蓝湖 UI 设计稿上如何生成渐变色和复制渐变色 All In One
蓝湖 UI 设计稿上如何生成渐变色和复制渐变色 All In One
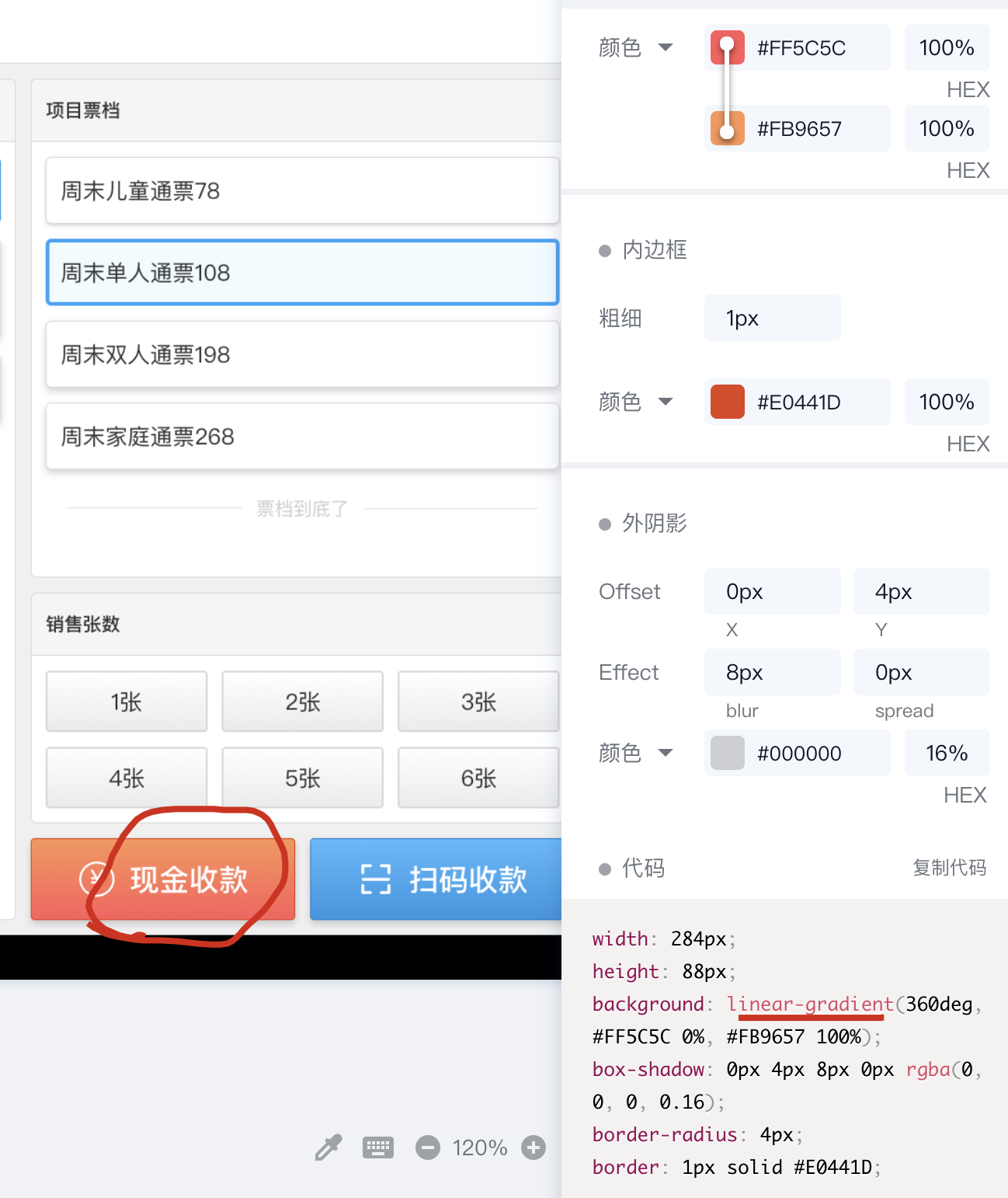
复制渐变色 OK ✅
PN

.button {
width: 284px;
height: 88px;
background: linear-gradient(360deg, #FF5C5C 0%, #FB9657 100%);
box-shadow: 0px 4px 8px 0px rgba(0, 0, 0, 0.16);
border-radius: 4px;
border: 1px solid #E0441D;
}
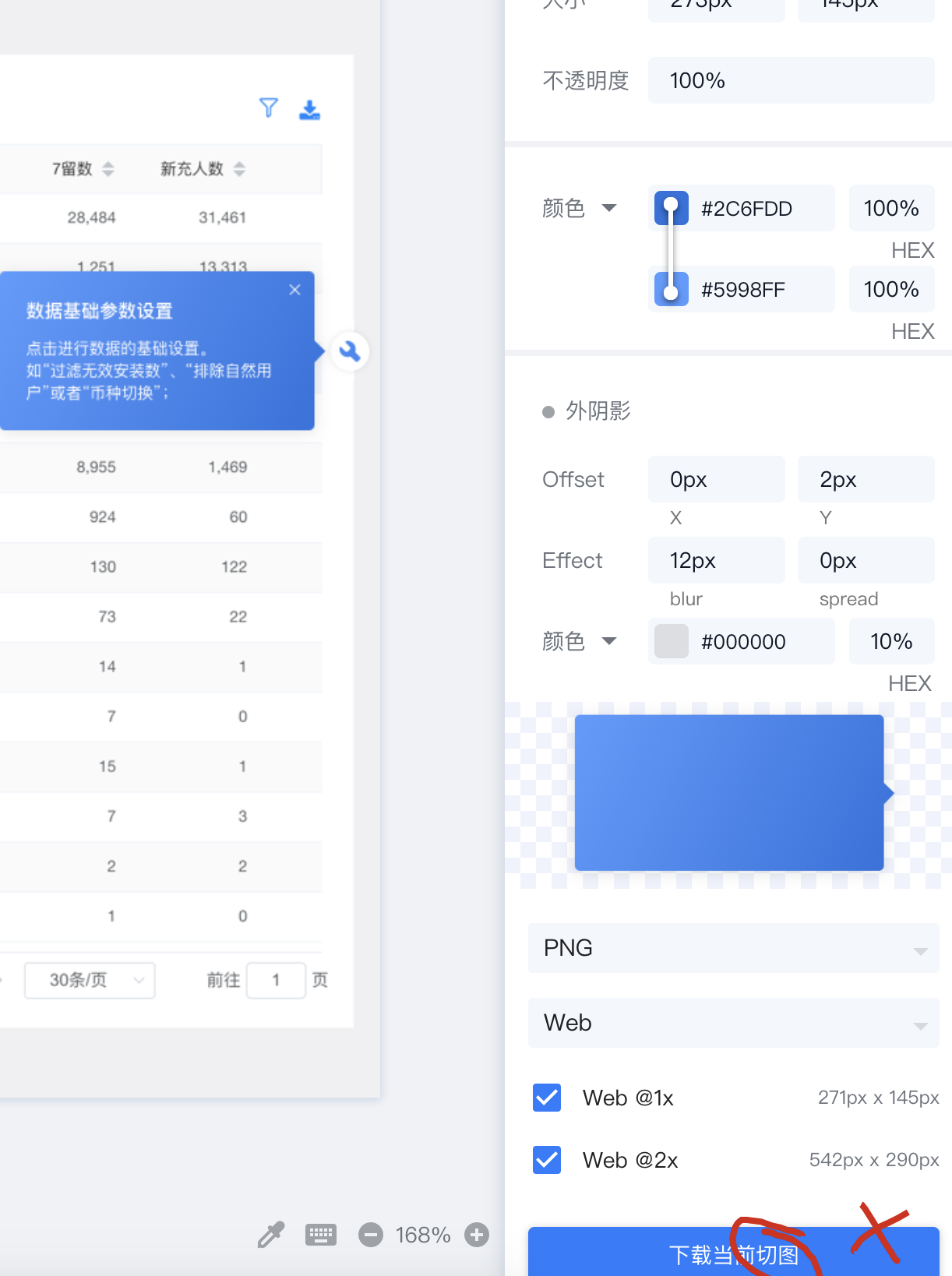
复制渐变色 Error ❌
LLS

Sketch 生成渐变色
搞半天发现是
UI的锅 ❌ (💩 hoy shit)
- 告诉 UI 不要上传
切图图片 (如果是切图,切图模式下就不会自动生成CSS样式代码了)
Figma
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14215523.html
未经授权禁止转载,违者必究!

