flex 布局占位符 All In One
flex 布局占位符 All In One
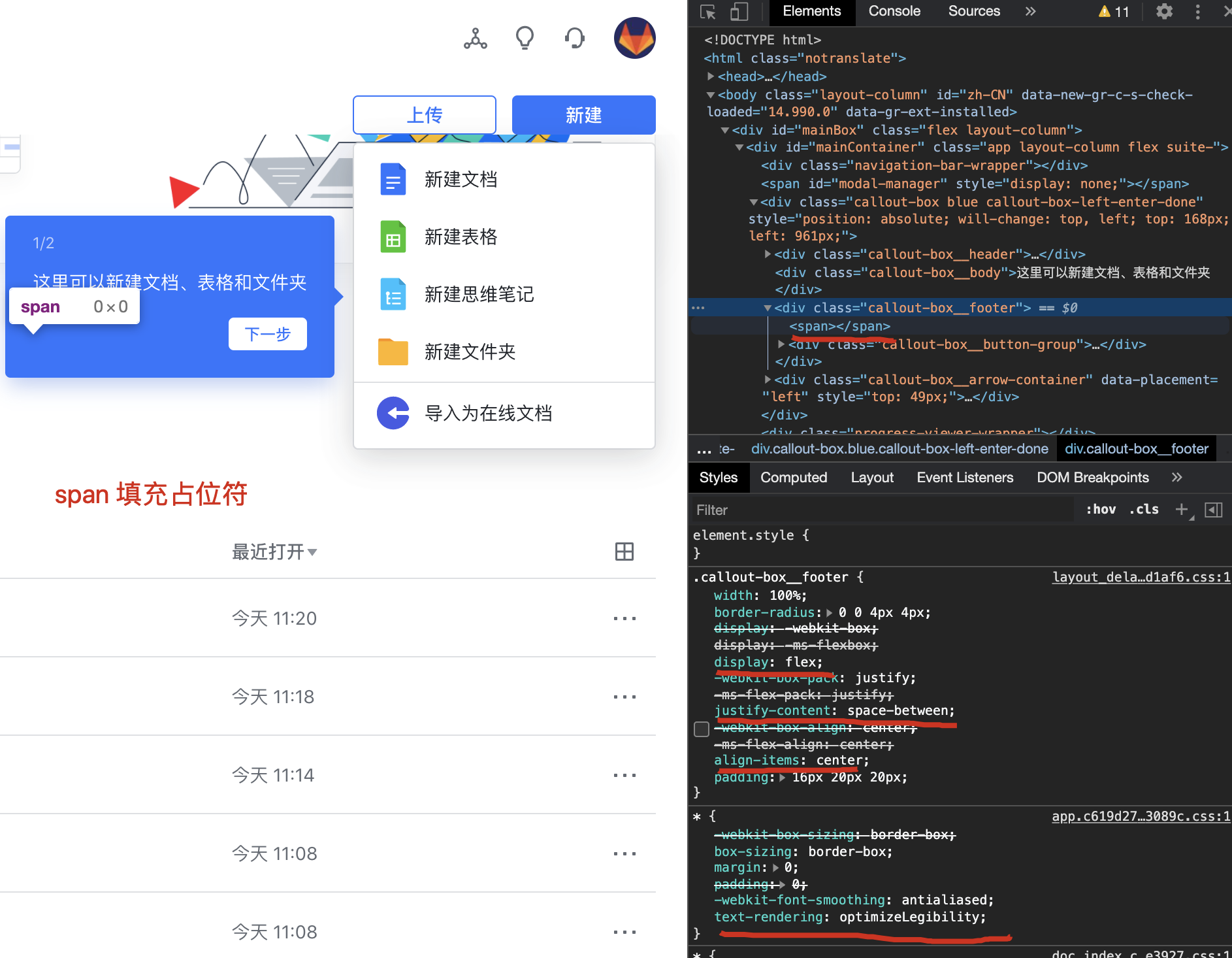
空 span

bug
.popover-custom-class .system-guide-container .buttons-box {
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-between;
margin-top: 10px;
}

没有设置宽度,自动填充的内容宽度 bug ❌
solution ✅
width: 100%;
.popover-custom-class .system-guide-container .buttons-box {
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-between;
margin-top: 10px;
width: 100%;
}

justify-content: space-between;
??? flex-end
.callout-box__footer {
width: 100%;
border-radius: 0 0 4px 4px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
/* -webkit-box-align: center; */
-ms-flex-align: center;
align-items: center;
padding: 16px 20px 20px;
}
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
}
* {
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
text-rendering: optimizeLegibility;
字体优化
refs
https://xgqfrms.feishu.cn/drive/home/
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14234908.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号