webpack remove console.log
webpack remove console.log

https://stackoverflow.com/questions/41040266/remove-console-logs-with-webpack-uglify
module.exports = {
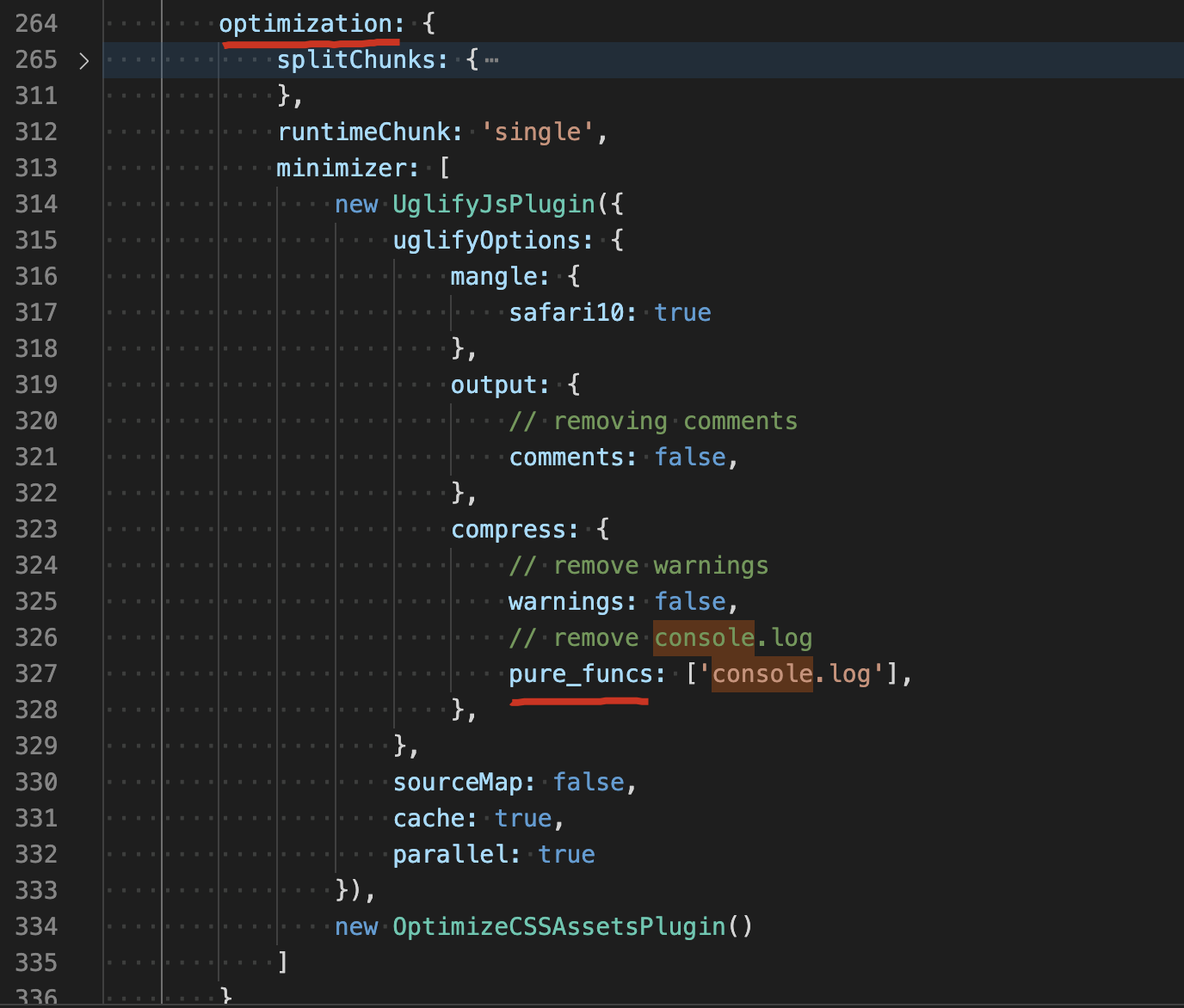
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
warnings: false,
parse: {},
compress: {},// ✅
mangle: true, // Note `mangle.properties` is `false` by default.
output: null,
toplevel: false,
nameCache: null,
ie8: false,
keep_fnames: false,
},
}),
],
},
};
https://v4.webpack.js.org/plugins/uglifyjs-webpack-plugin/#uglifyoptions
https://v4.webpack.js.org/plugins/compression-webpack-plugin/
https://github.com/mishoo/UglifyJS#compress-options

refs
https://gist.github.com/rupeshtiwari/4bc44953d00670a3980b5e13113d159d
https://github.com/webpack-contrib/terser-webpack-plugin/issues/57#issuecomment-453986632
drop_console
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const optimization = {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
output: {
// removing comments
comments: false,
},
compress: {
// remove warnings
warnings: false,
// remove console.logs
drop_console: true,
},
},
}),
],
};
module.exports = optimization;
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14235390.html
未经授权禁止转载,违者必究!


