-in-html
CSS
word-break
h1 {
word-break: break-word;
hyphens: auto;
}
https://mrtnschndlr.medium.com/dont-be-shy-let-s-try-using-shy-ac6d1a9f22e5
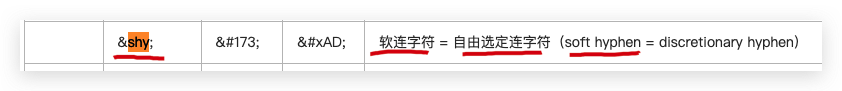
HTML entity
encoder/decoder
https://mothereff.in/html-entities

­ ­ ­ 软连字符 / 自由选定连字符(soft hyphen / discretionary hyphen)

https://www.cnblogs.com/xgqfrms/p/5001682.html
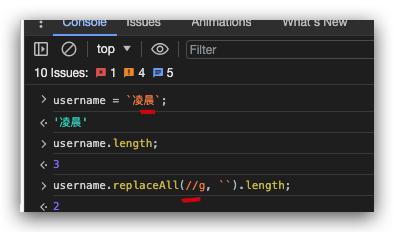
regular expression / 正则表达式
// 正则全局替换 零宽字符
// fix: 用户名从 Excel 等地方,直接复制粘贴到登录框,导致登录查询不到该同名用户 bug ❌
const username = `凌晨`;
username.replaceAll(//g, ``);
`凌晨`.length;
// 3
`凌晨`.length;
// 2
`凌晨`.replaceAll(//g, ``).length;
// 2


emoji
const emojis = `👨👩👧`;
emojis.split(``);
// (8) ['\uD83D', '\uDC68', '', '\uD83D', '\uDC69', '', '\uD83D', '\uDC67']
ASCII
String.fromCharCode静态方法返回根据指定的UTF-16代码单元序列创建的字符串。
let ascii = ``
for (let i = 65; i < 128; i++) {
ascii += String.fromCharCode(`${i}`);
}
console.log(`ascii =`, ascii);
// ascii = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ[\\]^_`abcdefghijklmnopqrstuvwxyz{|}~\x7F'
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/fromCharCode
gif,asciinema- Record and share yourterminalsessions, the right way
refs
https://www.cnblogs.com/xgqfrms/p/14233264.html#4794452
https://meta.stackexchange.com/questions/224283/make-zero-width-space-count-as-white-space
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14238660.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异